短视频,自媒体,达人种草一站服务
关于移动端优化的问题、最近一些兄弟一直在问我应该怎么做?毕竟现在是手机的时代、绝大部分情况下、PC显得有点鸡肋!在讲移动端排名之前、逆冬先来讲两个容易被大家搞错的问题(移动端)。
1、逆冬老师你好、我观察现在的移动端都是独立的m.xxx.com,是不是百度喜欢独立的移动端站点?
观点:据本人对很多行业观察、并非是百度喜欢m独立移动站点、而是很多网站都这样做、给人造成了一种错觉、许多响应式的排名也相当不错!另外、许多同学在观察网站的时候、总喜欢观察大型网站。
举个例子:某大型网站A、10年前开始做网站、当时移动端并未兴起、所以A一直做PC流量、直到后面几年、突然发现移动端流量比较多、想做移动、这个时候A比较稳妥的做法不是把自己的网站改成响应式、而是做一套独立的移动端网站、这样既保证PC端的流量不受损、又能获取移动端流量!贸然改模板、有可能会损失PC端的流量!这点是很多人想不到的。
2、以我们现在的技术、我能不能不优化PC端、单纯去优化移动端、目前我的行业PC端没有流量!
观点:绝大部分网站都没法直接优化移动端、而都是通过PC端排名去匹配移动端。现在市面上能单独优化移动端的快排少之又少,而效果更是不如人意!
讲完了上面2个经常被大家误解的点、我们再来讲下2种移动端匹配的方式以及它们之间存在的优缺点及应用场景!
一、响应式设计(自适应)
说明 :PC站和移动站的URL是完全一样的(不管用什么设备访问都一样),返回给浏览器的HTML代码也是一样的,不同宽度的屏幕排版不同是通过CSS控制的。以前也经常称为自适应设计,就是因为排版是根据屏幕宽度自动适应的。
优点:
搜索引擎抓取、索引一套页面就行了,提高索引效率,尤其对大网站,抓取份额浪费在多个URL上,就意味着降低深层页面被抓取的机会。自适应设计只有一个URL,链接、权重计算都集中在一个URL上,不会出问题。
站长方面开发维护一套代码就可以了,后端开发成本相对低一些。建设的外链也集中在一个URL上。不需要判断设备、浏览器类型,也不需要转向,也就不会出错。
缺点:
移动设备由于屏幕大小的关系,经常要隐藏一些内容和功能,但还是需要下载完整的HTML代码,经常还包括图片,所以会浪费带宽。手机网速慢的话,多下载文件就意味着速度变慢。而且,同一套代码要在所有设备显示正常,还要尽快开始渲染,前端设计需要比较高的水平。
添加代码:
自适应设计有其一般原则:在head添加以下代码并且使用元素处理自适应图片:
自适应页面还应该在head中标识:
表示页面同时适合在移动设备和PC上进行浏览。
重要:许多公司在开发响应式网站的时候、都没有添加以上两段代码、也没有按照代码要求去做、从而导致了排名无法进行匹配!
建议应用场景:简单传统企业网站以及SEO小白博客、不附带其他功能权重网站!新网站也建议使用响应式!
实战案例说明:
PC端排名(下图)

移动端排名(下图)

排名相差不大的两个网页、而且都是响应式的网站、一个网站移动端排名首页、另一个网站移动端没排名、观其原因、则是sw256这个站并未添加响应式移动端匹配代码所造成!细节决定成败!
二、独立移动站点(m.domain.x)
说明:移动站的URL和PC站是不一样的,通常用单独的子域名,比如PC站是www.x.com,移动站是m.x.com,当然移动站的HTML代码(以及CSS)与PC站也是不一样的,是专门做了移动优化的。换句话说,这种方式下,移动站就是个独立的网站。
优点:
独立的移动端网站、与时俱进更加方便!比如百度某一年推出MIP、可以写一套MIP模板与之对应!
独立的移动端网站、可DIY的功能更多!比如移动端支持拨打电话、以及针对移动端人群的一些特定功能都较好开发!
独立的移动端代码更加简洁、响应速度可以更快!如果是响应式的网站、为了适配不同的屏幕或设备、可能要写多套CSS或html代码、而独立的移动端网站只需要写对应的代码即可!
缺点:
与响应式设计相比,独立移动站显然开发成本要提高,要开发维护两套代码。
独立移动站的更大潜在麻烦是URL的不同可能造成混乱和各种出错。比如,既然移动和PC版本URL不同,搜索引擎就需要建立对应关系,必须判断PC页面对应的移动版本URL是什么,移动页面对应的PC版本URL是什么。
PC用户由于某种原因访问了移动URL的话,需要被自动301转向到PC版本URL。移动用户由于某种原因访问了PC页面URL的话,需要被自动301转向到移动URL。301转向一般是服务器端做的,首先就需要根据浏览器用户代理匹配特征字符串判断用户设备和浏览器类型,上网设备和浏览器五花八门,程序100%检测正确不是件容易的事。判断出错,用户可能就只能看到一个排版错误的页面,甚至某些功能都无法使用。搜索引擎蜘蛛也可能被判断错,导致不能建立两个版本的对应关系。
添加代码:
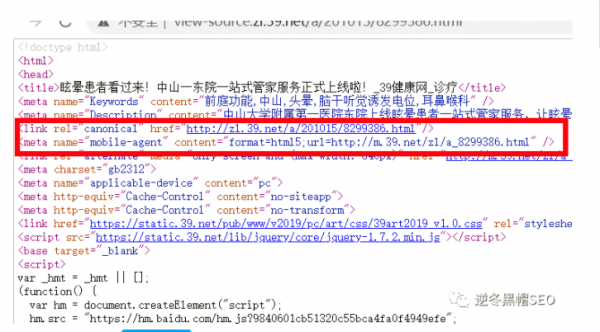
在pc版网页(http://www.example.com/page-1) 上,添加:
而在移动版网页(http://m.example.com/page-1) 上,所需的注释应为:
重要:许多公司在操作网站的时候、并未在PC端移动端添加以上代码。

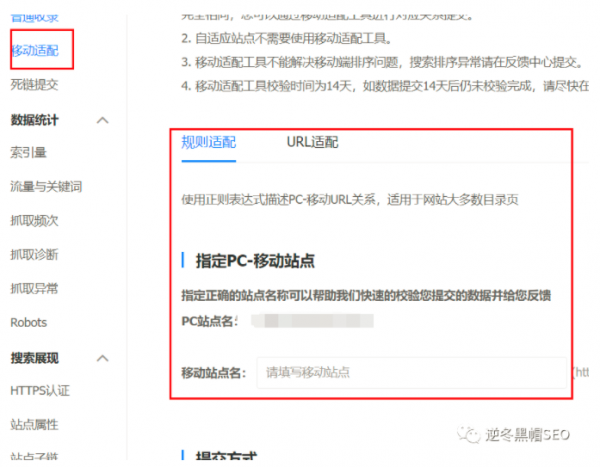
重要:当我们做完独立移动网站的时候、需要保持URL一一对应!使用整站或是正则适配、在百度站长工具平台(ziyuan.baidu.com)分别将PC站点与移动站点添加,然后提交适配规则、验证成功即可,就像做301一样、许多人忽略了一个如此重要的点!
建议应用场景:大型网站或是比较老的网站想做移动端流量、包括一些移动端MIP或是有特殊要求的行业!
实战案例:


39健康网做的还是非常到位、不仅添加了代码、而且还用开放适配直接匹配移动端页面!
很多网站还在使用JS对ua进行适配跳转、JS跳转方式存在两个缺点:
(以下摘抄来源于百度站长工具平台)
1、对用户:会加大由重定向的客户端造成的延迟;这是因为客户端需要先下载网页,接着解析并执行 JavaScript,然后才能触发重定向。301或302则不会有这个延迟。
2、对搜索:爬虫也需要使用支持JS渲染的爬虫,才能发现此重定向。
总结:如果你是独立移动站点匹配、需要添加适配、做好匹配;如果你是响应式、只需要添加代码即可!