上一篇文章,我们主要沟通了,需求与界面之间存在着距离,这个距离就是设计规划阶段。当越过这段距离,就来到了我们产品经理最为熟悉的环节—原型设计。原型是承载着我们设计思想的产物。今天,就让我们系统地来总结一下,抽象的设计思想,怎样才能够更好地通过具象的原型表达出来。
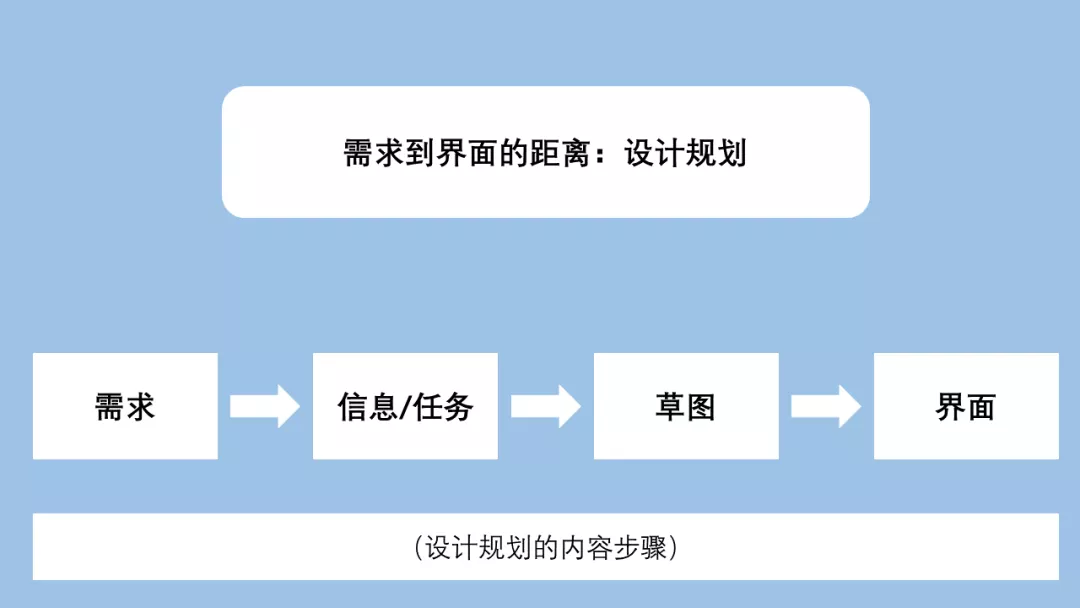
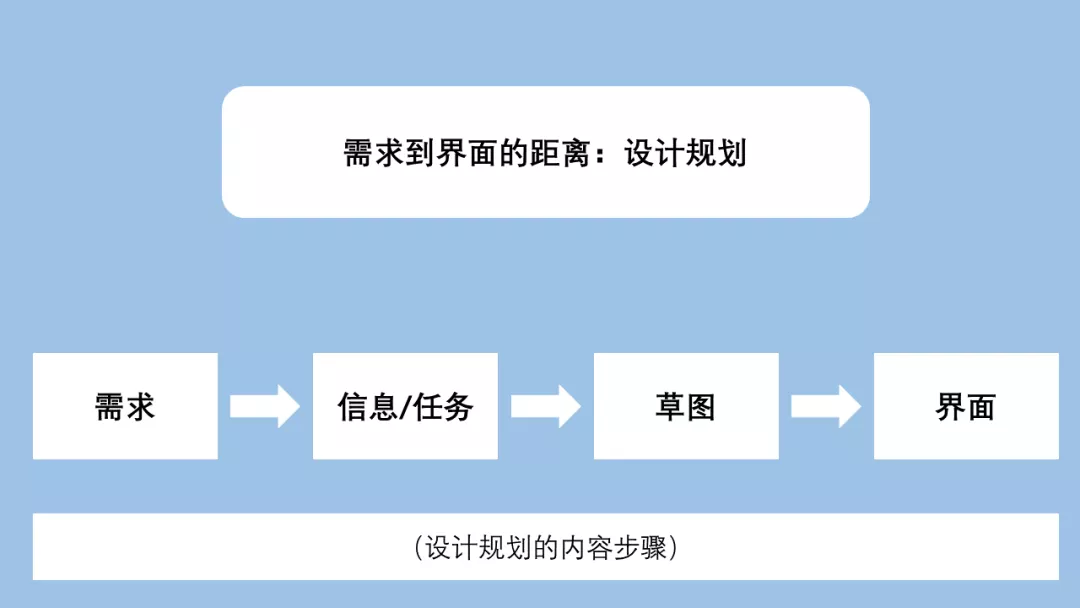
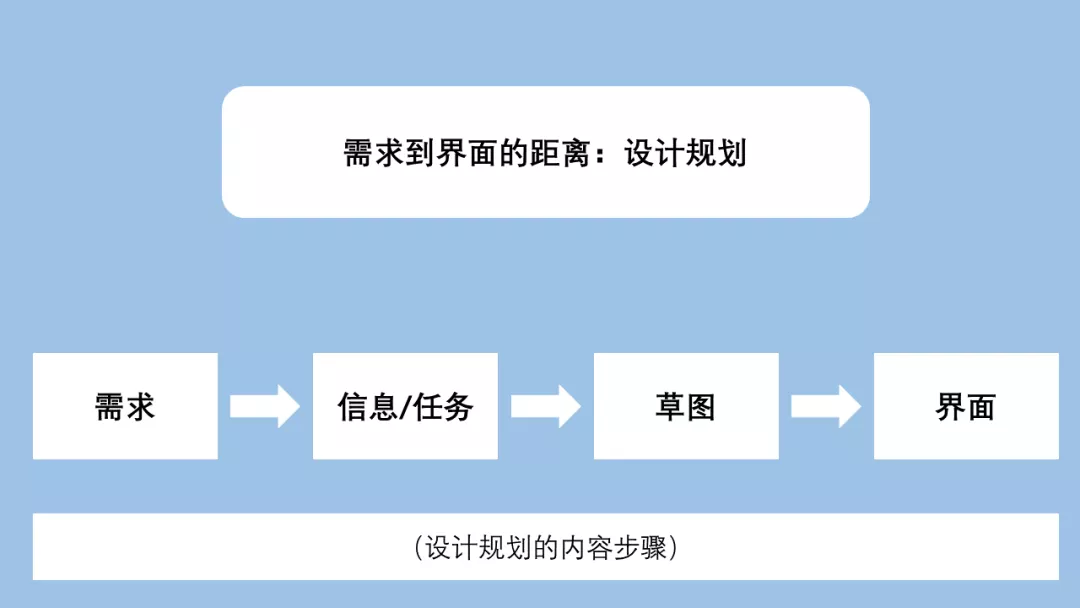
大家还记得设计规划阶段的内容步骤吗?让我们先来简单回顾一下吧,因为原型设计是建立在设计规划的基础之上,今天的许多内容都与上一期的知识紧密相关:
根据需求来设计相关的信息和任务,通过组织信息结构、引导用户完成任务得到一系列相关联的界面草图;
然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;
最后,我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。

追根溯源地去探究一些本质的东西,才能够让我们在所有的抉择面前进行理性地判断,而不是依靠生物的本能反应,或者只是简单地执行命令。
今天的第一个话题,让我们先来探究一下原型的意义之所在。
重要性
原型可以说是我们产品经理最主要的产出之一了,尤其是对于初级产品经理来说,画原型,或许占据了自身工作的大部分时间和精力。
但归根结底,原型只是我们设计思想可视化的呈现。从这一层面来说,原型本身并没有那么重要,重要的是我们的设计思想,是每一次设计决策的过程。
画原型的工作,就好比将橙子榨成橙汁的过程,如果把画原型当做我们主要工作的话,那我们只不过是一个榨汁的“工人”,这种“工人”是随时可以被替换的。
而设计决策的过程,就好比我们通过用户调研,能够判断出用户更喜欢的是橙子,而非苹果,进而我们接下来要榨的是橙汁,而非苹果汁。这才是产品经理安身立命的根本之所在。
必要性
既然原型并没有那么重要,那我们还画它,或者说耗费精力来画好它有什么意义呢?
虽然原型本身没有那么重要,但它却是必要的,其必要性存在于两方面。
一方面是因为再好的设计思想,也需要合适的载体去呈现,不然只是空洞的想法,即使这个想法再好,再惊世骇俗,恐怕也会让人觉得虚无缥缈、难以落地。
另一方面是因为,在实际工作中,原型会流转于业务部、设计部、研发部等各个部门,它是项目开发的标准和依据。如果表达不清晰,那么在各个环节的流动过程中,就可能出现“蝴蝶效应”,对项目造成极大的影响。
结论:原型本身并没有那么重要,重要的是我们的设计思想;但原型又是必要存在的,它是项目开发的标准和依据。
生活中,我们会经常提及一个词语:“换位思考”。
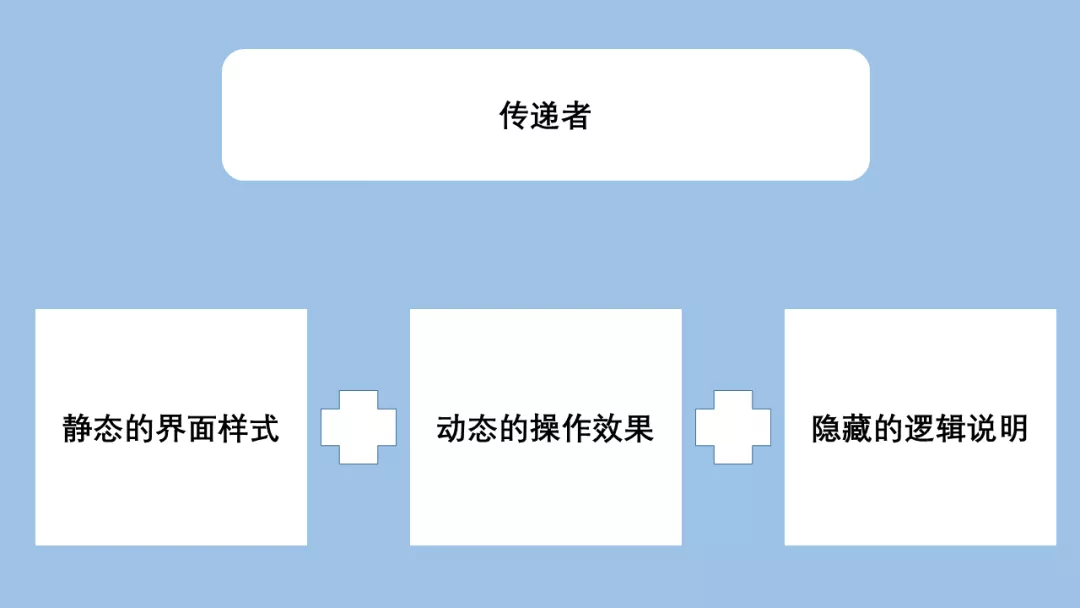
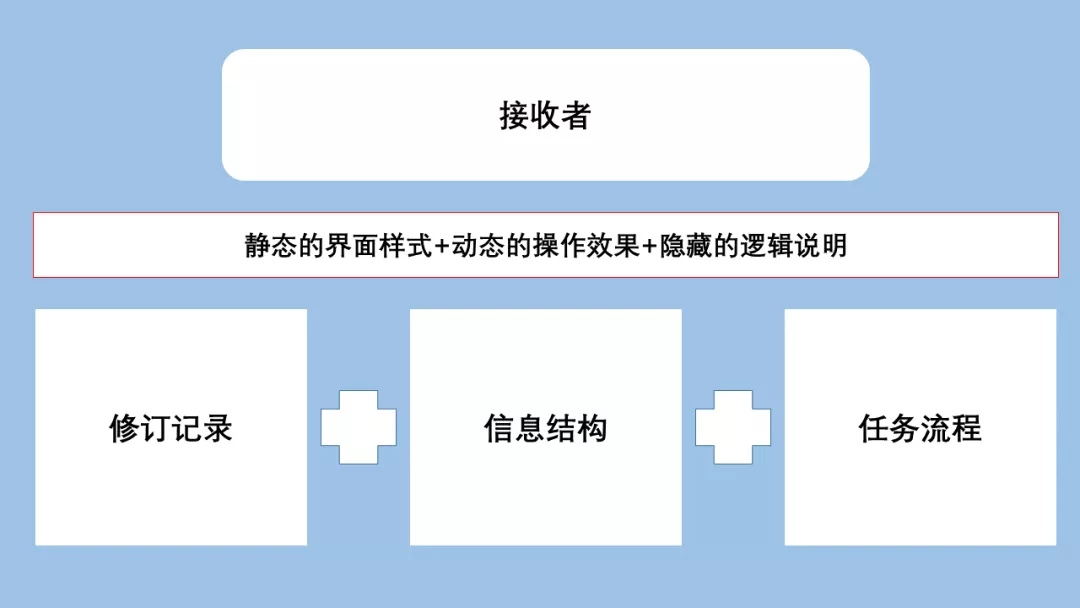
原型既然是一个在不同人员之间流转的产物,那我们不妨也从传递者和接收者的不同角度来梳理一下,传递者想要传递一些什么样的信息,以及接收者想要接收一些什么样的信息。
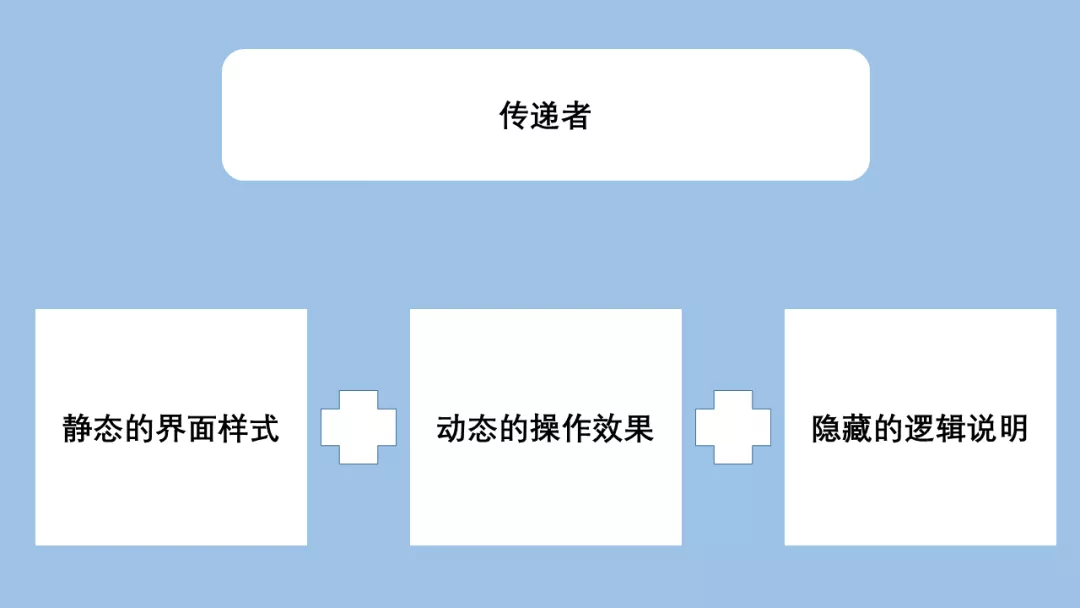
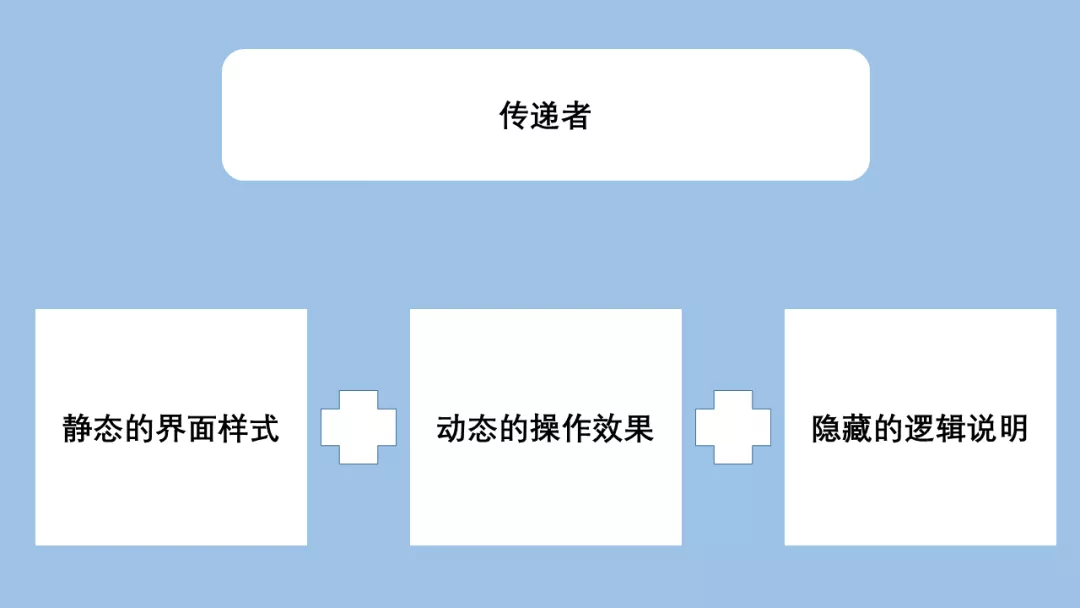
1. 传递者

关于“静态的界面样式”,以及“动态的操作效果”,我们在上一篇文章中已经沟通了“信息摆放原则”、“任务引导原则”以及“捕获用户放心的八种方法”。
另外,在之前的文章《以“封装”的思维,来做原型》,也做过专门性的总结。
我会在本文结尾处加上相关链接,大家可自行查阅。
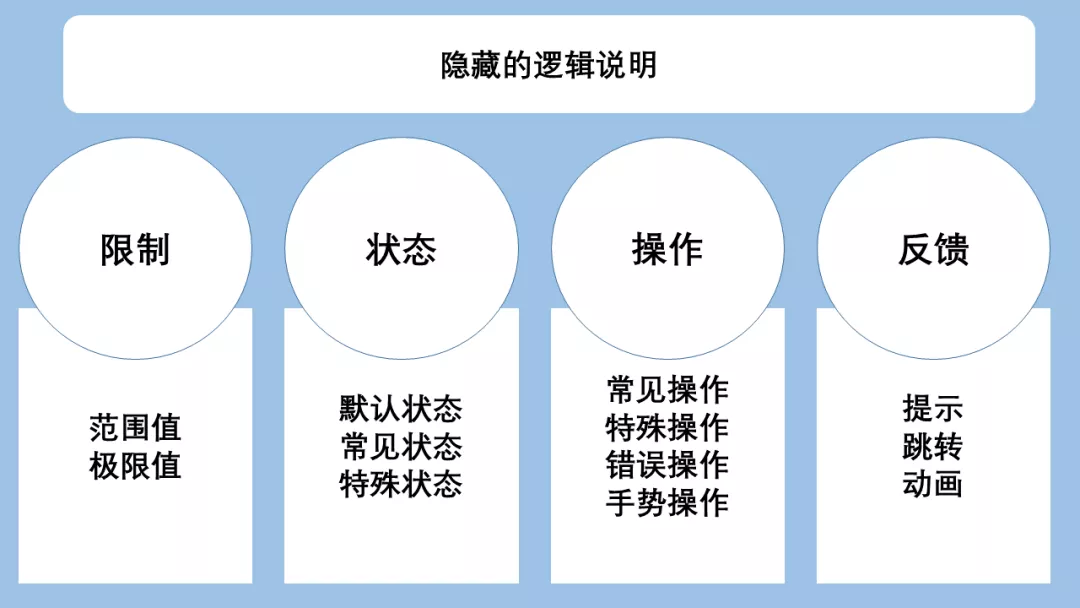
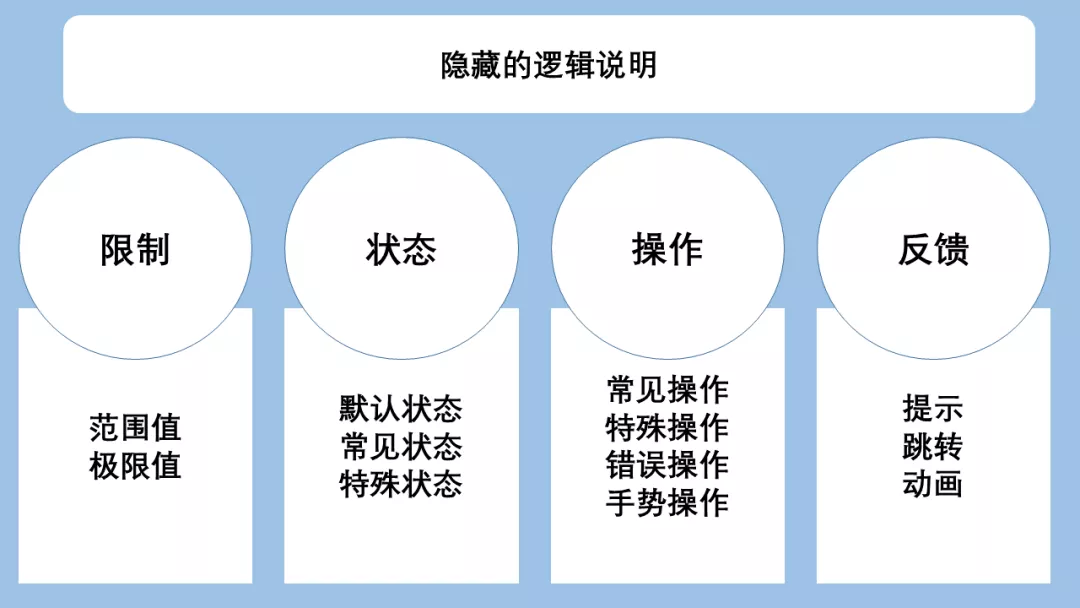
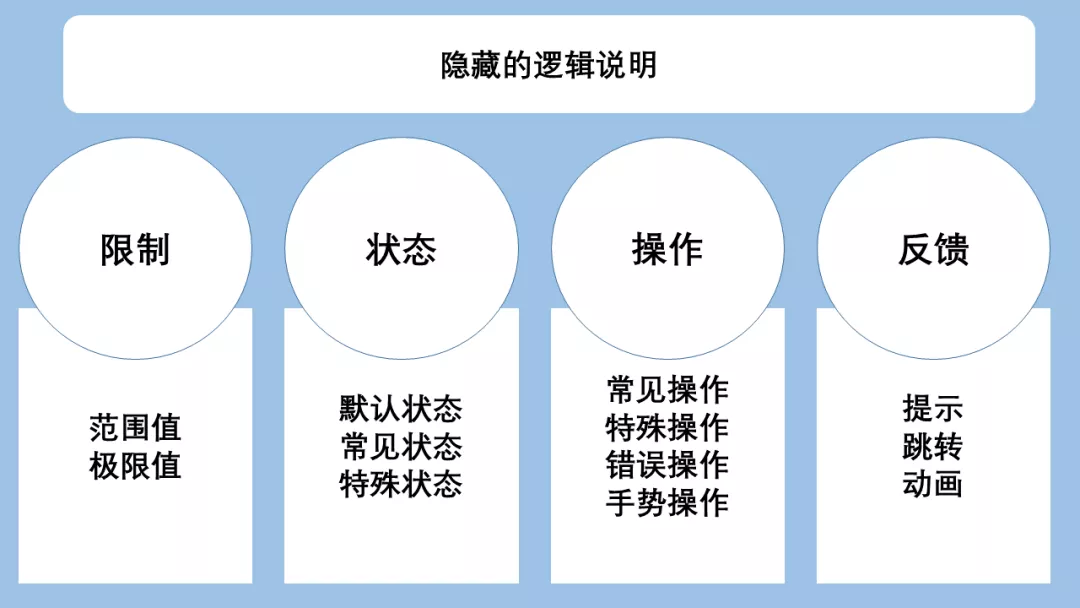
这里呢,我们需要重点沟通一下第三个方面:“隐藏的逻辑说明”。

(1)限制:包括范围值、极限值。
范围值:主要指数据的取值范围。比如下拉菜单、筛选按钮等,我们在原型上需标注清楚它们的选择范围。
极限值:主要指数据的显示范围。比如,文本框的一行最多可以显示多少字数,超过这个字数时,是换行,还是用“...”显示。
(2)状态:包括默认状态、常见状态、特殊状态。
默认状态:主要指默认显示的文字、数据、选项等。比如搜索框中通常默认展示查询条件“请输入xxx。”
常见状态:主要指对于某一个模块,经常遇到的一些状态。比如积分模块,常见的状态包括未登录状态,登录后未签到状态,登录后已签到状态。
特殊状态:主要指非正常情况下的样式、文案、说明等。比如数据加载失败时,界面展示背景图,并加上文案提示:“加载失败了,下拉刷新试试吧”。
(3)操作:包括常见操作、特殊操作、错误操作、手势操作。
常见操作:主要指正常操作时得到的反馈状态。比如分页控件,常见的“鼠标悬停”、“鼠标按下”的效果。

特殊操作:主要指一些极端情况下的操作。一般用户不会这么操作,但是一旦遇到极端情况,还是要想好应对措施,因为对开发人员来说,不管是正常的还是极端的操作情况,他们都要去编写对应的代码。比如类似于微信的功能,用户添加自己为好友时该怎么办。
错误操作:主要指用户操作错误时的情况。首先我们应当根据防错法则,尽量避免用户出现错误。如果有些错误无法规避,或者是遗漏了,比如库存数量只剩下5件的时候,用户购买时输入了数字6,这时应该怎么办,需要在原型上说明清楚。
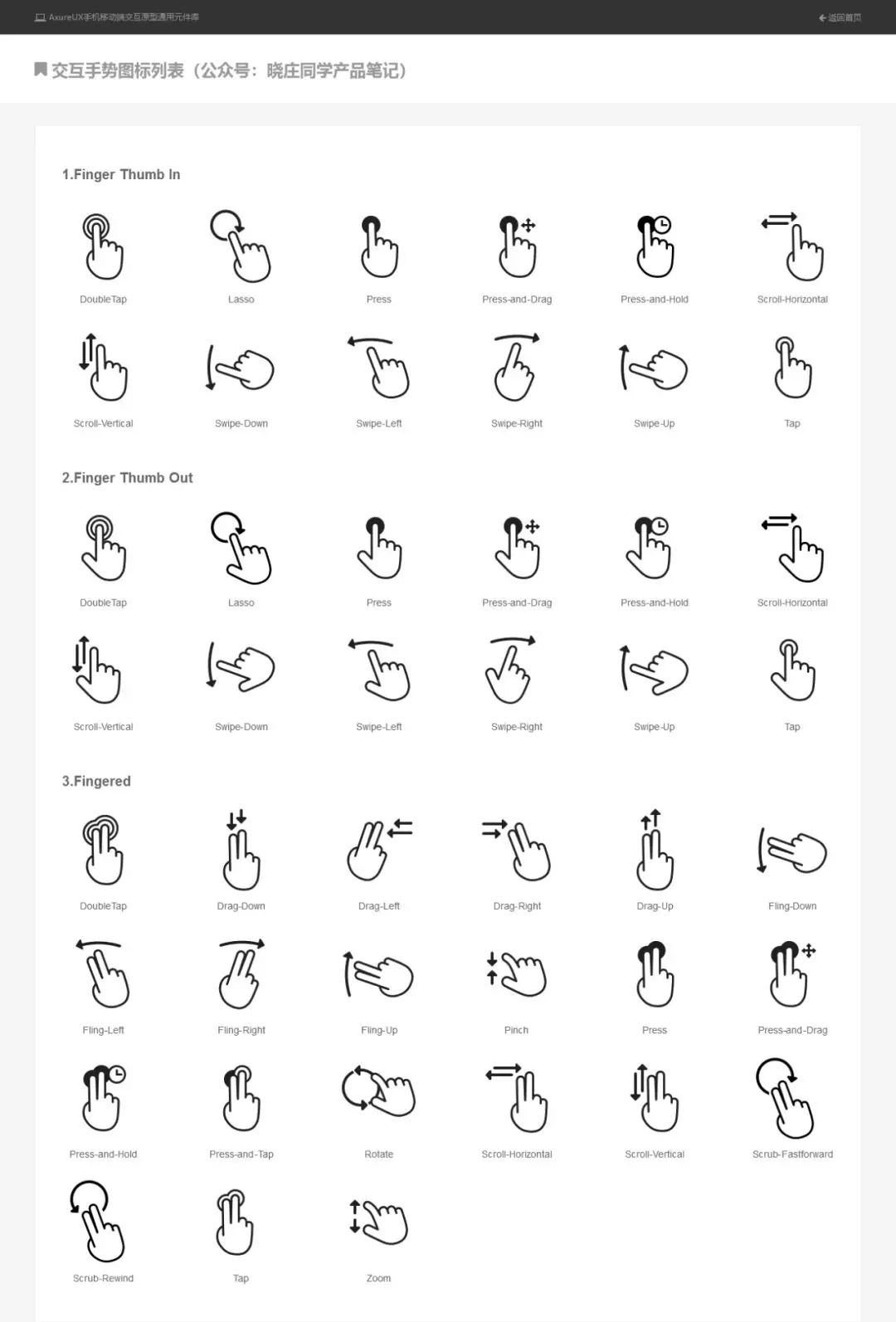
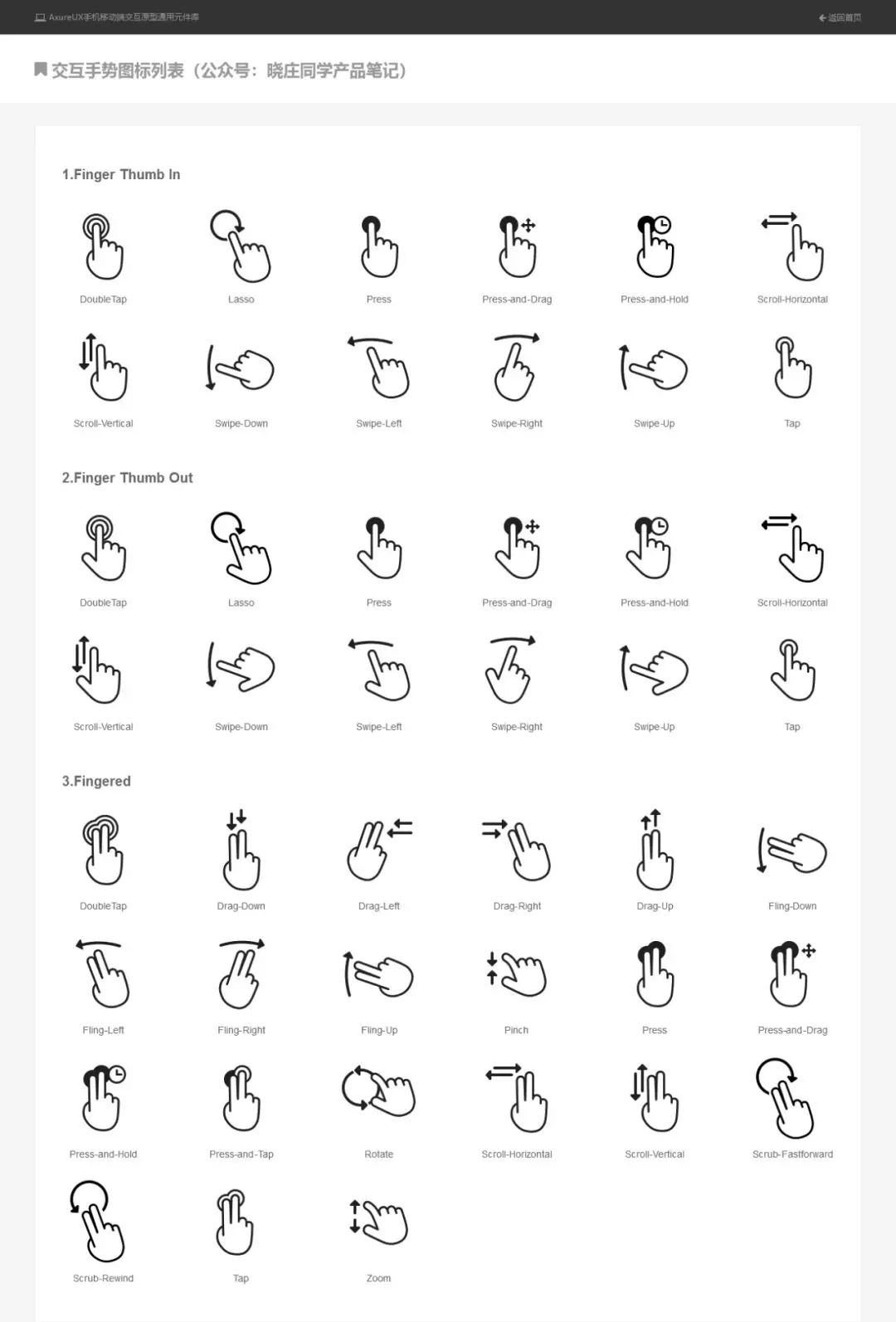
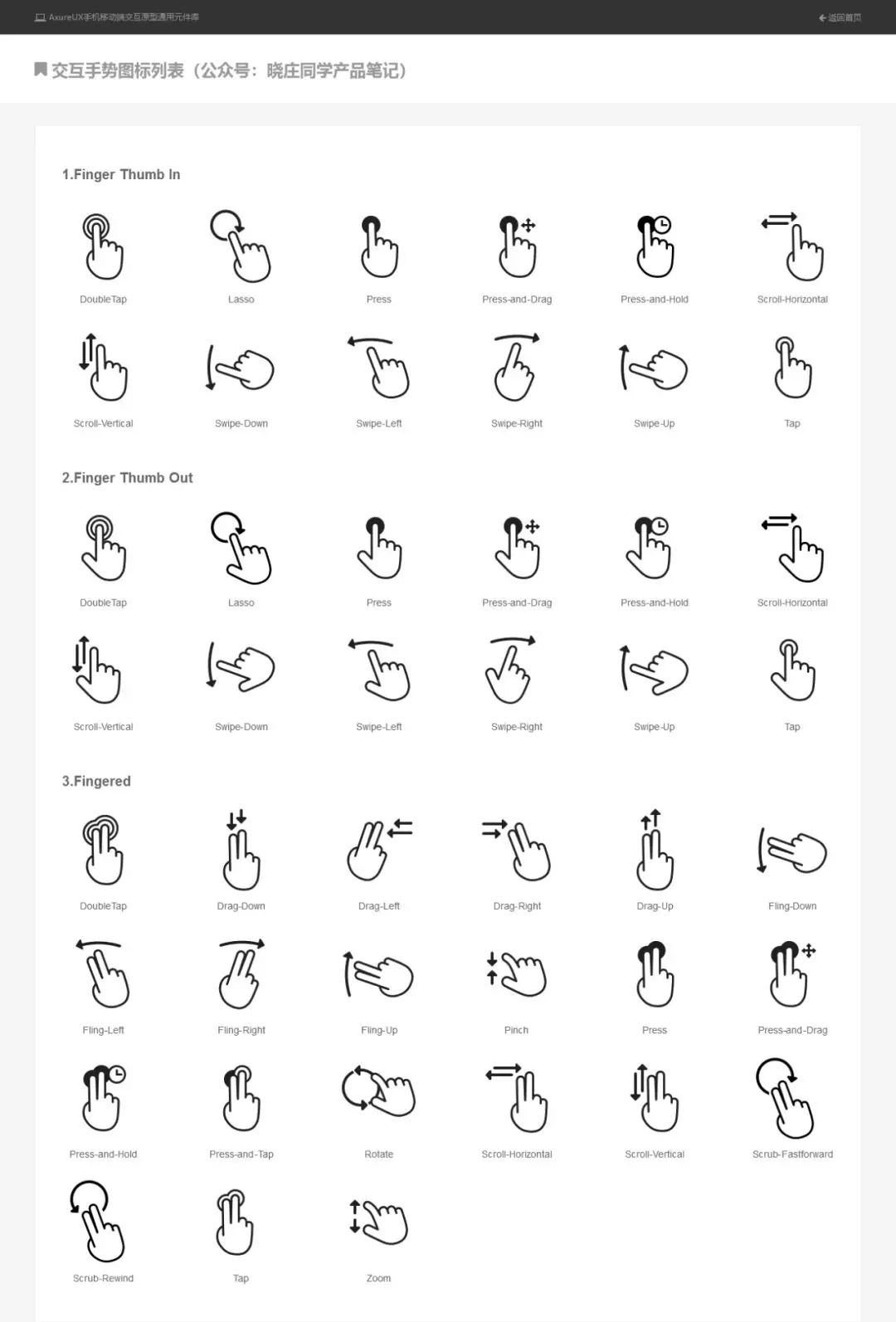
手势操作:主要指用户使用移动产品时的操作方式。常见的手势包括点击、滑动、拖动、放大、缩小、长按、双击、横扫、摇晃等。

(4)反馈:包括提示、跳转、动画。
提示:主要指操作后,系统反馈给用户的文字说明。比如在手机号的输入框中,输入了非11位的数字,这时需给出提示信息“格式输入错误”。
跳转:主要指点击某个链接后,页面跳转到哪里。原型上需注明跳转时是“原页面刷新”还是“新页面打开”。
动画:主要指用户操作后,系统通过动画的方式反馈给用户。尤其是对于没有专业交互设计师的团队来说,产品经理和前端工程师应该共同承担起这部分工作。
Axure中提供了9种常见的动画:逐渐、向右滑动、向左滑动、向上滑动、向下滑动、向右翻转、向左翻转、向上翻转、向下翻转。
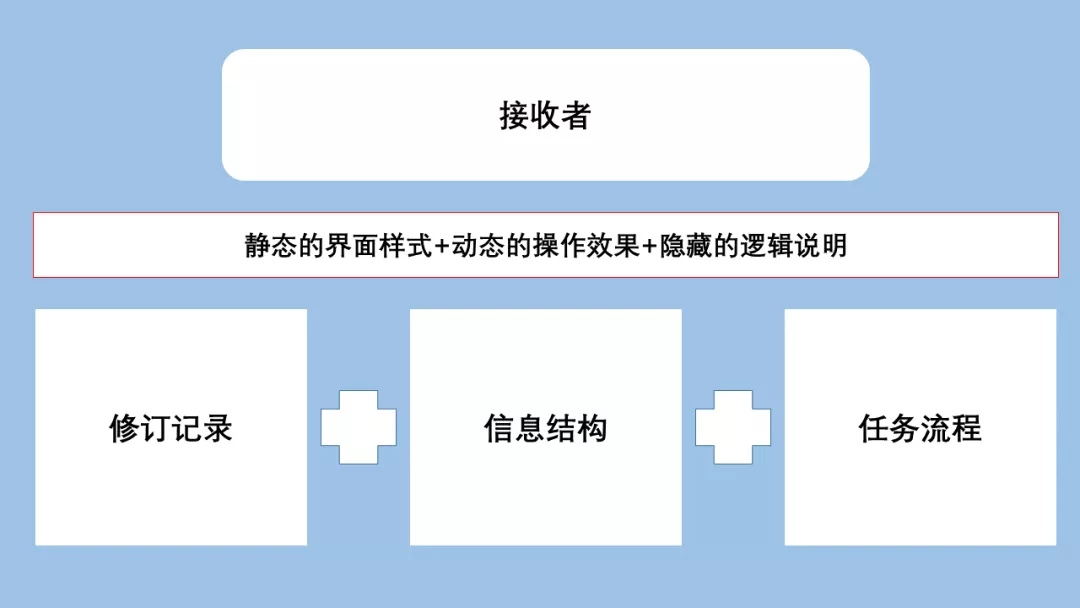
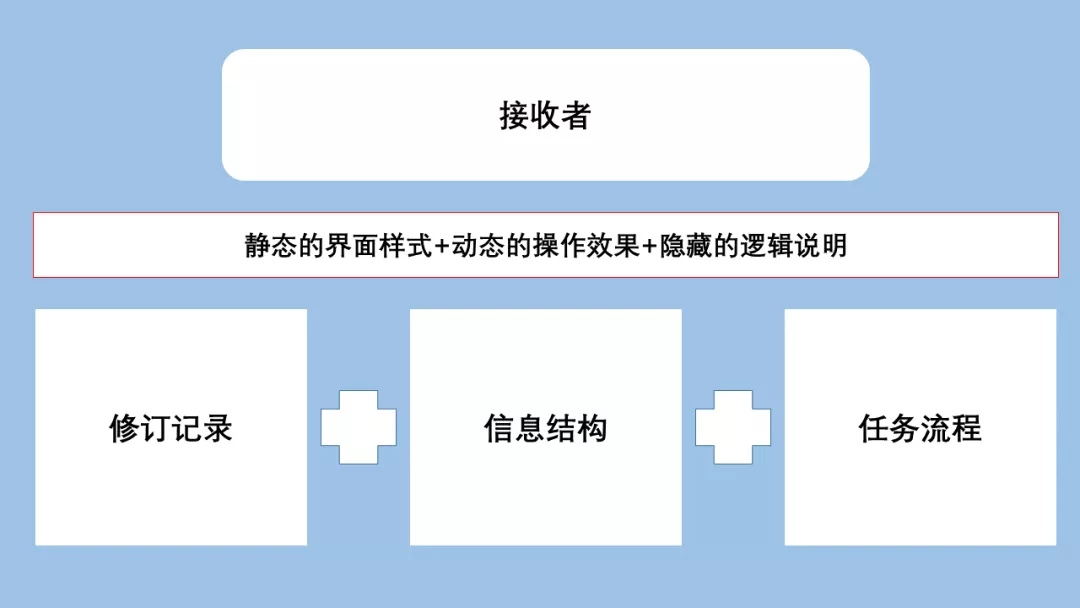
2. 接收者

对于接收者来说,除了传递者提供了三方面内容以外,还需要了解“修订记录”、“信息结构”、以及“任务流程”。
(1)修订记录
产品的设计并非一蹴而就的,通常需要通过多次的评审与修改,尤其是对于大型的项目而言,更是如此。有可能每一次更新迭代的内容,还需要牵扯之前内容的改动。
那么对于接收人来说,更愿意明确地看到哪些地方进行了修改,然后重点关注这部分内容就可以了。这个时候修订记录就显得非常有必要了。
修订记录通常包含内容如下:

注:对于版本号,我个人的习惯是,评审通过的版本用一级标题表示,例如“v1.1”;对于过程中完善细节的版本,用次级标题表示,例如“v1.1.1”。
(2)信息结构和任务流程
而对于信息结构和任务流程,是我们在设计规划阶段的产物。对于接收人同样也是需要从整体到局部地来理解产品的设计。不然的话,一头扎进细节当中,免不了会陷入盲人摸象、管中窥豹的误区。
在我们画原型时,有这样四条技巧或者说是注意事项,可以提高我们在工作协同过程中的效率。
1. 利用明暗对比与字号大小表达主次关系
界面中哪些元素需要重点展示,或者是哪些信息需要突出呈现,我们可以通过颜色的明暗对比与字号的大小对比来进行表达。

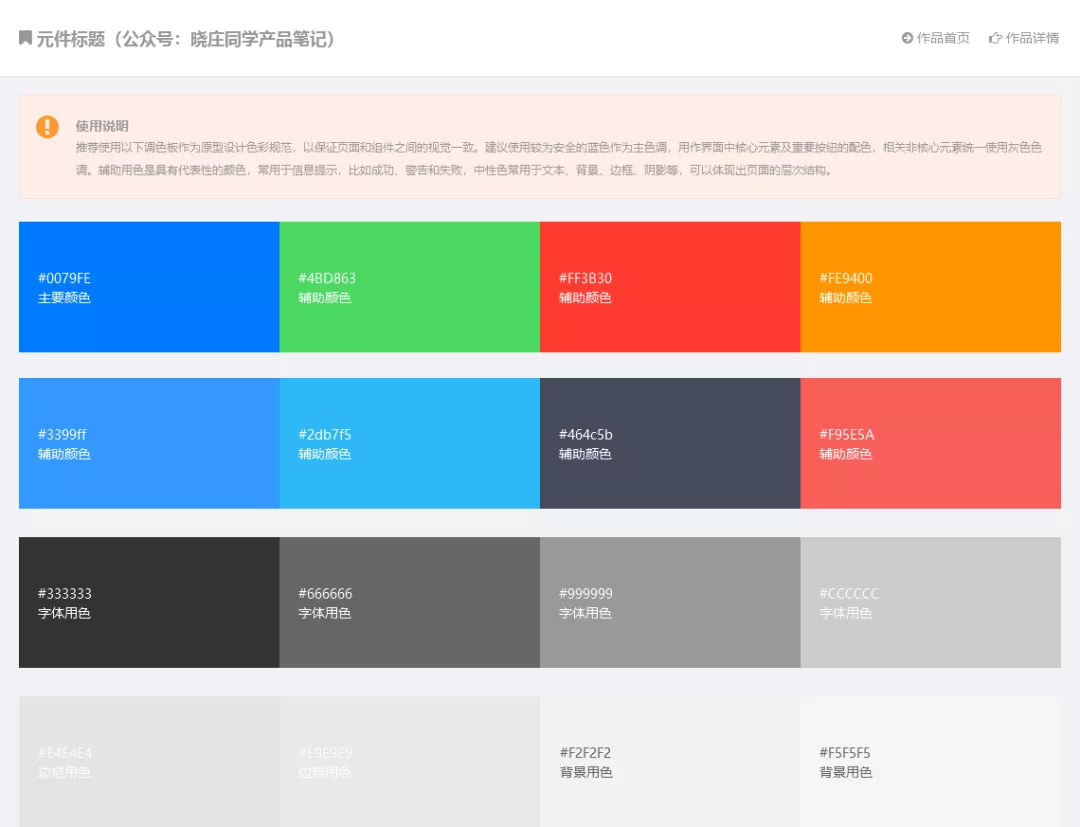
2. 不要把色彩呈现考虑到原型当中
此项内容与第一条的表达并不矛盾。因为这里的色彩,主要是指视觉效果的色彩。
专业化分工的目的,是为了提高生产效率。作为产品经理,如果也去考虑色彩呈现的话,结果无非是既没有UI做的专业,又限制了UI的思维。
原型图,最好是灰白相间的。其中就算是包含色彩,也是逻辑层面的色彩,例如用户点击错误,出现红色的提示信息,这个是需要我们在原型中进行表达的。至于这个红色的色号是多少,甚至是到底用不用红色,这个仍旧是由UI进行决策。
3. 重要的信息在第一屏进行展示
最重要的内容,尤其是操作按钮,一定要在第一屏内展示完,否则用户第一眼看不到,就有可能放弃这个页面。
这里给出一个数据供参考:在1024像素 x 768像素的分辨率下,第一屏高度可定为600像素。这里能够让我们感受到第一屏展示的内容即可,至于具体像素的把控,当然还是UI设计师的专业领域。
4. 尽量使用真实符合逻辑的数据内容
界面上的文案随便填充,仅做示意用,这对产品经理来说可能会觉得很正常,但是把这些内容交付给UI或者开发时,就有可能产生诸多疑问。
例如购物结算的界面设计中,如果界面数据随便填充,比如“单价”、“优惠”、“数量”、“合计”四个字段下的数据随意填充,就有可能让开发对于几项数据的逻辑关系产生误解。
文章结束之前,让我们再多聊一个话题吧,也就是原型的规范或者是说标准组件库的问题。
规范性能够给我们带来的好处不言而喻。
对于用户来说:一致的风格,能够形成鲜明的产品特征,增强用户粘度;
对于团队来说:降低了培训成本,使新人也能够快速地融入到工作当中;
对于自己来说:避免重复劳动,减少犯错几率,大大提高工作效率。
如果你所在的团队,或者是你自己,还没有建立原型规范或者是标准组件库的话,那就从现在开始行动吧。
在当今社会,知识的应用性或许比创造性更加重要,从0到1地建立自己的组件库,倒不如从互联网界现有的组件库中,筛选出适合自己的,来的更加直接与高效。
我也在自己公众号内的“资料分享”模块,分享了自己的原型组件库,如有需要,可自取。
好了,以上就是今天的全部内容了,对于原型,或许每一个产品经理也都要经历三重境界吧:“看山是山,看山不是山,看山还是山。”
今天的分享,可以看到,我们目前处在“看山不是山”的境界当中。希望有朝一日,我们也能够“看山还是山”
-END-

上一篇文章,我们主要沟通了,需求与界面之间存在着距离,这个距离就是设计规划阶段。当越过这段距离,就来到了我们产品经理最为熟悉的环节—原型设计。原型是承载着我们设计思想的产物。今天,就让我们系统地来总结一下,抽象的设计思想,怎样才能够更好地通过具象的原型表达出来。
大家还记得设计规划阶段的内容步骤吗?让我们先来简单回顾一下吧,因为原型设计是建立在设计规划的基础之上,今天的许多内容都与上一期的知识紧密相关:
根据需求来设计相关的信息和任务,通过组织信息结构、引导用户完成任务得到一系列相关联的界面草图;
然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;
最后,我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。

追根溯源地去探究一些本质的东西,才能够让我们在所有的抉择面前进行理性地判断,而不是依靠生物的本能反应,或者只是简单地执行命令。
今天的第一个话题,让我们先来探究一下原型的意义之所在。
重要性
原型可以说是我们产品经理最主要的产出之一了,尤其是对于初级产品经理来说,画原型,或许占据了自身工作的大部分时间和精力。
但归根结底,原型只是我们设计思想可视化的呈现。从这一层面来说,原型本身并没有那么重要,重要的是我们的设计思想,是每一次设计决策的过程。
画原型的工作,就好比将橙子榨成橙汁的过程,如果把画原型当做我们主要工作的话,那我们只不过是一个榨汁的“工人”,这种“工人”是随时可以被替换的。
而设计决策的过程,就好比我们通过用户调研,能够判断出用户更喜欢的是橙子,而非苹果,进而我们接下来要榨的是橙汁,而非苹果汁。这才是产品经理安身立命的根本之所在。
必要性
既然原型并没有那么重要,那我们还画它,或者说耗费精力来画好它有什么意义呢?
虽然原型本身没有那么重要,但它却是必要的,其必要性存在于两方面。
一方面是因为再好的设计思想,也需要合适的载体去呈现,不然只是空洞的想法,即使这个想法再好,再惊世骇俗,恐怕也会让人觉得虚无缥缈、难以落地。
另一方面是因为,在实际工作中,原型会流转于业务部、设计部、研发部等各个部门,它是项目开发的标准和依据。如果表达不清晰,那么在各个环节的流动过程中,就可能出现“蝴蝶效应”,对项目造成极大的影响。
结论:原型本身并没有那么重要,重要的是我们的设计思想;但原型又是必要存在的,它是项目开发的标准和依据。
生活中,我们会经常提及一个词语:“换位思考”。
原型既然是一个在不同人员之间流转的产物,那我们不妨也从传递者和接收者的不同角度来梳理一下,传递者想要传递一些什么样的信息,以及接收者想要接收一些什么样的信息。
1. 传递者

关于“静态的界面样式”,以及“动态的操作效果”,我们在上一篇文章中已经沟通了“信息摆放原则”、“任务引导原则”以及“捕获用户放心的八种方法”。
另外,在之前的文章《以“封装”的思维,来做原型》,也做过专门性的总结。
我会在本文结尾处加上相关链接,大家可自行查阅。
这里呢,我们需要重点沟通一下第三个方面:“隐藏的逻辑说明”。

(1)限制:包括范围值、极限值。
范围值:主要指数据的取值范围。比如下拉菜单、筛选按钮等,我们在原型上需标注清楚它们的选择范围。
极限值:主要指数据的显示范围。比如,文本框的一行最多可以显示多少字数,超过这个字数时,是换行,还是用“...”显示。
(2)状态:包括默认状态、常见状态、特殊状态。
默认状态:主要指默认显示的文字、数据、选项等。比如搜索框中通常默认展示查询条件“请输入xxx。”
常见状态:主要指对于某一个模块,经常遇到的一些状态。比如积分模块,常见的状态包括未登录状态,登录后未签到状态,登录后已签到状态。
特殊状态:主要指非正常情况下的样式、文案、说明等。比如数据加载失败时,界面展示背景图,并加上文案提示:“加载失败了,下拉刷新试试吧”。
(3)操作:包括常见操作、特殊操作、错误操作、手势操作。
常见操作:主要指正常操作时得到的反馈状态。比如分页控件,常见的“鼠标悬停”、“鼠标按下”的效果。

特殊操作:主要指一些极端情况下的操作。一般用户不会这么操作,但是一旦遇到极端情况,还是要想好应对措施,因为对开发人员来说,不管是正常的还是极端的操作情况,他们都要去编写对应的代码。比如类似于微信的功能,用户添加自己为好友时该怎么办。
错误操作:主要指用户操作错误时的情况。首先我们应当根据防错法则,尽量避免用户出现错误。如果有些错误无法规避,或者是遗漏了,比如库存数量只剩下5件的时候,用户购买时输入了数字6,这时应该怎么办,需要在原型上说明清楚。
手势操作:主要指用户使用移动产品时的操作方式。常见的手势包括点击、滑动、拖动、放大、缩小、长按、双击、横扫、摇晃等。

(4)反馈:包括提示、跳转、动画。
提示:主要指操作后,系统反馈给用户的文字说明。比如在手机号的输入框中,输入了非11位的数字,这时需给出提示信息“格式输入错误”。
跳转:主要指点击某个链接后,页面跳转到哪里。原型上需注明跳转时是“原页面刷新”还是“新页面打开”。
动画:主要指用户操作后,系统通过动画的方式反馈给用户。尤其是对于没有专业交互设计师的团队来说,产品经理和前端工程师应该共同承担起这部分工作。
Axure中提供了9种常见的动画:逐渐、向右滑动、向左滑动、向上滑动、向下滑动、向右翻转、向左翻转、向上翻转、向下翻转。
2. 接收者

对于接收者来说,除了传递者提供了三方面内容以外,还需要了解“修订记录”、“信息结构”、以及“任务流程”。
(1)修订记录
产品的设计并非一蹴而就的,通常需要通过多次的评审与修改,尤其是对于大型的项目而言,更是如此。有可能每一次更新迭代的内容,还需要牵扯之前内容的改动。
那么对于接收人来说,更愿意明确地看到哪些地方进行了修改,然后重点关注这部分内容就可以了。这个时候修订记录就显得非常有必要了。
修订记录通常包含内容如下:

注:对于版本号,我个人的习惯是,评审通过的版本用一级标题表示,例如“v1.1”;对于过程中完善细节的版本,用次级标题表示,例如“v1.1.1”。
(2)信息结构和任务流程
而对于信息结构和任务流程,是我们在设计规划阶段的产物。对于接收人同样也是需要从整体到局部地来理解产品的设计。不然的话,一头扎进细节当中,免不了会陷入盲人摸象、管中窥豹的误区。
在我们画原型时,有这样四条技巧或者说是注意事项,可以提高我们在工作协同过程中的效率。
1. 利用明暗对比与字号大小表达主次关系
界面中哪些元素需要重点展示,或者是哪些信息需要突出呈现,我们可以通过颜色的明暗对比与字号的大小对比来进行表达。

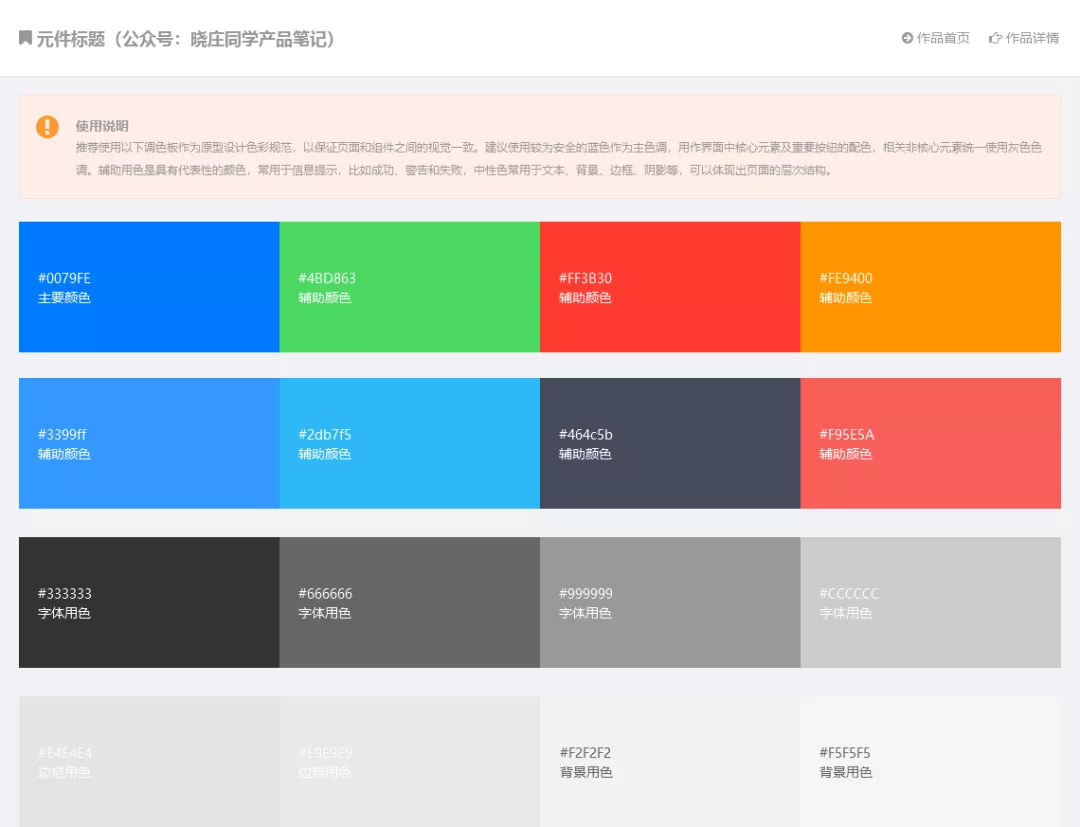
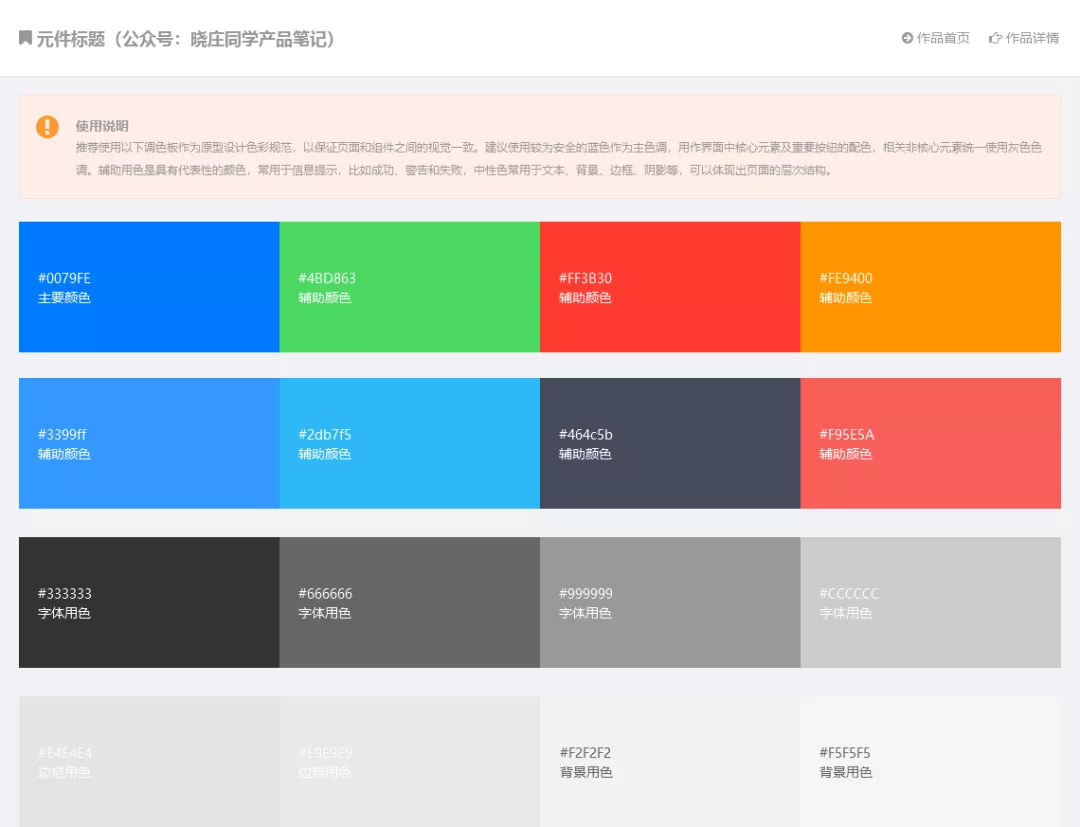
2. 不要把色彩呈现考虑到原型当中
此项内容与第一条的表达并不矛盾。因为这里的色彩,主要是指视觉效果的色彩。
专业化分工的目的,是为了提高生产效率。作为产品经理,如果也去考虑色彩呈现的话,结果无非是既没有UI做的专业,又限制了UI的思维。
原型图,最好是灰白相间的。其中就算是包含色彩,也是逻辑层面的色彩,例如用户点击错误,出现红色的提示信息,这个是需要我们在原型中进行表达的。至于这个红色的色号是多少,甚至是到底用不用红色,这个仍旧是由UI进行决策。
3. 重要的信息在第一屏进行展示
最重要的内容,尤其是操作按钮,一定要在第一屏内展示完,否则用户第一眼看不到,就有可能放弃这个页面。
这里给出一个数据供参考:在1024像素 x 768像素的分辨率下,第一屏高度可定为600像素。这里能够让我们感受到第一屏展示的内容即可,至于具体像素的把控,当然还是UI设计师的专业领域。
4. 尽量使用真实符合逻辑的数据内容
界面上的文案随便填充,仅做示意用,这对产品经理来说可能会觉得很正常,但是把这些内容交付给UI或者开发时,就有可能产生诸多疑问。
例如购物结算的界面设计中,如果界面数据随便填充,比如“单价”、“优惠”、“数量”、“合计”四个字段下的数据随意填充,就有可能让开发对于几项数据的逻辑关系产生误解。
文章结束之前,让我们再多聊一个话题吧,也就是原型的规范或者是说标准组件库的问题。
规范性能够给我们带来的好处不言而喻。
对于用户来说:一致的风格,能够形成鲜明的产品特征,增强用户粘度;
对于团队来说:降低了培训成本,使新人也能够快速地融入到工作当中;
对于自己来说:避免重复劳动,减少犯错几率,大大提高工作效率。
如果你所在的团队,或者是你自己,还没有建立原型规范或者是标准组件库的话,那就从现在开始行动吧。
在当今社会,知识的应用性或许比创造性更加重要,从0到1地建立自己的组件库,倒不如从互联网界现有的组件库中,筛选出适合自己的,来的更加直接与高效。
我也在自己公众号内的“资料分享”模块,分享了自己的原型组件库,如有需要,可自取。
好了,以上就是今天的全部内容了,对于原型,或许每一个产品经理也都要经历三重境界吧:“看山是山,看山不是山,看山还是山。”
今天的分享,可以看到,我们目前处在“看山不是山”的境界当中。希望有朝一日,我们也能够“看山还是山”
-END-