我们在平时的设计工作中,会经常遇到一种问题,就是设计稿内的主体和文案太多,这个也想凸显,那个也很重要。当全部做完后,才发现画面已经变得杂乱无章、毫无秩序了。其实这种现象很多设计师都会遇到,这样的设计作品,多数情况下会使你的设计作品内容拥挤、信息传达不准确、缺少主次关系、甚至有时候比较辣眼。
一个好作品的视觉主体一般可以围绕:内容文案、产品主体、装饰元素这三个方面下手,抓住其中一点无限放大,就可以做到简单的足够明显了。今天,我就给大家讲解一些好用简单的设计手法,帮助大家在日后的设计工作中更好的将产品核心进行突出设计。
一、合理的使用面积色块
首先我们可以从最简单的开始,用面积型的色块进行解决视觉突出问题。一般情况下,我们在进行文案排版和产品主体布局时,也就那么几种方式,不是左右排版就是居中排版,如果你单纯的在这两者之间徘徊,就会出现死循环的状态。
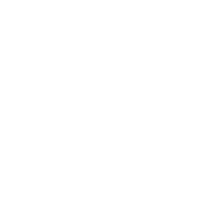
所以,我们可以打开思路,借助第三者来帮助文案和产品进行进一步视觉凸显提升,比如在产品和文案背景下添加一个对比度高的色块,这样就可以在大面积的有色区域内,聚焦我们想要突出的内容点了,比如以下案例:

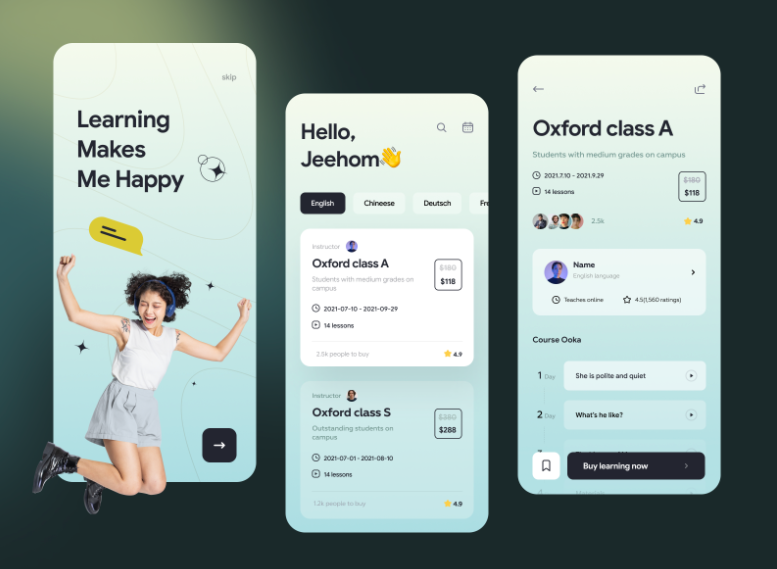
上面这个APP界面中,最中间这个界面设计就符合了当前的色块技法,通过纯白色的色块来集合重要内容,当用户进入当前界面,在进行操作时,纯白色色块的内容就很快的进入了用户视觉,并聚焦核心内容了。
二、善用对比手法
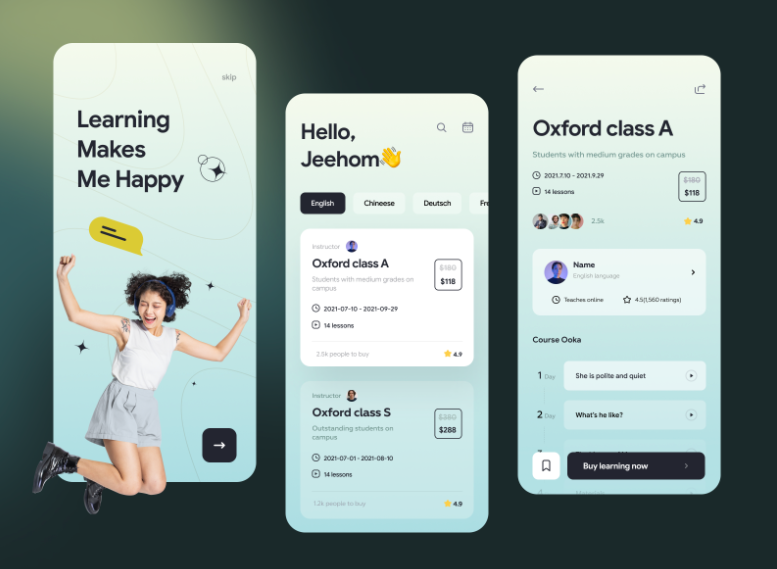
对比是设计中非常重要的技法,也是相对来讲比较好掌握的,比如大小对比、明暗对比、层次对比、粗细对比、颜色对比、材质对比、虚实对比。通过这些一系列的对比手法和形式,我们就能很好的凸显想要凸显的内容和主体了。比如以下这个案例:

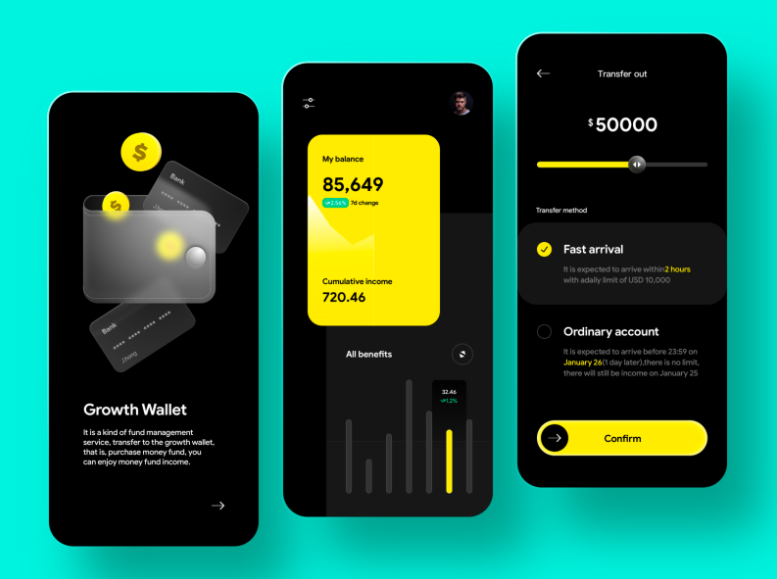
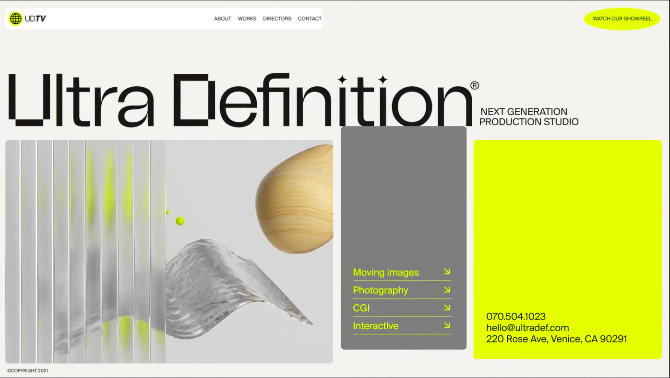
这个案例可以说在对比上是非常明显了,大家第一眼就应该会被这个金黄的卡片和元素吸引,通过黑暗的背景色作为整体,重要内容和元素通过明亮的黄色凸显,就可以形成很好的对比了。

还有这个设计,设计师不光在颜色上进行了对比设计,同时在字体的大小,粗细、颜色上都是用了对比手法,并且在层级上也使用了轻微的对比手法,比如说下面的所有卡片,本来是在一条水平线的,设计师将中间的会色块上提了一些,这样的节奏感也会提升用户的视觉感官。
三、适当添加一些肌理效果
肌理效果相对前面两种来讲,是比较轻微的对比手法,如果你希望对比效果不是 特别幅度大,同时带需要带有一些对比效果,那么适当的在你的界面中添加一些肌理是比较好的选择,因为的作用就是提升整体视觉感受,并不特别体现某一主体的强调使用。比如以下这个案例:

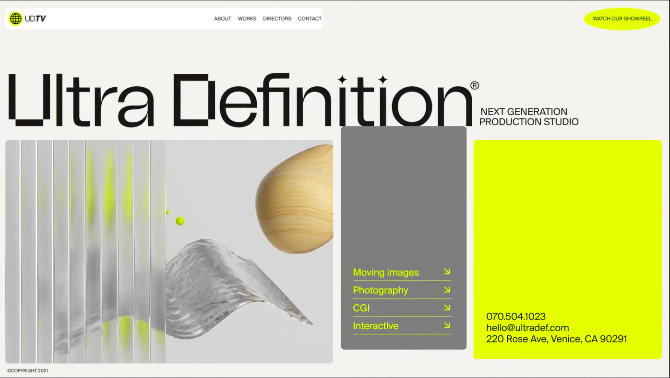
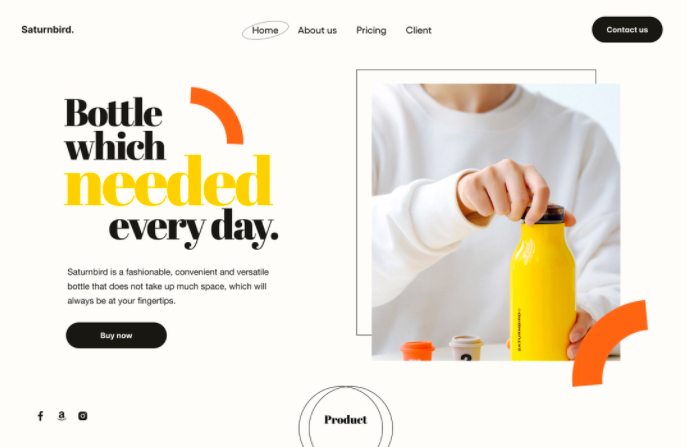
这个案例大家看的话可能不太明确肌理效果在哪里,其实肌理效果的衬托作用并不是特别明显,但如果没有的话却又会感觉单调了一些。上图中图片部分有一个线框衬托,它就属于基本的肌理效果了,属于简单内容衬托。

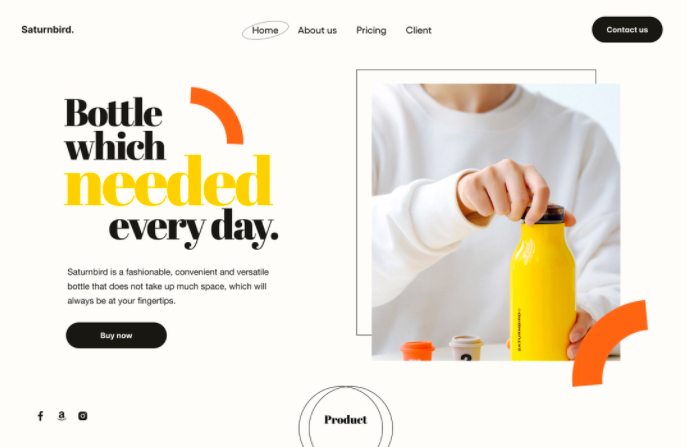
当前这个banner设计同样运用了肌理效果,在文字背后添加的木纹效果,就属于肌理效果,大家可以借鉴当前手法是,在主体物或主要文版的背景下, 添加少量的纹理效果,可以有效衬托主要内容。
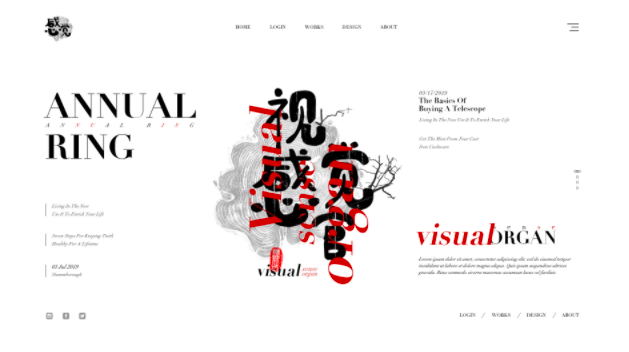
四、博大精深的留白效果
留白不得不说,是我国从古到今的一种重要设计手法,他不光运用在设计上,在绘画、书法、诗集等地方也同样具有重要地位。留白的作用是通过大面积空间来衬托主体内容,同时让阅览者具有呼吸感。虽说留白是空的感觉,但如果你想做好留白的效果,其实还是有一定难度的,首先它考验的就是你的比例和布局技能。比如我们都非常了解的无印良品海报设计:

通过大面积留白手法,给阅读者不光留下了通透干,同时也具有高级感。我们知道,在一个设计中,有“少即是多”的说法,也是侧面强调留白的作用。
五、结尾
关于设计中突出主体的方法就先介绍到这里,设计中很多技法并不是一成不变的,也不是单纯运用好某一个技法就能行遍天下,其实很多技法都是在穿插、合并、分解使用。
所有的一切,都要归根于商业,也就是实际的工作内容,所以,最后我想告诉告诉大家的是,在你想要凸显某一个主体的前提下,你要做的应该是了解产品的主要内容和想要表达的东西,这样才能更好的抓住核心。