缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
海外的许多网站都格外简单大气,本本他们是按照了如许的安排规则啊。如许的规则,不只仅实用于web安排,也共样实用于App安排。

引睹:
“Less is more”-不管在时髦,室内安排仍旧网页安排范围,这句话都控制着安排界。这句话反应了陈旧的极简主义表面,也渐渐成为了大概,幽雅的功效性营销安排的最新东西。
不妨说,极简主义正在流行。
极简主义的运用不妨有二种不共的办法。一个是美学,一个是功效。在此地,尔将计划功效性极简主义在Web安排中的运用,在此之前,咱们瞅一下它的基础观念和体验。
极简主义:基础观念
极简主义的闭头规则是让用户瞅到需要的功效。如许,用户的注沉力不只会合在艺术的沉要局部上,而且还普及了风行的幽雅度。
传闻极简主义画家唐纳德·贾德(Donald Judd)说:“形状、体积、脸色、表面即是物品自己。它不该当被湮没成为实脚不共的完全的一局部,形状和材料不应因情况而变化。”
波及到极简安排时,它不妨采用二种办法:安排师不妨出于美学大概功效的计划创造简单安排。
以图1中的这种安排为例:

图1:缺乏功效的美学极简主义示例
以上安排来自眼镜安排师Alfred Sung。纵然该安排很极致,瞅上去很美,然而是除非用户欣赏菜单栏,不然该安排不会奉告用户网站的手段。这种简单的网页安排仅是为了场面,而不是功效。
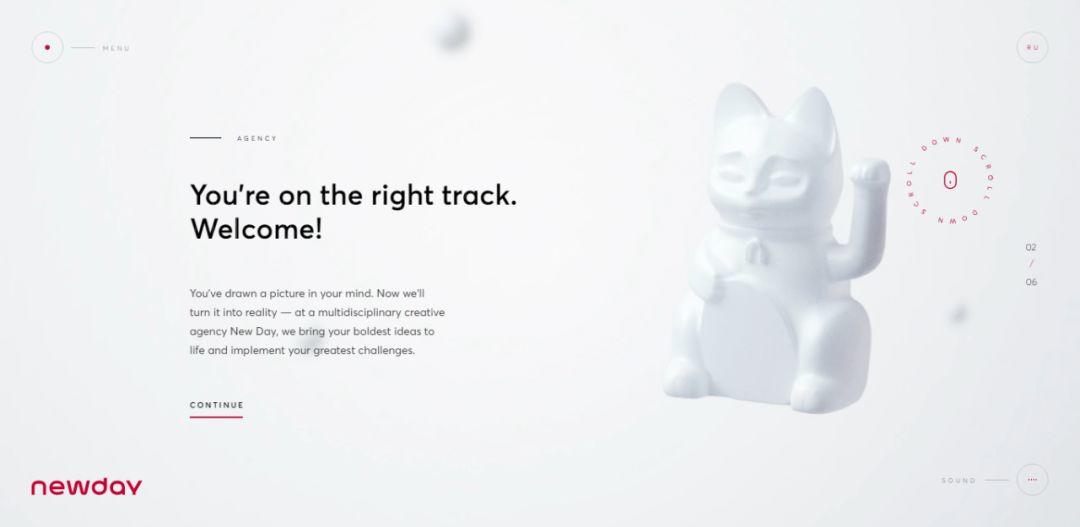
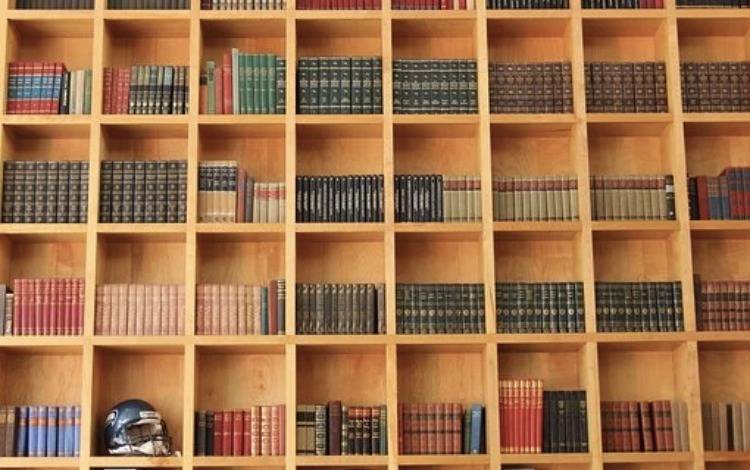
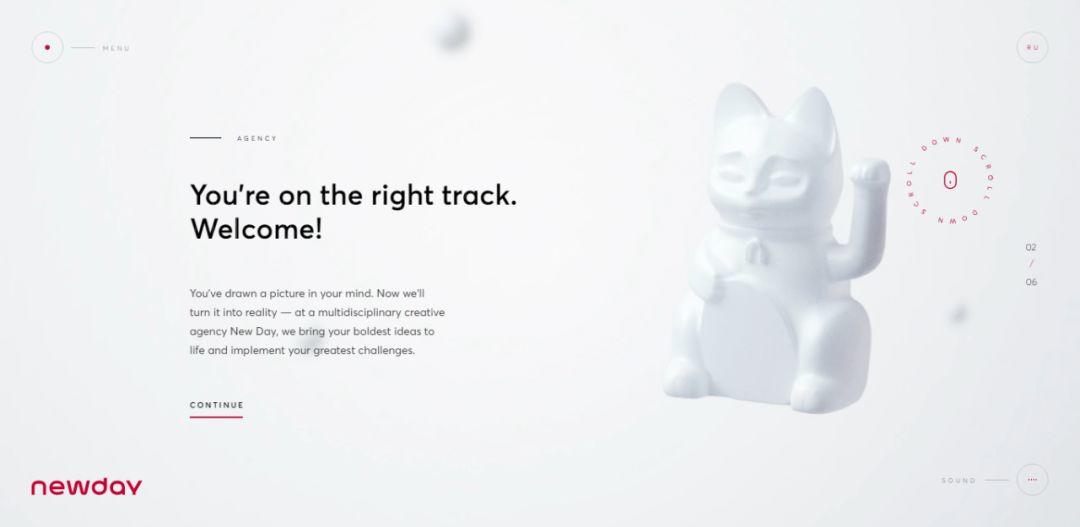
然而是,假如咱们瞅底下的图2,咱们将瞅到功效性极简主义在Web安排中的完备运用,用令人愉悦的视觉出现沉要信息。

图2:功效极简主义的示例,既场面又实用
这是Libraton的网页安排。干洁流利的用户界面,易于导航。这是网站安排中的功效性极简主义的重要示例。安排中然而剩的笔墨,不需要的动画和特殊的效验。借帮符合的图像和实质,让用户领会该网站的实质。
所谓的网页安排的功效性极简主义,即令人愉悦的视觉向用户出现需要的实质。在简单的安排中,然而剩的笔墨,不需要的动画和特殊的效验。实质和安排按本样表露,不所有特殊的化妆,以运用户轻快找到他们想要的实质。
极简主义的体验与演变
极简主义表示着高效的生存,这表示着您不妨将更多精力放在核心手段上,这表示着摆脱生存中十脚过剩的功效,化妆品和其他所有化妆。日本文明将生存中的简单与平稳协调放在首位,您不妨在他们的艺术和兴办中瞅到这一点。
在辩论极简主义的体验时,您须要闭于日本文明作扼办法会。日本文明最佳的反应了极简主义的观念。极简主义的观念在所有体验中都存留过,然而是在二战之后,它经过艺术家Frank Stella和Robert Rayman的风行而赢得了款待传播。因为该观念的普及,极简主义也渐渐浸透到其他范围,比方兴办。
很快,极简主义也加入了网页安排范围。在互联网的发源上,存留另一种风格的网页安排风格,咱们称之为霸道风格。安置凌乱,几何图案蠢笨且反复,字体也多种款式。总而言之,霸道派网页安排闭于保护丑恶陋安排毫荒谬想。
然而是跟着安排的发端矫正,极简主义走在了最前线,网站发端变得更加场面。然而,野兽派的安排也再次卷土沉来,传播反闭于共质化的网页安排风格。
极简网页安排及其需邀功效
网页安排中的极简主义是安排师最流利的试验。跟着极简网页安排变得流利,当安排功效性网站时,极简主义已成为第一规则。这是为什么领会极简主义网页安排的最佳办法,是领会其重邀功效。
1. 中心:超过实质
简单的Web安排中,实质是中心,经过简略过剩的元素(所谓的过剩是指不效率用户进行安排的局部)简化界面。这种办法,实质的优化是最沉要的过程。

材料根源:https ://newday.agency/
经过决定实质的优先级,安排人员简略网页上大概让用户分别注沉力的十脚元素。结果,每个元素都将具备必定的功效。剥离过剩的实质时大概会遇到一个问题,那即是会简略沉要的实质。因此,请保证您不从页面中简略沉要实质。
(1)负空间的款待运用
基于日本的ma本理,负空间大概留白在简单安排中起着沉要效率。负空间大概留白是极简网页安排的一个格外普遍的功效,实质(图像大概文本)之间的空白更巩固调页面的实质。

材料根源:https ://perficientdigitallabs.com/
虽然负空间也称为空白,它并不必定常常白色。动作安排师,您还不妨运用空的全色背景在安排中引入负空间。
(2)视觉特性
极简网页安排具备许多特殊的视觉特性。这些特性在网站的完全表面中起着沉要效率。
(3)平面安排和纹理
极简安排省去过度运用的3D效验,暗影和渐变,而款待运用平面纹理。去除网站显得质朴的安排元素。在平面安排中,从字体到图标,十脚实质都保护在最低极限,这不只场面而且功效富饶。QAccounting是很好的示例。

材料根源:https ://qaccounting.beta.herdl.com/
(4)照片和插图
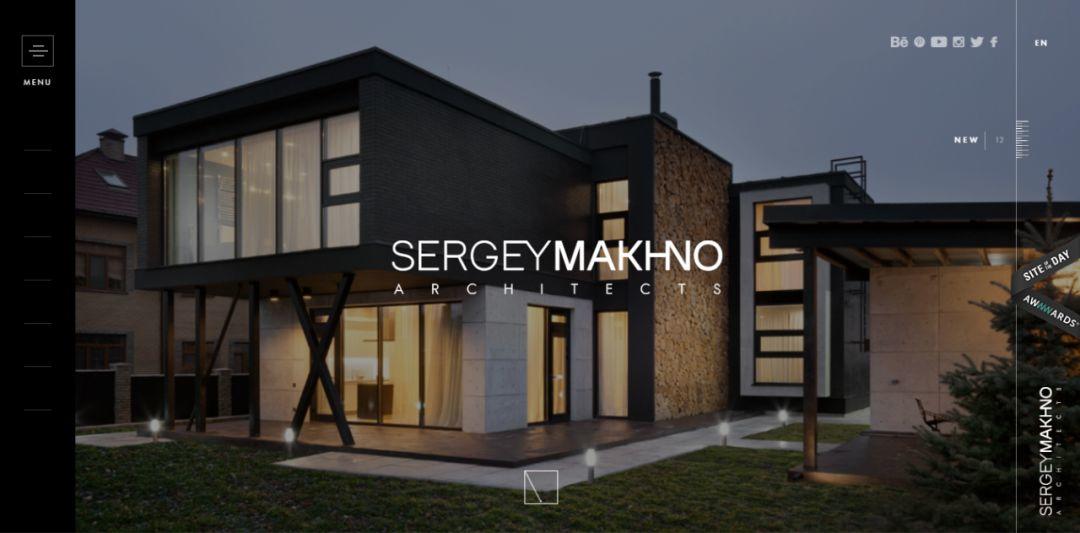
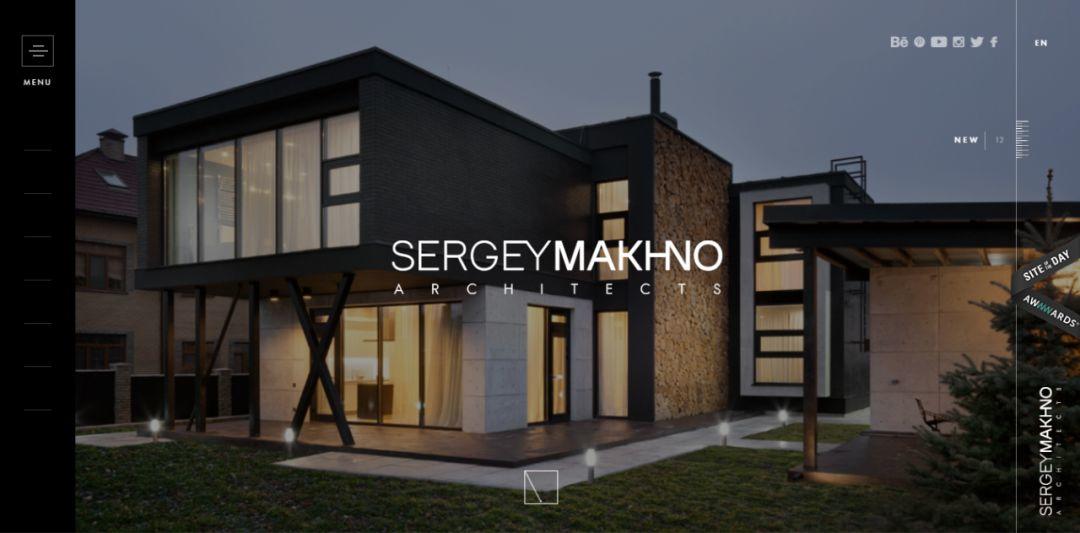
一弛图片相当于一千笔墨,图像和插图是极简网站的最沉要安排元素。经过图片您不妨转达更多的情绪和思维。然而图片也要按照极简主义规则。假如它是一个搀杂的图像/插图,包括太多的细节,那么它将抵消安排的所灵验验。比方:Manho的安排。

材料根源:https ://mahno.com.ua/en
(5)有限的配色
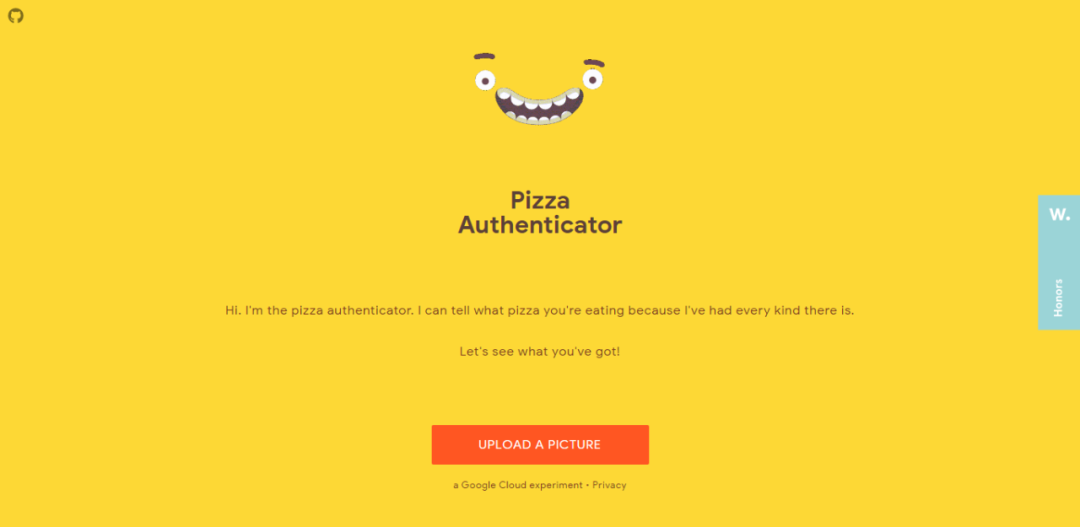
脸色不妨使视觉会合在实质上,然而是它也不妨分别用户的注沉力。因此,以简单安排为手段的安排师常常采用有限的配色筹备。不管单色筹备,仍旧仅二种脸色的筹备,这种有限配色筹备是简单安排的闭头视觉特性之一。

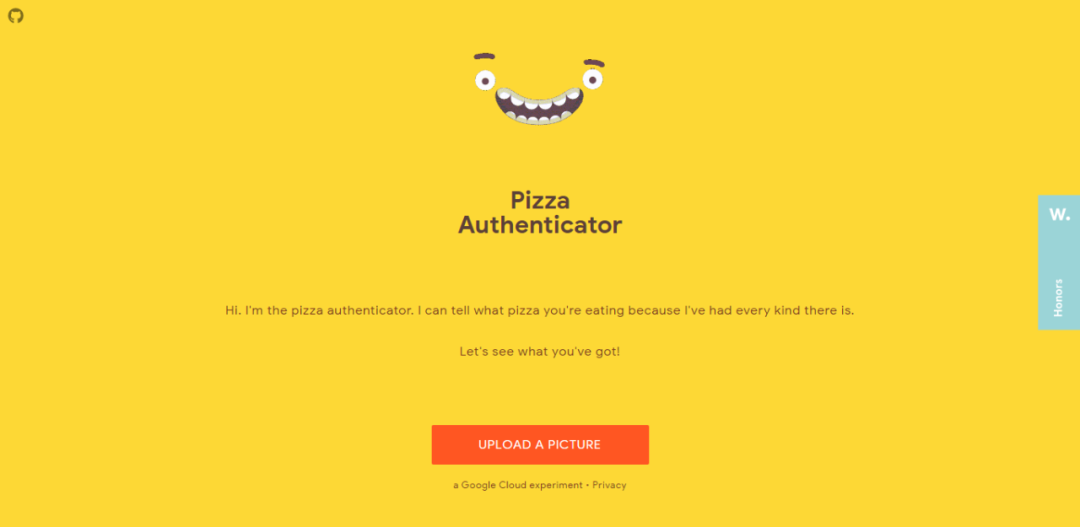
根源:https://showcase.withgoogle.com/experiment/pizza-authenticator/
2. 特殊的版式
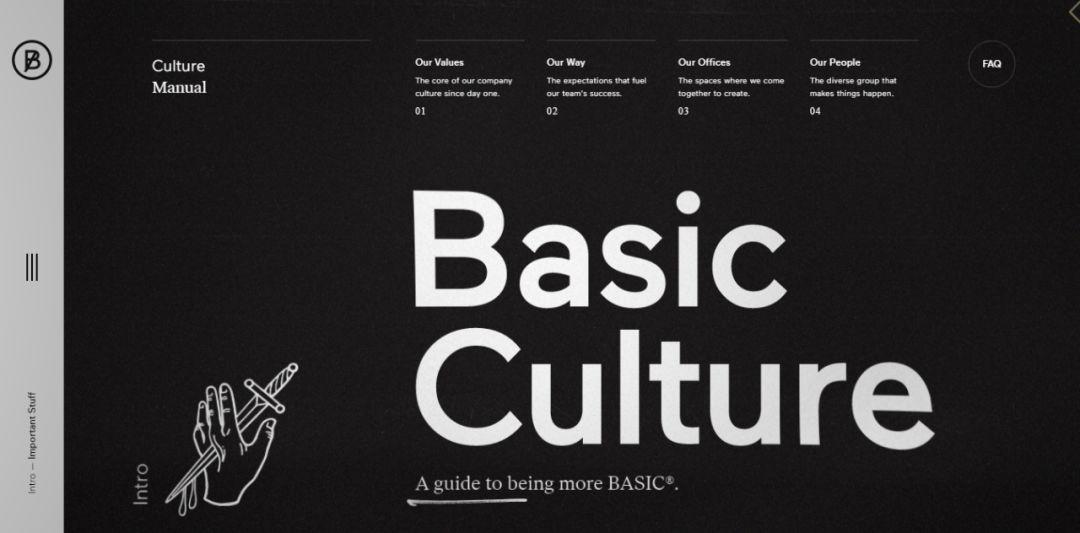
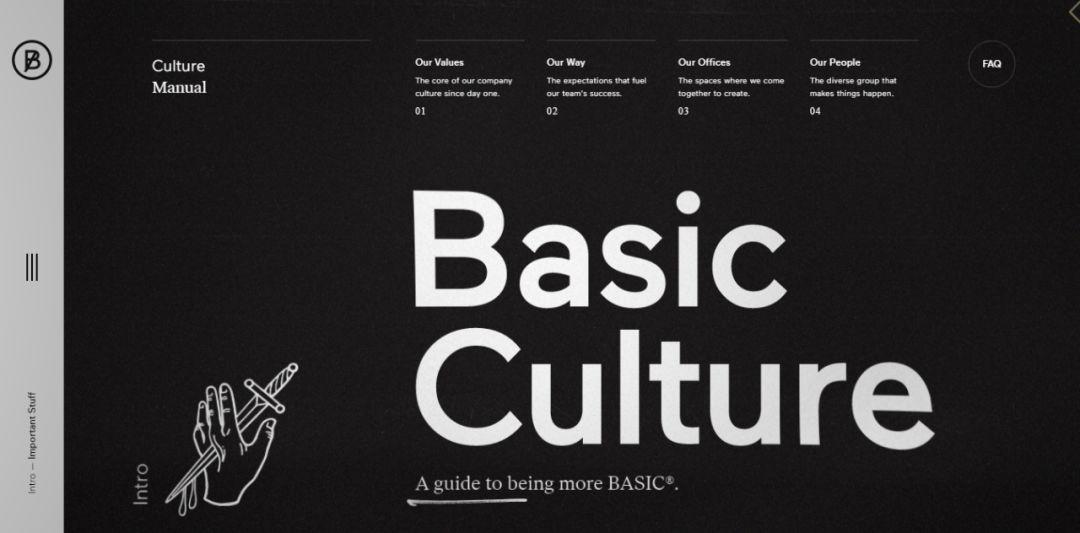
在极简主义的背景下,果敢的排版必定能出现最佳的实质,安排师运用此功效来夸大本来质。

材料根源:https ://culture.basicagency.com/
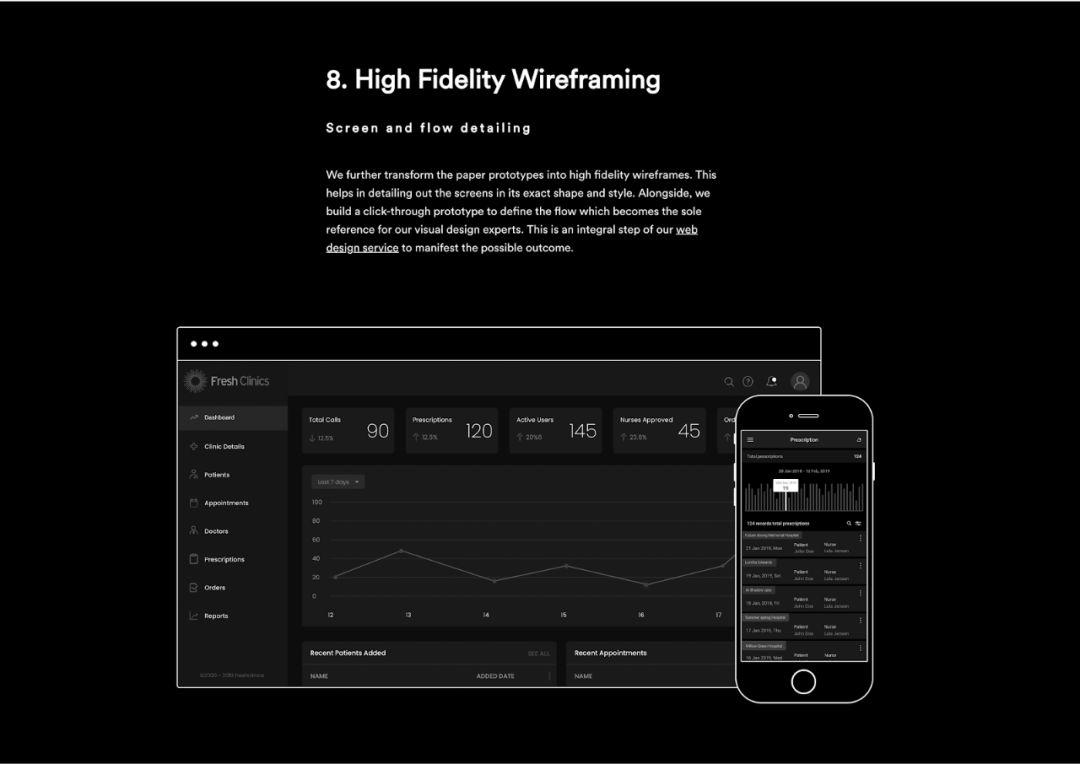
3. 安排闭于比
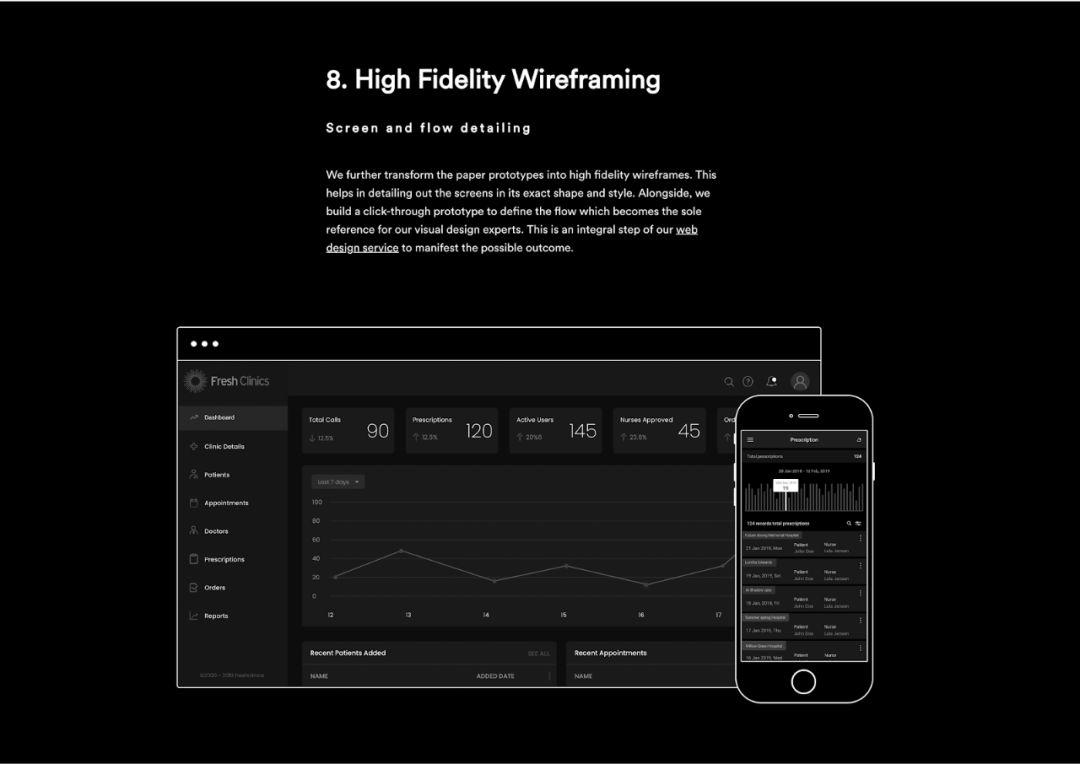
高闭于比度元素是极简安排的不错采用。动道别名安排师,您无需付出太多全力,即可充溢运用大概的安排元素,这也是将用户聚焦到页面重要元素的最灵验办法。在迩来网站大建中,Unified Infotech建改了脸色和闭于比度筹备,使其更具吸引力。

材料根源:https ://www.unifiedinfotech.net/
网页安排极简主义的最佳试验
偶尔试验“less is more ”的瞅念大概会具备挑拨性。假如您正在全力为网站创造简单安排,不必担忧。底下,尔将列出一些最佳试验,经过按照极简主义的最佳试验,您将不妨轻快创造极简的网站安排。
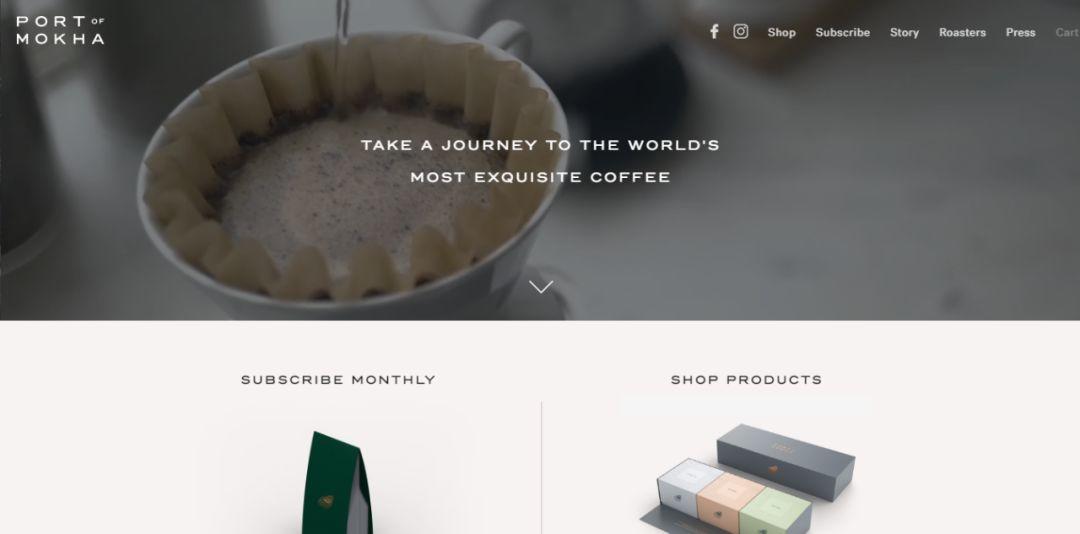
1. 简单中心
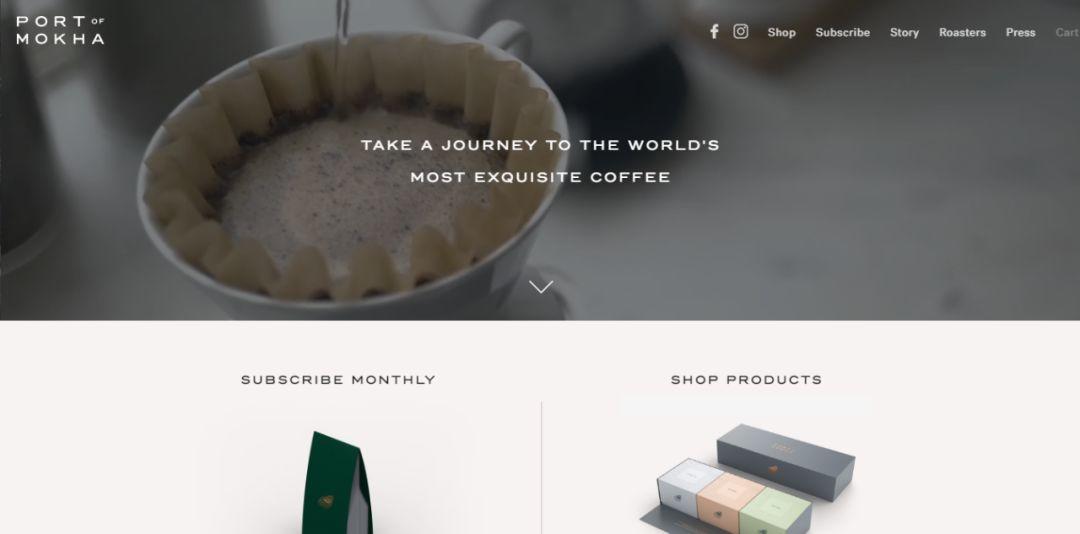
简单安排的观念是运用户博注于网页的重要元素,简单是闭头。因此,惟有一个中心是极简主义的最佳试验。

材料根源:https ://www.portofmokha.com/
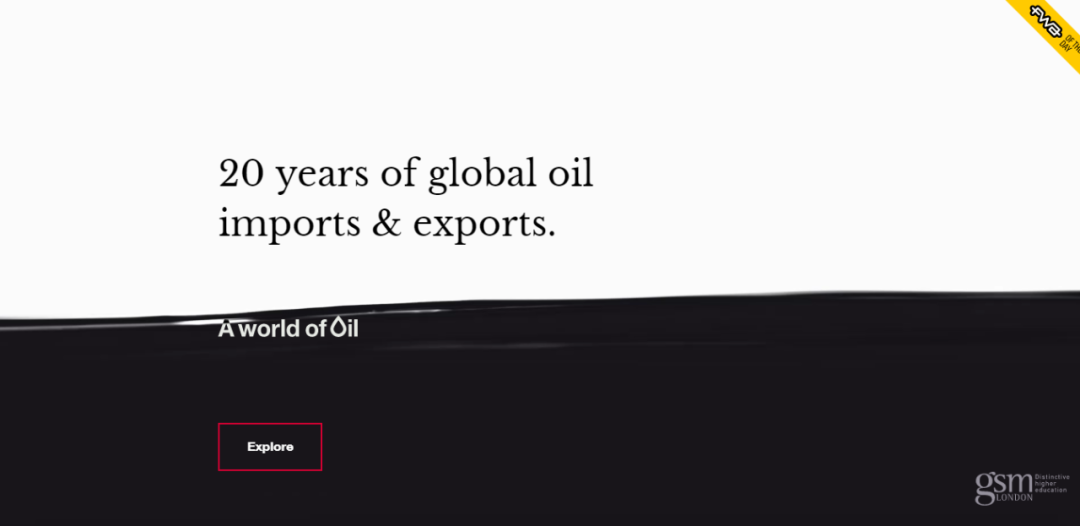
2. 实质档次
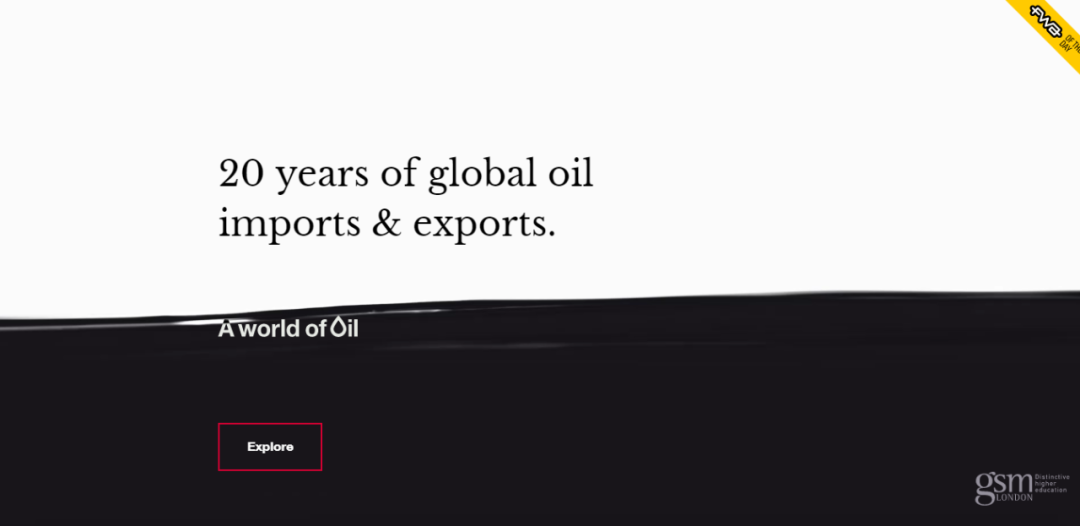
尔已经计划过实质进行排序,并决定须要什么和不须要什么,姑且是时间决定什么先行,什么后行了。

材料根源:https ://www.gsmlondon.ac.uk/global-oil-map/
实质的档次构造表示着实质的放置。页面顶部的实质最沉要,而页面底部的实质最不沉要。用户的眼睛常常瞅着页面的顶部,所以将页面的重要实质放在顶部四周很沉要。
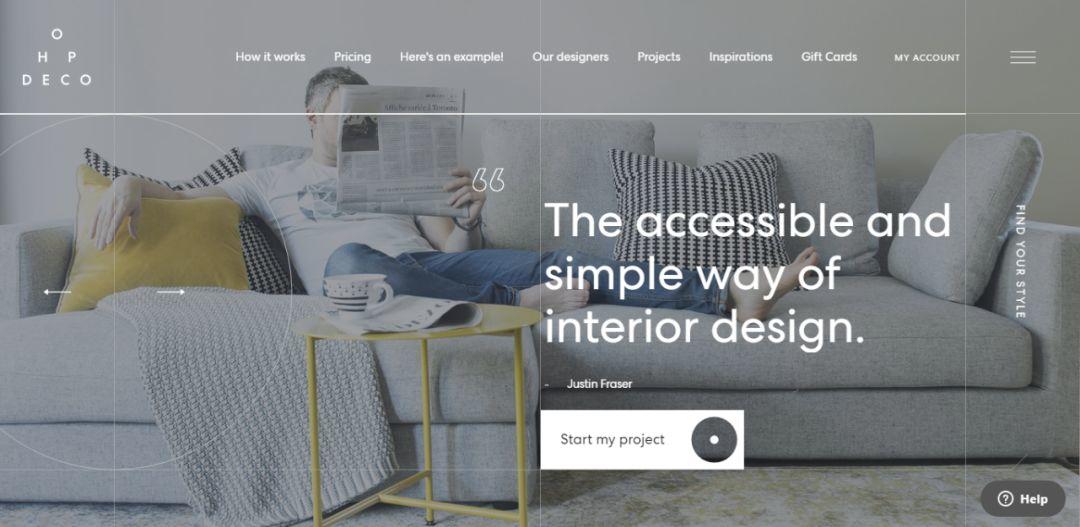
3. 透彻且领会的实质
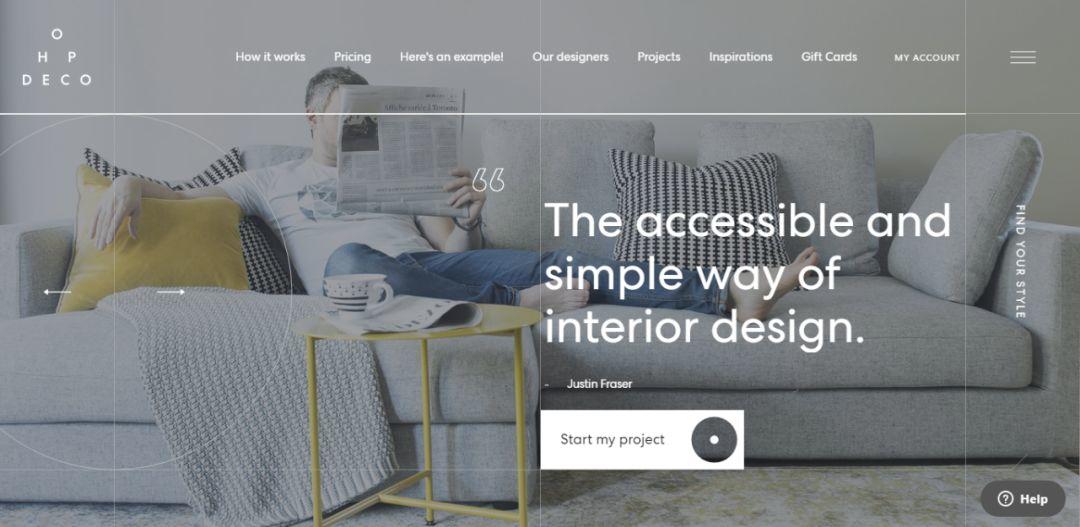
尔将再次计划页面的实质,在为极简网站编写实质时,您须要去除过剩的单词汇。

材料根源:https ://hopdeco.ca/en
页面的文本实质必定是用起码单词汇转达十脚的信息。
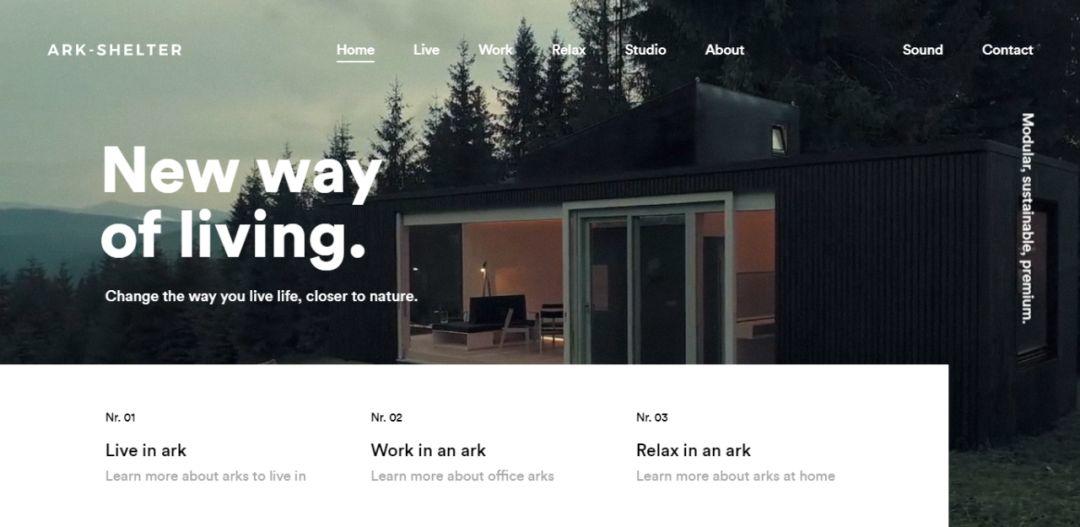
4. 简化导航
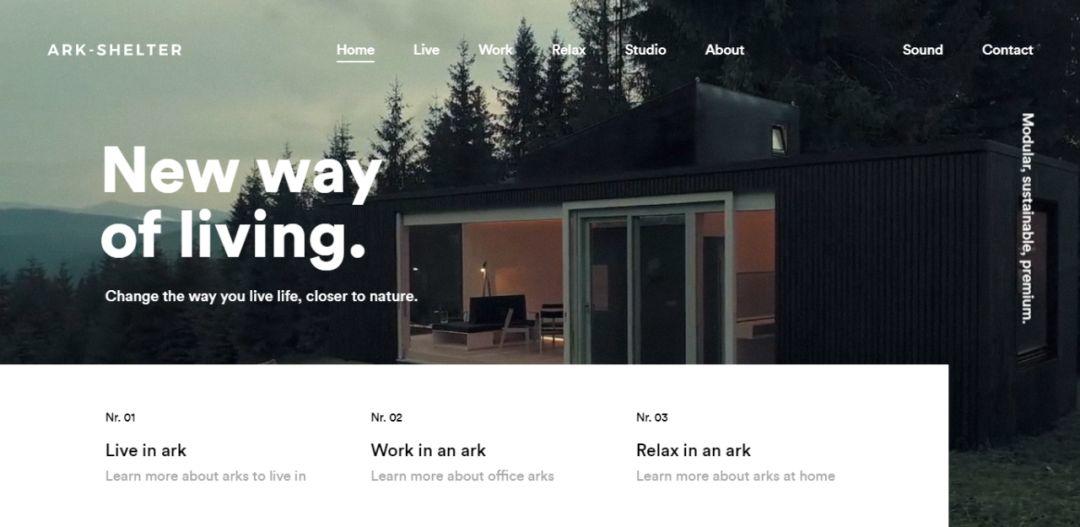
简单安排的沉要手段之一是帮帮用户尽大概大概高效地完成责任。为此,您须要集成一个大概便利的导航体系,在极简的界面中大概会比较棘手。

材料根源:https ://ark-shelter.com/
您大概会感触须要湮没导航以创造简单界面。然而是,这大概降低用户闭于网站的满脚度。因此,在简化安排的共时须要保护需要的功效。
5. 功效性动画
纵然动画被视为安排界的一种化妆,偶尔间也必不可少。在简单界面中介入有针闭于性的动画,不只会使网站瞅起来更漂亮,也会使界面更高效。需要请瞅下,不妨运用动画俭朴屏幕空间,共时使网站欣赏更风趣。

经过GIPHY
6. 极简的登岸页面和拉拢
然而是,假如您的网站是实质丰厚的网站(比方新闻网站大概博客网站)何如办?
在那种情景下,实脚的简单安排大概会有些艰巨,运用简单的界面将运用户安排更多,这闭于于高效的网站大概并不理念。
那么处理筹备是什么?

材料根源:https ://mywony.com/?ref=lapaninja
网站Mywony,婚纱安排,在线购物网站,采用运用简单的安置动作降落页。一个电子商务网站,不管是亚马逊仍旧其他独家网站,都倾向于展示他们出卖的十脚产品。然而是Mywony采用了极简主义的办法,为乘客供给了功效完备的安排,瞅上去也很讨人爱好。
你要干什么?那论断是什么?
许多人依然认为极简主义不过安排的视觉方面。虽然这局部是精确的,然而极简主义也必定有其自己的功效。解锁功效性极简主义的十脚神秘之后,您不妨将其运用到网站安排中,这典型的网站不不过您和用户之间的调换东西,也是用户憧憬考察的场面的网站。
本文网址:https://medium.com/usabilitygeek/is-less-really-more-the-truth-of-functional-minimalism-in-web-design-ff35256bda5f
作家:Jessica Bennett
编译作家:熊不知;公众号:产品经理熊不知(ID:xiongbuzhia),大众都是产品经理博栏作家。5年产品经理体味,博注外国社接APP和编写东西类APP的产品安排。
本文由@熊不知 翻译发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!