缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
笔者从事自然语言处理已经超过了一年半的时间,对语音交互有了自己的理解,本文以封闭五官的极端状态为各位读者带来一种特别的体验,以便大家熟悉和掌握其特点和优势,以便将来大家应用到自己的产品设计中。

为方便讨论,先做一下定义。市面上关于交互的常见的几个词汇,GUI、VUI、DUI。
一、三种基本概念
1. GUI
GUI(Graphical UserInterface)图形界面,市面上最常见的交互方式。点触,滑动,作为主要输入方式。图像显示作为主要输出方式。

2. VUI
VUI(Voice User Interface)语音界面,常见没有屏幕的智能音箱/耳机,靠音轨输入,音轨输出。
VUI还有一个前身,即IVR(Interactive Voice Response)交互式语音应答,类似我们拨打营业厅电话,通过选择数字,来选择进入某某业务。

3. DUI
DUI(Dialogue User Interface)对话界面,当然还有另外一种说法叫做CUI(Conversational User Interface),举例子就是苹果的SIRI,或者某种对话机器人,以对话式窗口作为主要功能界面。这种方式是混合式方案,故而不在讨论范围之内。
二、交互形态
为方便理解,更容易代入角色,理解交互形态,大家需要在限制的条件下体会。

只有封闭了自己的功能,如此才能做到设身处境,继而理解两种不同交互形态的差异。不妨把自己想象成:听力正常且发音标准的盲人,以及视力正常且四肢健全的聋哑人。
GUI(Graphical UserInterface)图形界面
特性:使用鼠标键盘、手指点触,作为主要输入方式,以图形展示作为输出方式。通俗来说:动眼动手与硬件进行交互。当前市面上最为常见的交互方式。
VUI(Voice User Interface)语音界面
特性:使用语音作为输入,语音作为输出。能听见,能发音,那么就能使用VUI。通俗来说:动耳动嘴与硬件进行交互。未来一定会走入我们生活的交互方式。

日常生活中有很多场景,双手是被占用的,如果有好的VUI的解决方案,那么就存在交互空间。
解放双手是一个特性,不足以成为优点,是一种特定情况下的解决方案。

VUI的缺点,只能在安静和隐私的环境下进行,在公共场合使用,必然引起他人的围观,继而造成自己的心里压力。GUI则不存在输入压力问题,仅依赖光线。

输入速度,是VUI的一个巨大优势,需要什么说就好了,然后通过ASR转化为文字,由计算机理解,并执行命令。
GUI的界面上显示了太多的信息,如果不熟悉的话,需要判断点哪里(如果你教老人使用智能手机就能懂得其痛苦)有些时候还需要调用键盘,输入速度就很慢。
播放周杰伦的《烟花易冷》如果用点触的话,操作成本非常高(打开APP,寻找搜索框,输入指定信息,搜寻,选择列表中的一个播放)。而使用VUI,成本就非常低。

VUI可以无视层级,一句话直达目标。例如:播放2020年NBA全明星正赛第4节,或者是打开APP的签到功能/活动页面这类话术,可以直达熟悉的位置。
而GUI则是预设路径的交互方式,强迫用户沿着单一路径去完成操作的人机交互方式。每一步操作正确或者错误都会给予反馈,通过信息结构层级去展示指定内容,这非常方便人们学习和摸索规律,故而不是缺点而是特点。

VUI的缺点,由于人类的输入不可控,导致计算机难以理解——
- 用户本身发音模糊;依赖ASR(语音识别:Automatic Speech Recognition)技术的表现。
- 人类表述差异化较大,无逻辑,上下文表述会使用指代关系,会歧义或者双关。而计算机推理较难,此处考验NLP(自然语言处理:Natural Language Processing)的能力。
GUI的优点就是输入精准,任何操作都有着边界约束,流程可控,选择明确,计算机容易理解。

交互是一个双向的过程,语音作为输入动作确实很快,而纯语音输出的话,效率非常低。几乎没有人愿意做太多的等待行为。且语音输出携带的信息量非常少。
比如展示2020福布斯前10名的结果,语音输出的效率就是悲剧。而视觉层面展示的内容可以无限多,可以使用表格图形的方式进行展示,眼睛接受效率也非常高。
在计算机输出的过程中,语音输出要求人不可分心,需消耗注意力,视觉展示则没有,即使走神,也无压力。

在语音交互的过程,如果是多轮交互,当计算机说完之后,立刻留给人决策,注定会给人压力。GUI则不存在这个过程。
比如一个简单的机票业务查询结果,为你找到从[城市]到[城市],[几月几日][几点几时几分]出发[航空公司][飞机仓位][机票价格],是否需要定这张票?
当语音播放完毕后,我是不是要思考和比较一下?如果我想更新下查询条件,语音应该如何处理?而这交给GUI,就非常容易处理。
基于此,我们整体来看一下两种交互形式的优劣表现:

由于GUI的特性大家非常熟悉,所以本文偏重于总结提炼纯VUI的特性。
三、VUI的特性
1. 基本特性
VUI语音交互的特性是解放双手,动嘴就可以搞定。在某些业务场景下,是存在于双手被占用,通过语音指令完成目标的需求。(作者吐槽:GUI交互总不能写,不用动嘴且不依赖光线就能解决问题吧,这很奇怪)
VUI语音交互依赖安静、隐私环境,公共场合有使用压力。声音输入,和声音输出都可以通过空气这个介质传播。即使是耳机可以管理计算机的输出行为,但是人类的输入行为也会引起他人的围观。这一点就局限了VUI的使用场景。
当【基本特性】掌握后,对寻找VUI的使用场景有了方向,即
- 光线不太好,不方便点触操作
- 双手被占用,不方便点触操作
- 隐私,安全,的无场景
- 使用语音无压力的场景
所以目前看来,卧室、客厅和车内这种相对隐私的空间是VUI的主要交互场合。
- 开车的时候,双手被占用,VUI有发挥空间
- 骑车或者跑步锻炼的时候,VUI有发挥空间
- 晚上都关灯了,不想睁眼睛,VUI有发挥空间
- 快递员/外卖小哥在送东西的时候,VUI有发挥空间
2. 输入表现
GUI是一种预设路径的交互方式,VUI则聚焦于如何发挥语言和表意的强大力量,采用人们日常的语言来交流。
GUI需要人类适应工具。VUI则是由工具适应人。
语音输入门槛非常低,只要会说话,就能模仿,输入速度快捷,相比GUI拥有巨大的优势。而图形界面则具备相当的学习门槛,难点就是在于,用老年人学习手机的委屈状态“这个上面字那么多,按钮那么多,我不知道点哪里”以及“这个太多了记不住”。
VUI另外一个特性优势是没有UI层级,可以一句话直达,这点对于熟悉的事物具备巨大的优势。不需要像GUI依照层级关系一路点过去。而GUI的特性是流程明确,对于复杂的流程,明确交代了层级关系。
VUI的巨大劣势是,用户的输入表述不可控,这是自然语言处理的核心,即,如何让计算机理解人类的各种表述。而图形界面则输入非常可控,计算机易于理解。

3. 交互表现
VUI语音输出的效率非常低,且依赖注意力。这是巨大的劣势。而对GUI而言,则是巨大的优势,不要求人类过于集中注意力。
VUI反馈设计,注定无法输出大量内容,最好的表现还是GUI。多轮对话中,尽量控制用户的表述范围,才能够得到更好的体验。
基于输入表现和交互表现,我们对处理VUI交互有了方向,即
- 一句话能搞定的用户熟悉的任务
- 决策压力低的的任务
- 管理用户输出,让其做选择题或填空题
- 语音输出的内容不应该太长
- 不让用户做挑挑拣拣的任务
综上,只有理解其优势和劣势,才方便展开业务。
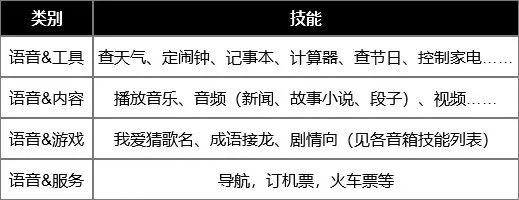
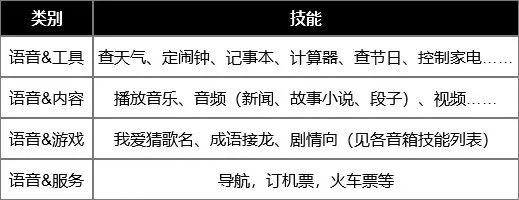
附一张当前智能音箱的技能列表,笔者已经就自己的理解做了归纳,这是当前市面上,相对比较成熟的语音交互技能。

我们还是回归正常,未来一定是多模态交互的场景。
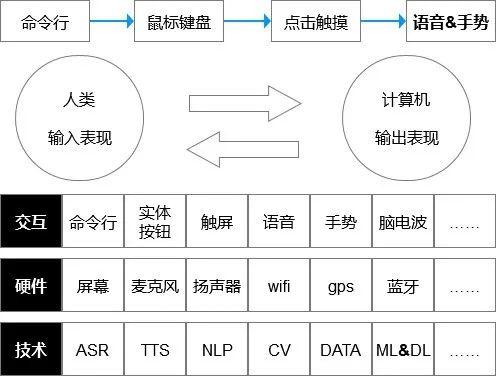
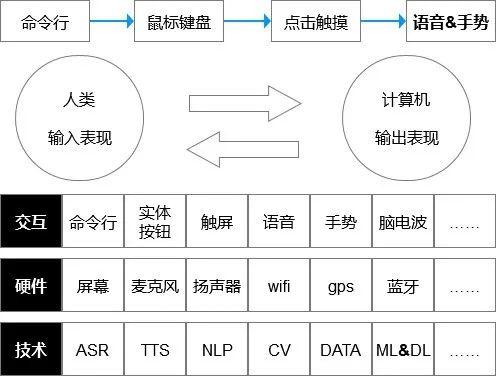
人类与计算机打交道的方式不断演变,随着科学技术的发展,从最早的命令行,鼠标键盘,到如今最为主流的点击和触摸,到未来的语音交互以及手势交互。

想做好交互设计,只有了解各种交互形式的优缺点,硬件相关知识,技术相关知识,才能够做好选择,然后叠加出多模态交互方案。
生活中,带屏幕的音箱越来越多,而且耳机也是搭配各种屏幕的硬件使用的,而且在未来,就跟科幻电影里面一样,几乎每一块屏幕都可以用来操作。
从实际的发展趋势上来看,未来注定是万物互联的世界,几乎任何硬件都可以搭配麦克风、扬声器和WIFI模块三件套,由于其硬件成本低,普及极其容易。各方数据表现,可穿戴智能硬件出货量巨大……语音又是最为自然的交互形态,一定会在我们生活中占据一席之地。
语音交互,将会给我们的产品设计带来极大的改变,提供更为丰富立体的交互乐趣。在即将到来的万物互联时代,对各位交互设计师/产品经理而言,也是一种进步和挑战。
做好语音交互,不需要掌握任何画图技巧,上下文对话,就是UI本身,如何管理用户输入,全凭内容结构。
本文旨在讨论,GUI和VUI的区别,相关设计不做展开,相关的VUI设计心得,会在后续文章中,为大家介绍。
作者:饭大官人,不折腾会死星人,微信公众号:fanfan19860403《游戏运营:高手进阶之路》作者。熟悉游戏领域、人工智能-自然语言处理领域。
本文由 @饭大官人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!