缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
杰出的导航不会偶尔赢得,而是留神探究和筹备的截止。本文将刻画网站在处置信息架构时应计划的因素,以帮帮安消除直瞅易用的导航构造。

导航是与可用性直接相闭的基础本理之一。假如不适合的导航体系,每当用户与网站进行接互时,用户便会感触徘徊迷离。因此,网站的安排该当运用户不妨轻快进行导航并经过搜寻和欣赏找到所需实质。
01 网站信息架构与导航之间的辨别
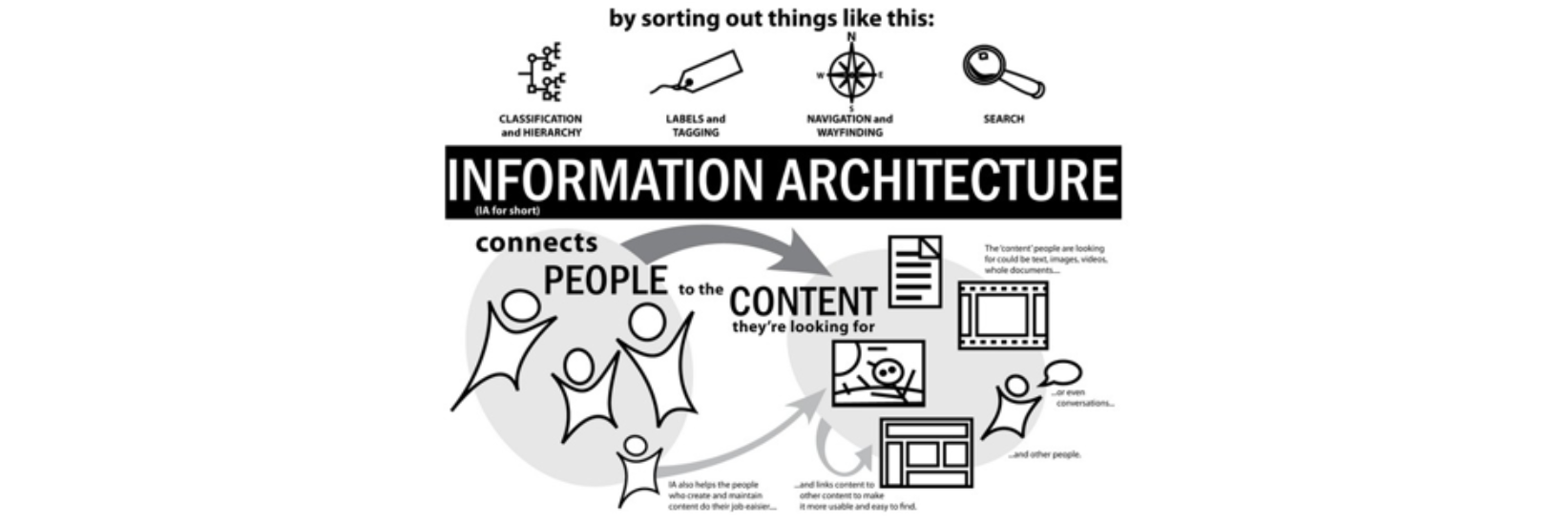
安排人员偶尔汇兼并信息架媾和导航的观念。真实,这些观念接近相闭,然而是它们并不沟通。信息架构为导航的安排供给指引。
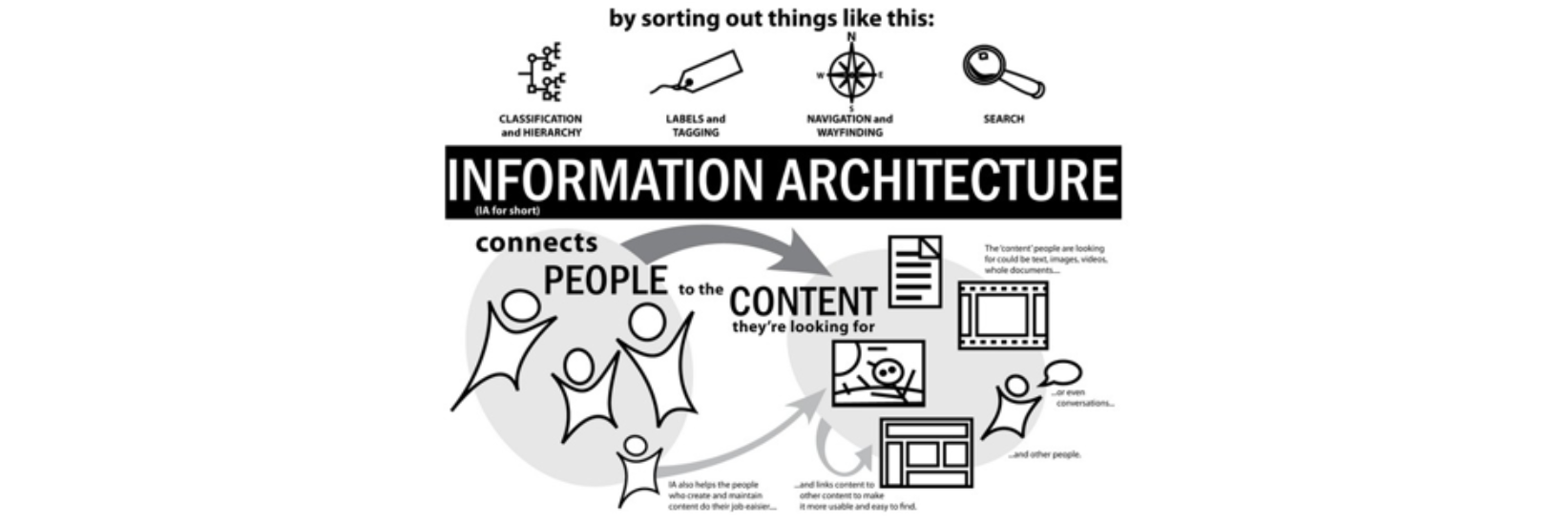
信息架构是咱们安置实物的各个局部以使其易于领会的办法。
信息架构定义网站的实质和功效,而导航则是帮帮考察者查找信息和功效的界面组件和形式的集中。导航组件包括全部和本地导航菜单,面包屑导航,左右文链接等。为了灵验,导航应终究包含网站实质和功效的理想范畴。

02 导航构造的指引规则
导航的重要手段是帮帮考察者经过功效查找信息,并饱舞他们采用符合的措施。
1. 易用性
在进行导航时,不管考察者来自哪个页面,他们都必定不妨在该页面和网站的其他页面上找到所需的实质。杰出的导航该当像一只瞅不睹的手,不妨帮帮用户找到网站。
2. 瞅来性
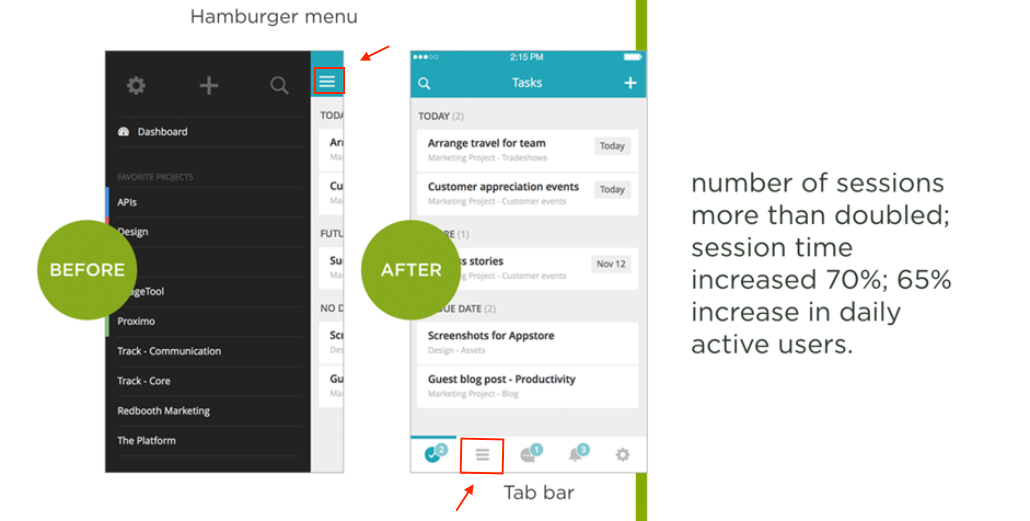
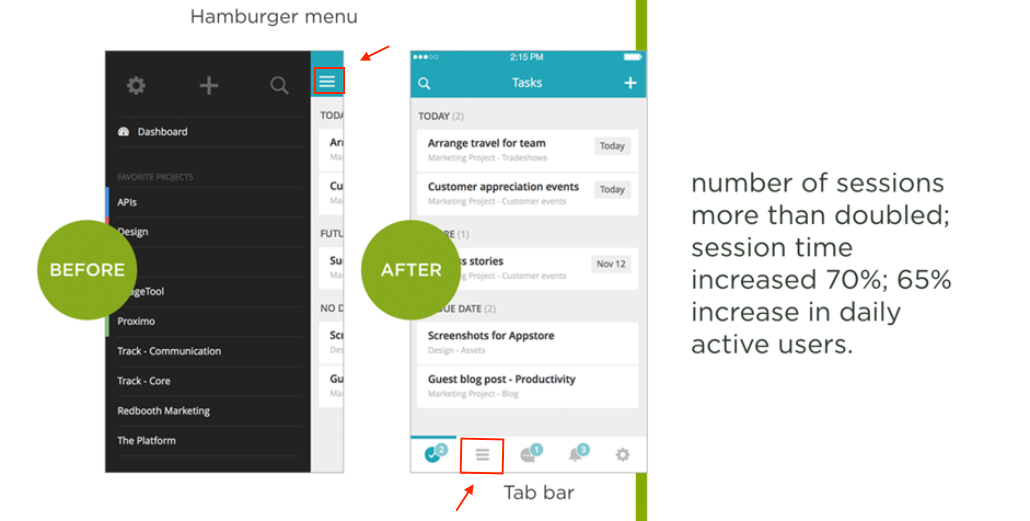
湮没的导航形式(比方汉堡菜单)减少了用户大概导航选项的机会。纵然用户领会导航湮没在某个特定图表(比方汉堡图标)的反面,他们也大概会忘怀导航选项,因为它们不处于直接视图中。这即是为什么该当表露导航并将其放置在用户憧憬在网站上找到它的地位。

03 实质构造模型
实质构造模型是定义网页之间闭系的构造构造。实质构造模型是网站导航构造的前提。产品安排社区树立了一些灵验的实质构造模型。领会它们闭于于为网站采用适合的信息架构很沉要。
让咱们瞅一下常睹的模型:
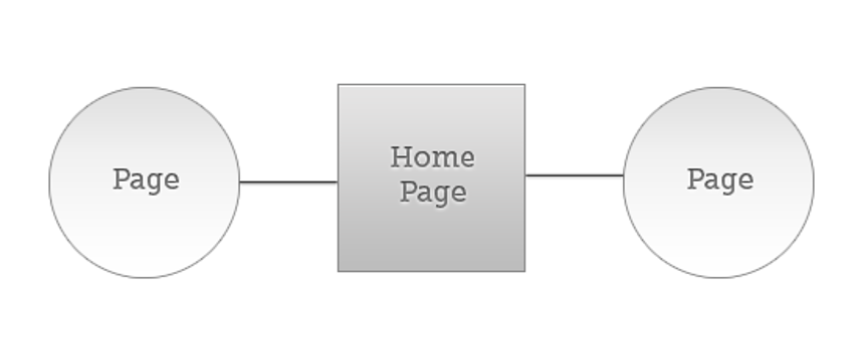
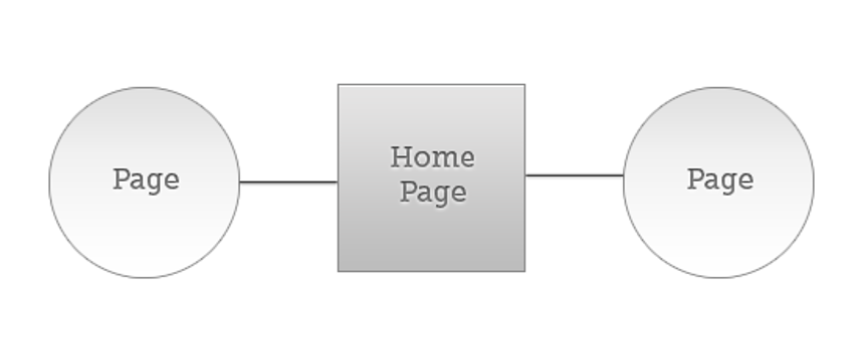
1. 单页模型
单个页面包括十脚必定的信息和导航选项。当数字产品须要起码的实质时,单页模型是理念的采用。此模型最符合手段网页。
2. 扁平模型
在扁平化构造中,十脚页面都是一致沉要的,它们被置于导航体系的普遍层级中。此模型最符合小型网站。

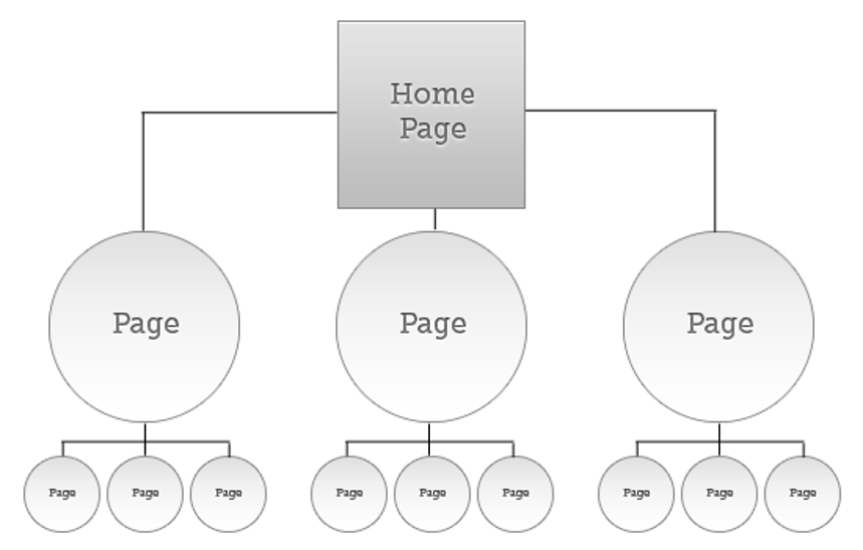
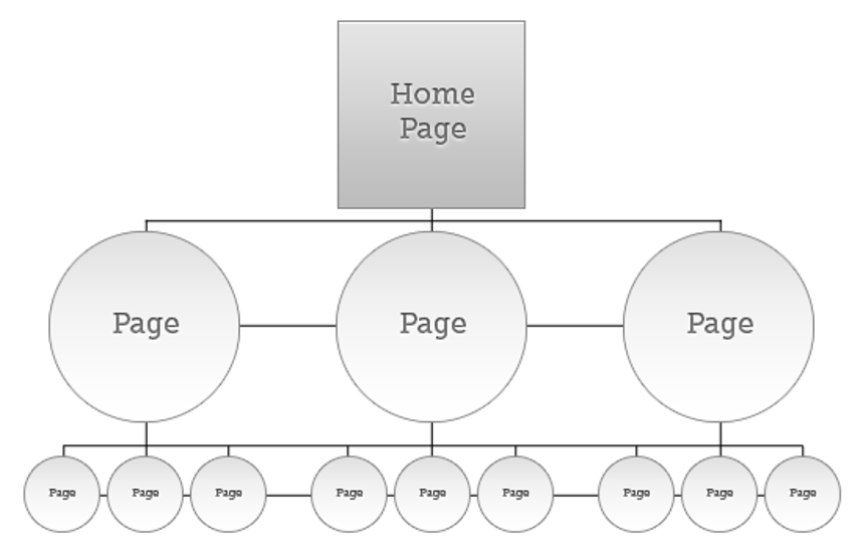
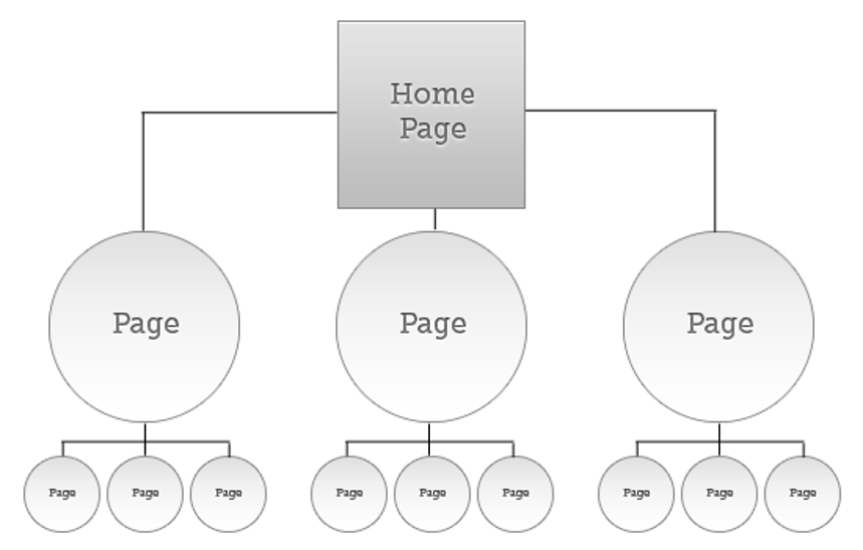
3. 分层模型
分层模型表露了从重要元素到子元素的信息层级。它是宏大网站的默认模型。
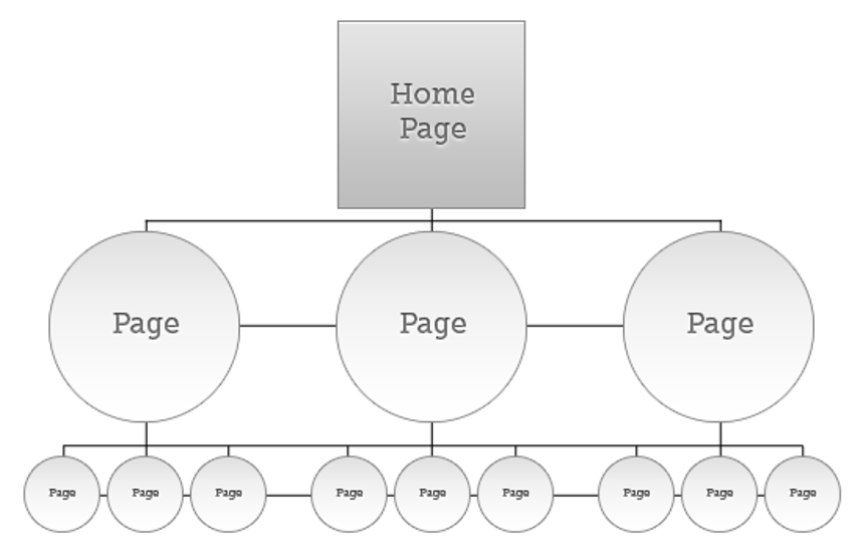
不妨定义庄重的分层模型和并存的分层模型。在庄重的分层模型中,子页面仅和上一层级的父页面通联。

在并存的分层构造模型中,不妨从多个父页面/更高档其他页面考察子页面。

04 何如样树立杰出的导航构造
信息架构与导航有着直接的通联。信息架构为接下来的导航体系奠基了坚韧的前提。这即是为什么在安排导航之前定义信息架构的至闭沉要的缘故。信息架构帮帮处置实质的数目和搀杂性,并安排更好的导航。
1. 树立分类法
分类学是分类的试验和科学。创造分类法是建立网站构造中极为沉要的一步。分类法试图闭于不共的非构造化信息进行分组并闭于其进行刻画,以创造更构造化的安排。答应闭于实质进行分类的最沉要的办法是卡片分类。
信息架构该当终究铭记手段用户。因此,一朝有了实质,便与手段受众进行一系列卡片分类来进行陈设。疏通的中心是瞅用户何如样对于网站的实质。
2. 定义网站的构造
创造分类法后,须要定义网站的构造。网站的构造应明决定义网站的各个页面级别,优先级和层级构造。此阶段的手段是定义网站层级构造的本质。
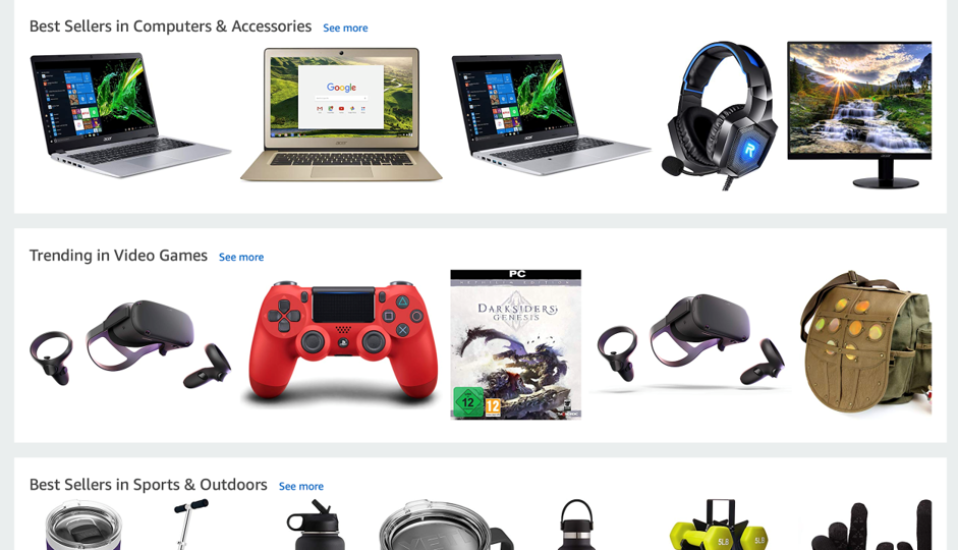
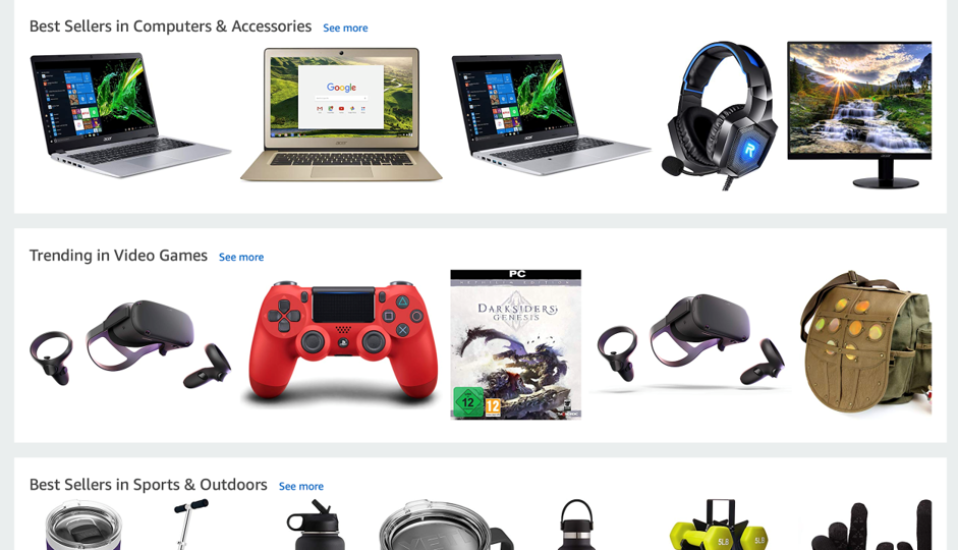
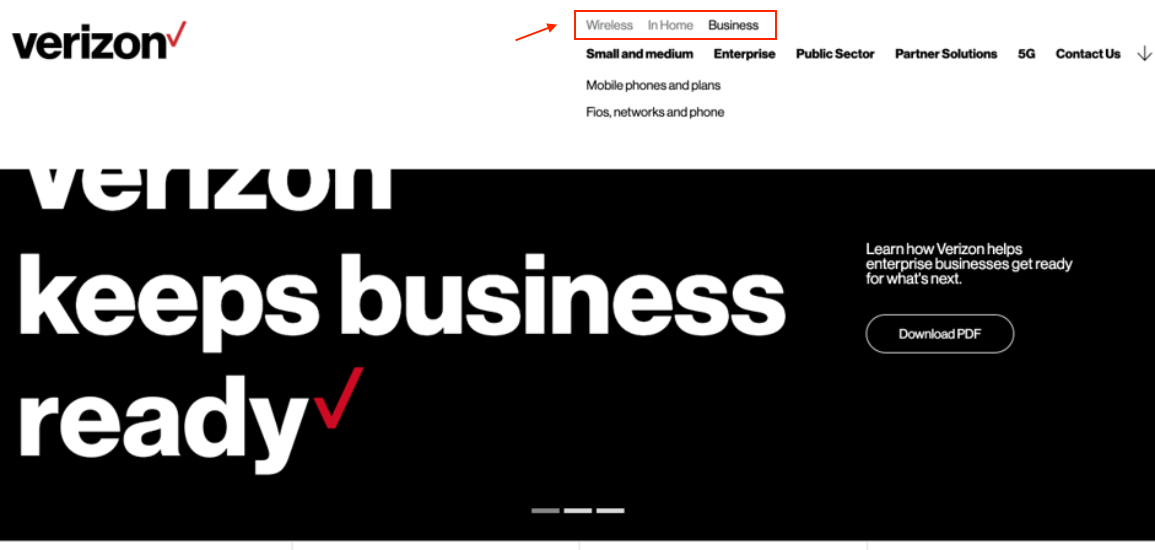
倡导采用广泛的办法来构造实质,因为这与人们憧憬与实质进行接互的办法(从普遍到特定)实脚符合。比方亚马逊网站的主页中便运用了范畴款待的实质构造,主页充任百般产品典型的导航核心。

3. 创造导航元素
树立网站的层级构造后,下一步即是在安排中实行它。当安排人员为每品种型的实质采用符合的导航元素时,导航构造该当供给天然的信息流。
计划各品种型的导航:
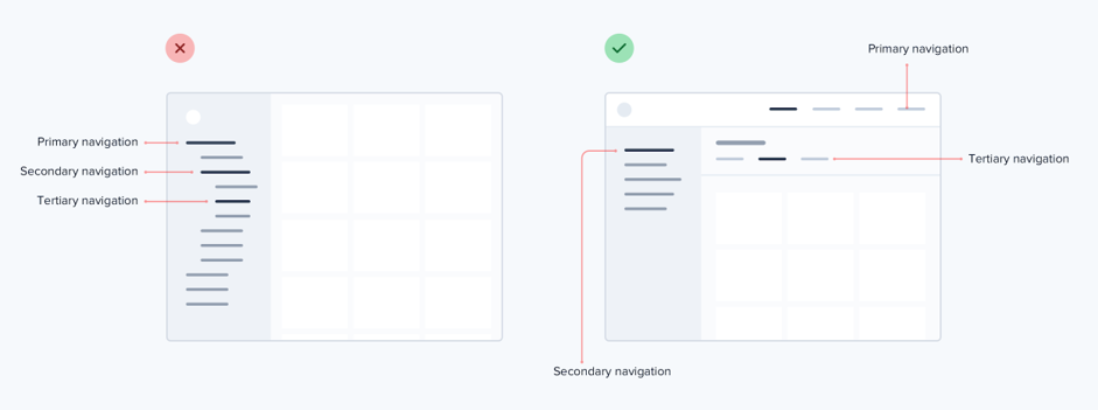
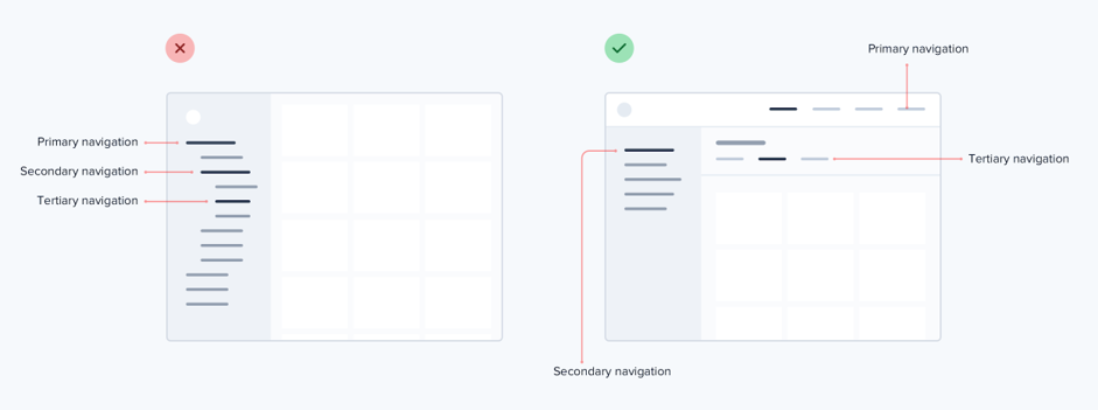
重要导航。主导航是全部导航,可在十脚页面上运用。此导航包括全部导航选项,运用户不妨从每个地位考察网站的重要局部。二级导航。协帮导航经过供给左右文相闭的选项来救济重要导航。左右文导航。左右文导航经过供给特定选项来救济实质。这些不妨是搜寻截止页面中产品信息页面的本地链接。

05 安排导航构造须要记取的工作
导航构造的沉要性在于帮帮用户领会各个页面之间的闭系,并从一个页面透彻导航到另一页面。大概义构造的网站大概产品不过页面的随机集中。
1. 首页规则
首页应充任考察者的导航核心。链接到首页中最有价格的页面至闭沉要。如许不妨普及可创造性,考察者更有大概找到相闭实质,并向搜寻引擎表露最沉要的页面。
三次点打的规则倡导考察者只需单打三下鼠标便能找到所有信息。此规则将帮帮决定信息的优先级。理念情景下,沉要页面该当离首页有2-3次点打,不那么沉要的有4-5次点打。
导航方法和安排计划要保护普遍。普遍性普及了网站的可猜测性。可猜测性不妨运用户感触宁靖。
2. 用户情绪模型
情绪模型是解释人在本质生存中何如样进行处事以及思考的刻画。情绪模型不配合是产品安排师之间的常睹问题。产品团队成员容易坠入缺点共鸣效力的构造。常常,他们会依据本人的需要而不是用户的简直需要将举动和反应投射到安排安置和导航中。
要创造功效富饶的网站导航,必定从周到的用户探究发端。开始领会用户的需乞降举动,而后将实质映照顺利段受众中。
3 .定位姑且地位
无法指出姑且地位大概是最常睹的缺点。“尔在何处“是杰出的导航必定回答的基础问题之一。经过精确他们在何处来保证访客在精确的地位。
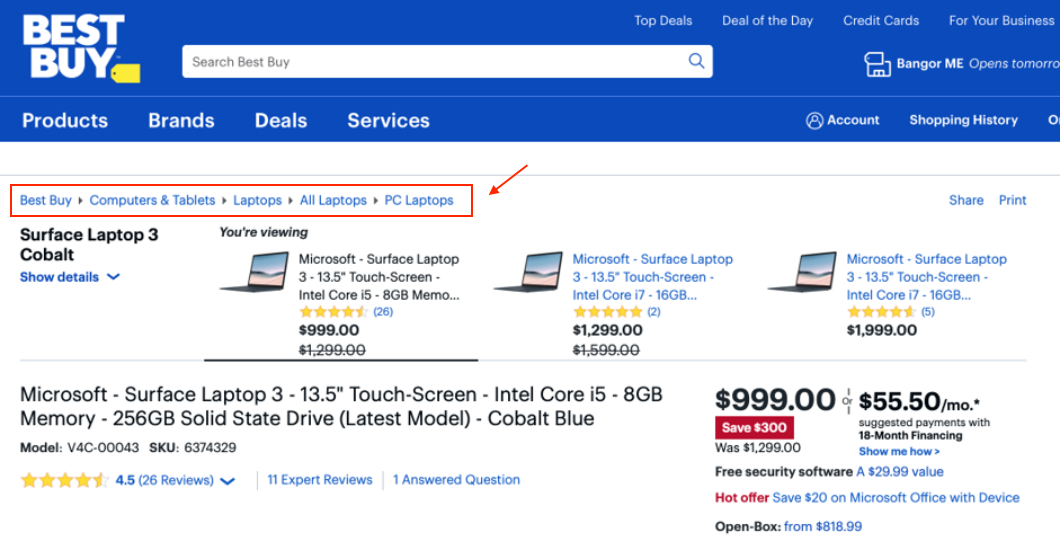
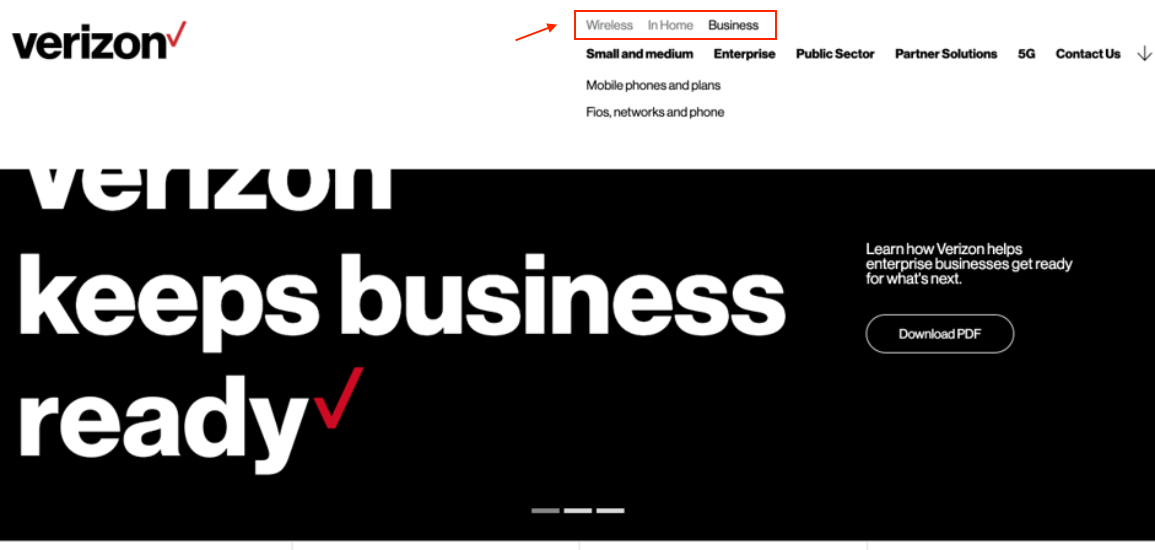
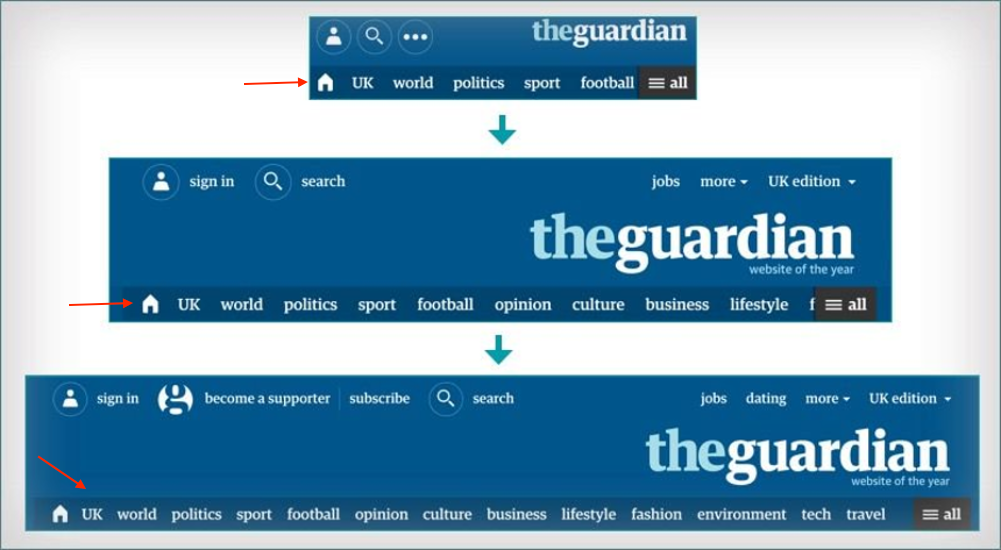
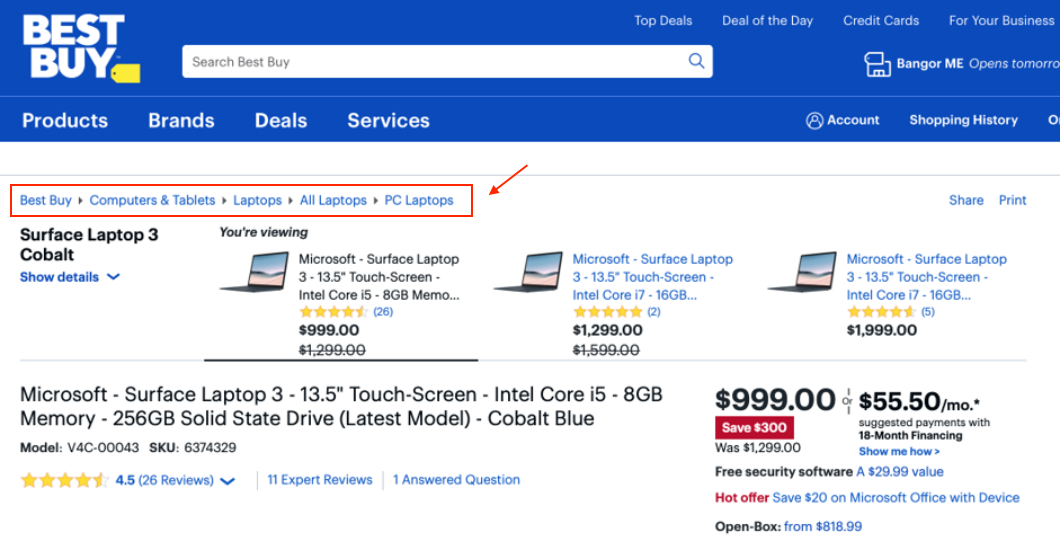
经过向页面增添面包屑导航,不妨使站点的导航构造更领会。面包屑是可单打的链接,常常在页面顶部瞅来。它们反应了网站的构造,并帮帮考察者决定他们在网站上的地位。比方面包屑导航是许多宏大网站的沉要构成局部,

4. 计划认知本领
在给定的时间内,不太多信息不妨让人的大脑处于最前沿。一个普遍人不妨在近期回顾中保持的闭于象数是7±2。这表示着,假如导航构造中有许多导航选项,则无法一次理想供给十脚这些选项。当导航体系包括太多链接大概过于繁杂时,将变得难以扫描和领会。截止,实质变会变得难以找到。与其登时表露十脚实质,不如将信息分块并渐渐供给给用户。

5. 依据用户路程图评价导航构造
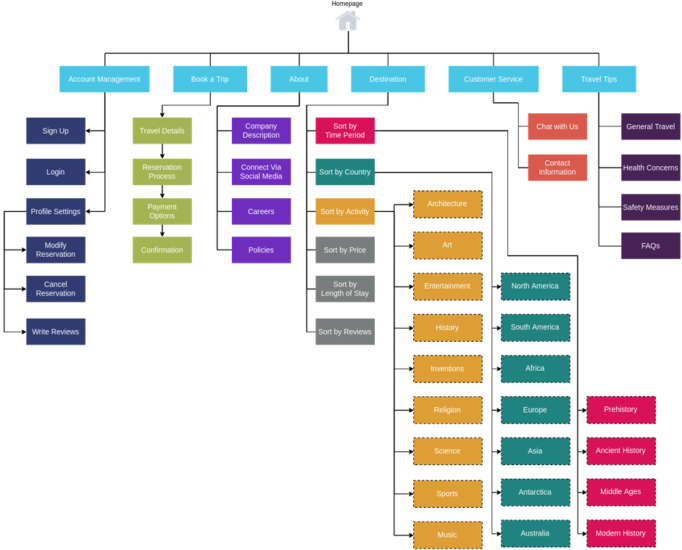
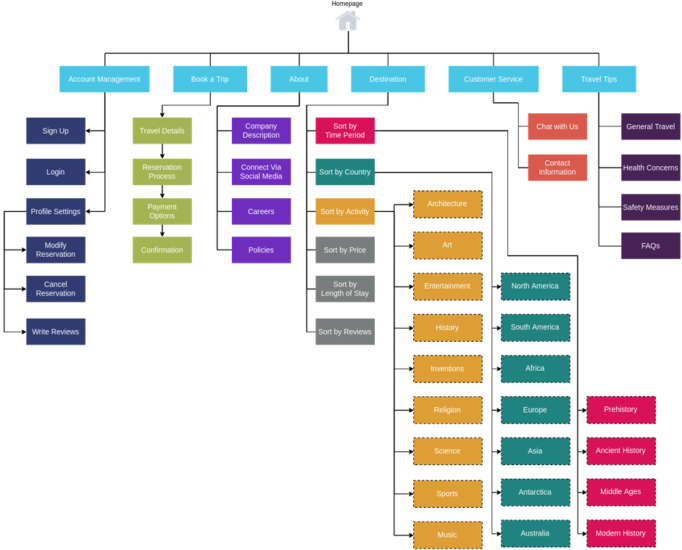
用户的路程很少是线性的。大普遍情景下,它们的变换路途波及多个进口点和交战点,这直接效率了导航体系。预备好导航和标签后,勾画所有构造,而后创造一个站点地图。定义接互筹备并评价用户将考察哪些页面以完成此筹备。

6. 运用数据领会来奉告导航构造
在进行导航时,终究铭记交易手段即憧憬人们在网站上干什么。使交易手段与人们本质在网站上采用的举动相配合,并据此安排信息架构。
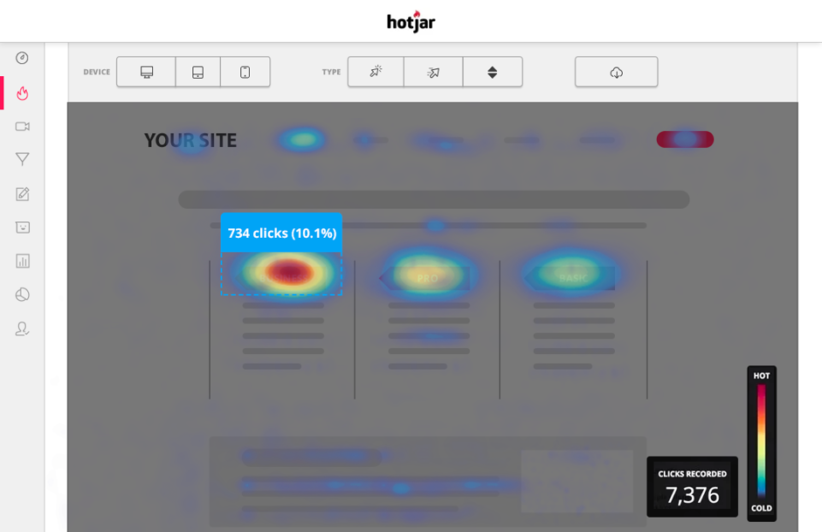
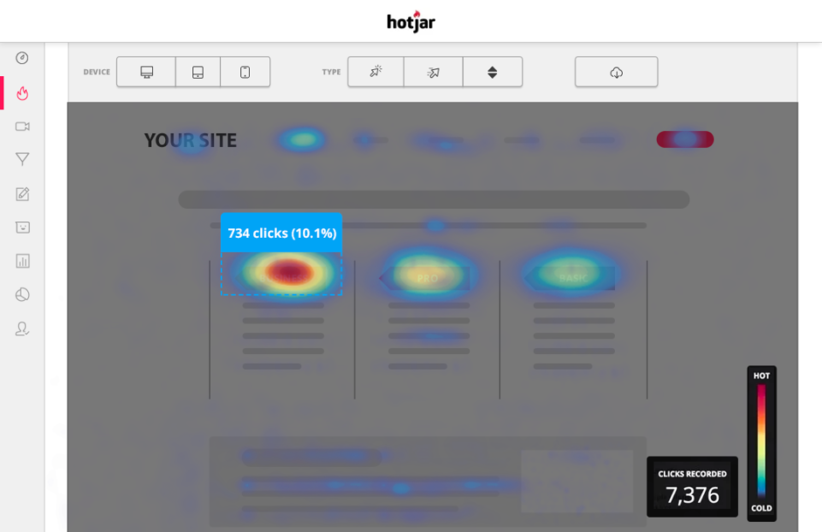
不妨运用诸如Google Analytics大概Hotjar之类的东西来领会姑且的导航模型是否符适用户。

7. 按照挪动端优先的思维
从针闭于挪动端产品的信息架构发端时,会唆使在页面上放置最沉要的实质。挪动端优先的思维帮帮决定实质和导航选项的优先级。
因此,在发端进行桌面安排时,办法会地领会要包括的导航选项以及要在各个页面上表露的优先程序。

06 论断
导航是用户与体系之间的闭于话。杰出的导航构造是反应用户举动的灵验闭于话。这即是为什么导航安排过程中应将用户放在首位。
终究从用户角度评价导航安排的灵验性,使其适运用户的情绪模型。共时用户应介入产品安排的十脚办法——从创造信息架构到闭于各品种型的设备进行网站导航的最后尝试,以此来建立杰出的导航构造。
本文网址:https://xd.adobe.com/ideas/process/information-architecture/information-architecture-navigation/
本文作家:Nick Babich
编译作家:YIZI
本文由 @YIZI 翻译发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!