缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。

我们知道,用户在和页面发生交互时会遇到各种状态,此时需要通过一定的界面反馈将信息反馈给用户,“反馈”是人机交互最重要的原则,无论是视觉(界面变化)、听觉(声音提醒)、触觉(震动),都可以帮助用户理解自己所在页面的状态及接下来会发生了什么、怎么做。
其实讨论“状态可见原则”就是讨论如何把“反馈”设计得更合理。下面我从产品常见的几大异常状态切入,讨论出现异常状态时对应的解决方案,让错误状态“可见”。
目前主要整理了以下常见9种异常,以后会不间断补充:
- 网络异常
- 空状态
- 服务器异常
- 流量模式警告
- 版本不兼容
- 操作失败
- 无权限
- 功能建设状态
- 内容删除、违规导致的查看异常
一、网络异常状态提示
当设备丢失网络连接时,导致网页/APP无法传输数据导致的异常状态。网络异常通常有两种触发场景:
-
自动触发:断网后,用户进入软件时,程序检测到无网络,自动提示
-
被动触发:断网时用户在软件内操作,系统被动触发无网络提醒
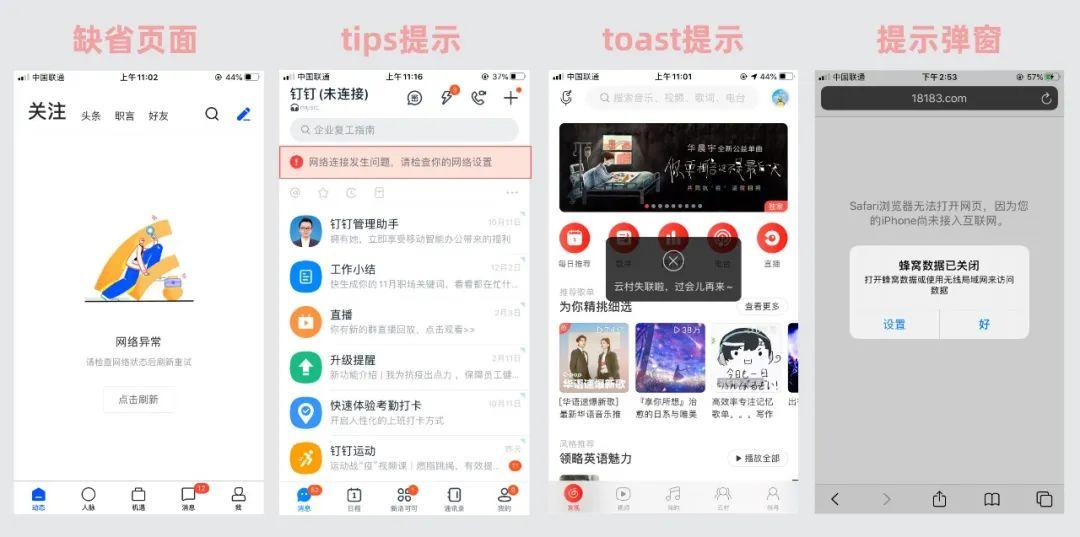
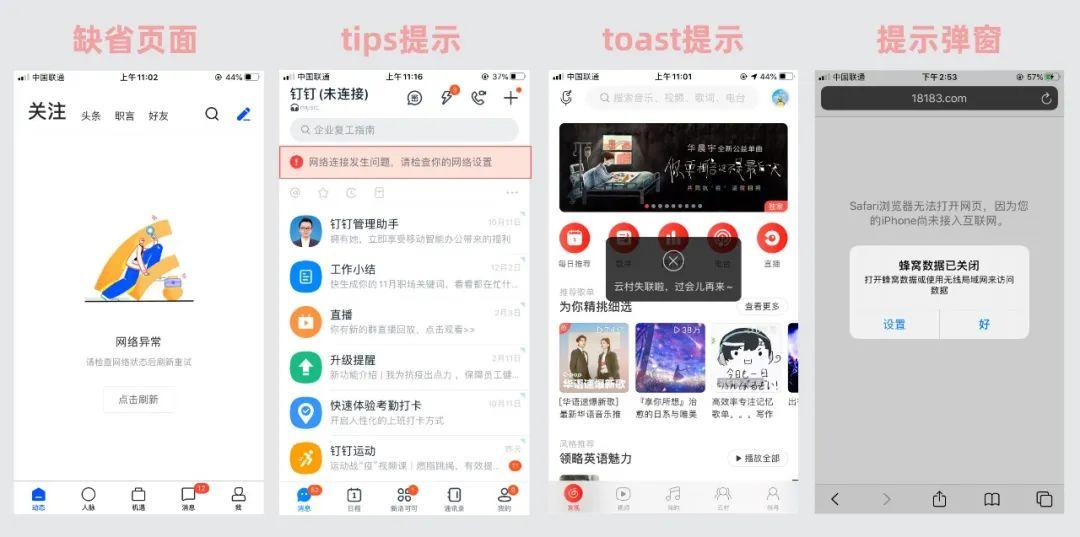
在无网络的情况下打开APP时页面需要刷新,此时需要提醒用户网络问题,常见的提醒方式有如下四种,分别适合于不同的应用场景:

对于这几种提示类型,除了本篇讨论的断网提示之外,还有很多的其它的应用场景,如操作提示、进度提醒、程序提醒等。我们来看下各种提示形式的特点及应用场景。
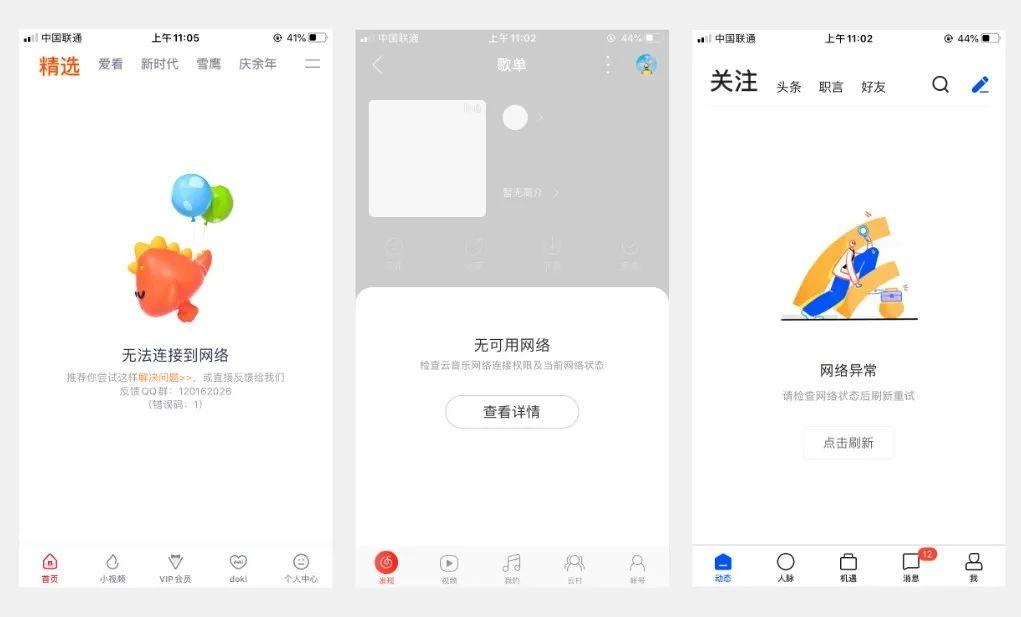
1. 缺省页面提示
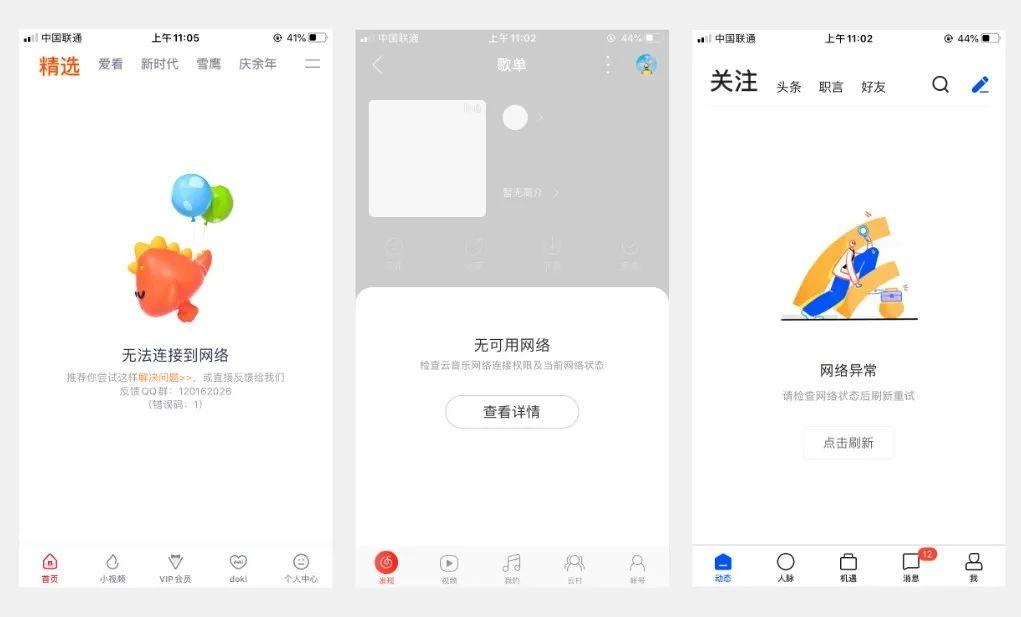
在内容更新频繁的内容型产品(如视频、帖子动态类)中常用缺省页的形式表现无网络状态,直接明了,附有个性化插图及提示文案,同时带有【刷新】或者【解决方案】入口,引导用户点击查看原因解决问题。

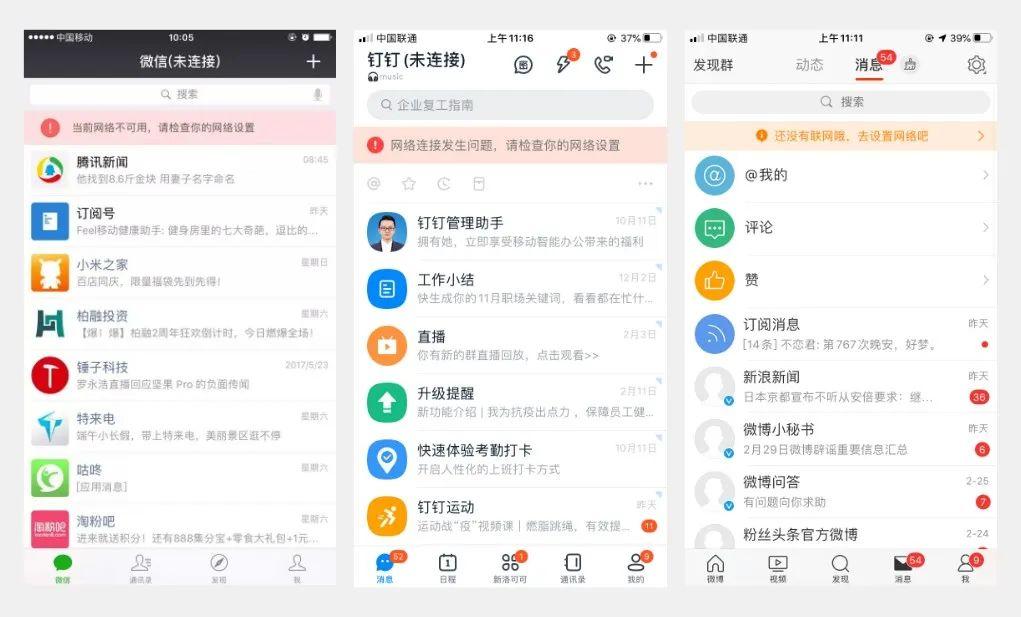
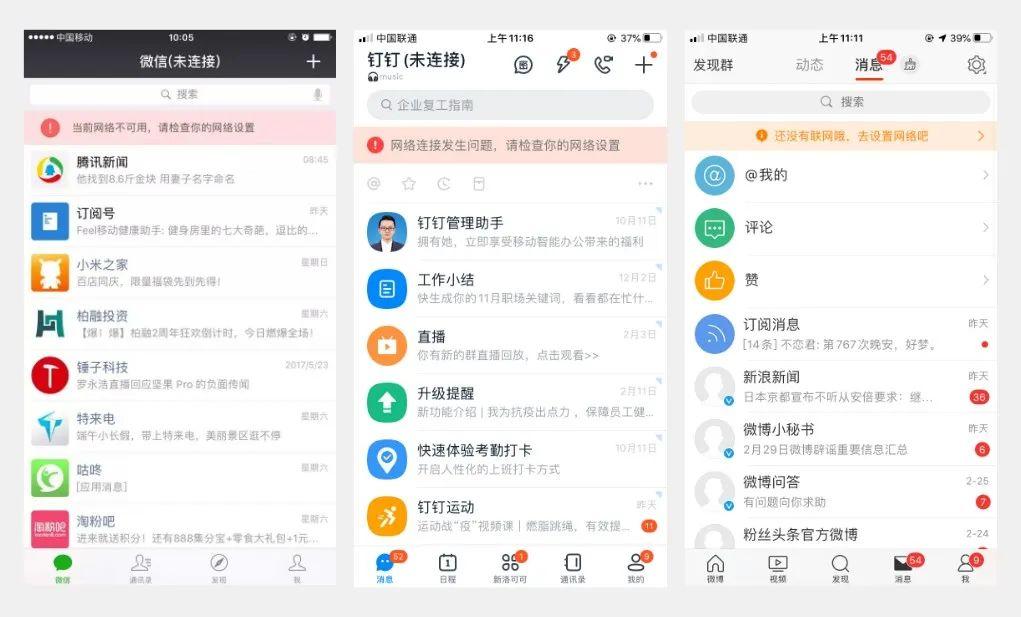
2. tips提示
tips提示常见于页面顶部或者底部固定,更适用于于信息列表类页面,如图示的钉钉及微信等,采用tips的形式,样式上与列表形式更接近、和谐统一。点击后可以跳转系统设置或帮助页面。

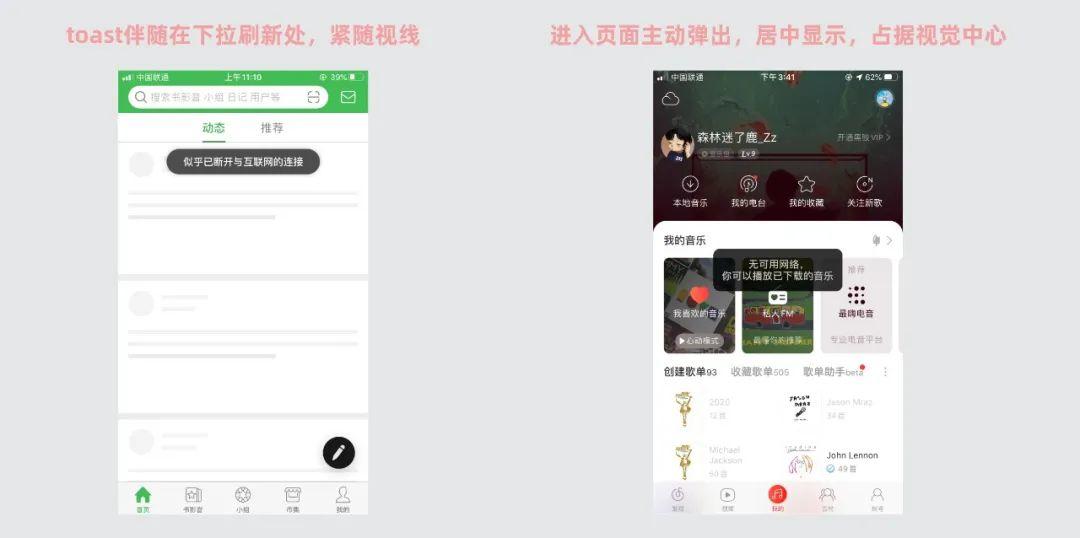
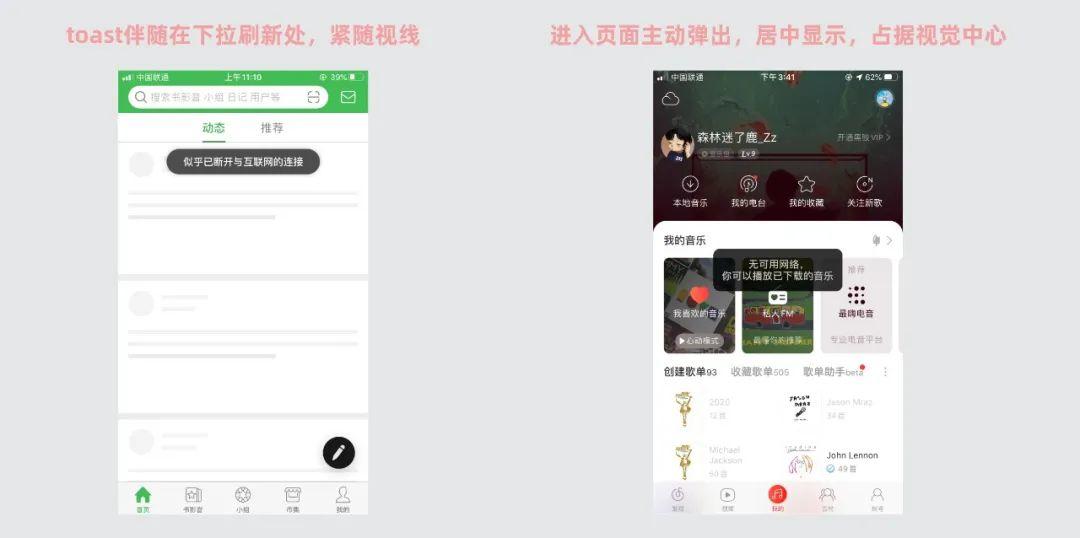
3. toast提示类
toast(不带交互性)

toast提示的特点是弹出后自动消失(一般至少为1s),视觉层级高,能够吸引用户的注意力。消失后用户可以在软件中继续其它点击动作。但是由于存在时间短,容易被用户忽视,所以一般不会放置过多文字和重要信息。
此种方式很适合比较用于有不需要联网即可查看/使用部分功能内容(缓存)的产品中,比如网易云音乐,无网络时仍然可以选择听本地歌曲。
表现形式上,toast出现的位置以中、上为主,因为它的出现是在动作之后,所以位置不能偏离动作发生位置过多,以免造成视觉的跳跃感。
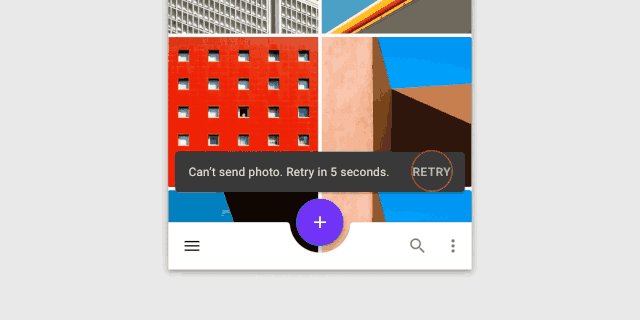
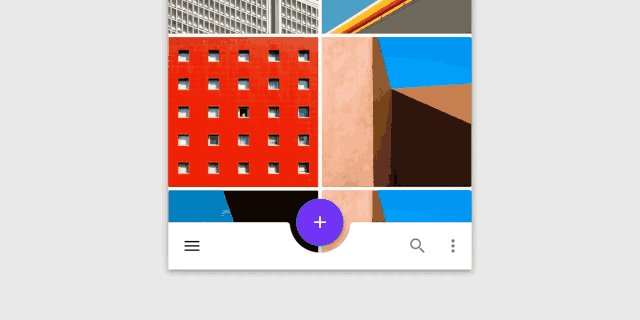
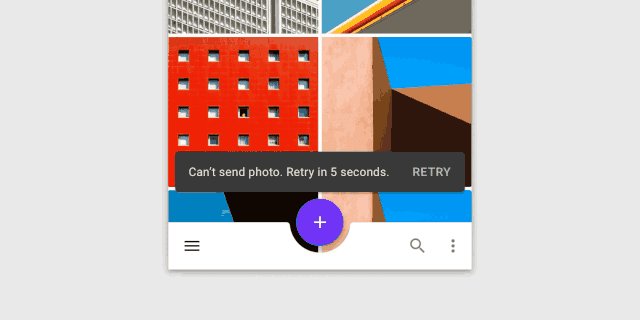
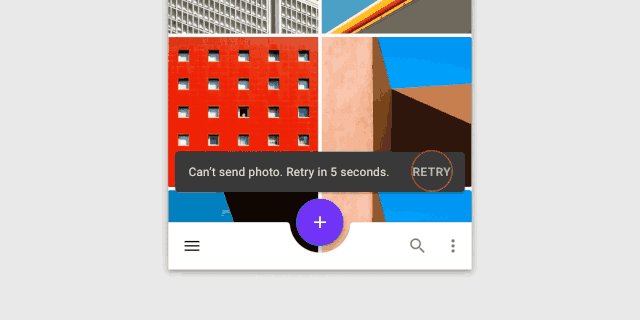
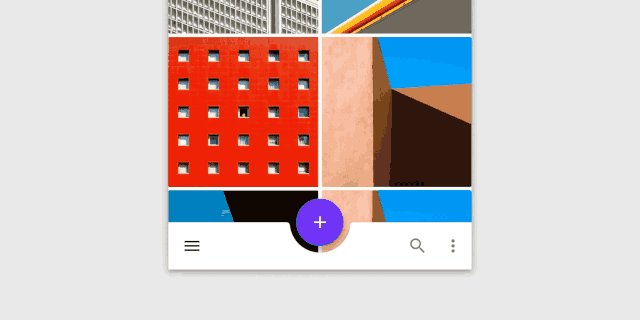
Snackbars(带交互性)
Material Design(Android)中有一个与常见Toast类似的提示–Snackbars,是一种针对操作的轻量级反馈机制,一般在页面下方浮出,在该页面层级最高,同样在一定时间后自动消失。
与toast最大的区别是允许用户交互,用户可以手动点击页面其它地方或手动滑动关闭snackbars,有时也会带有操作按钮,提供继续或撤销功能。
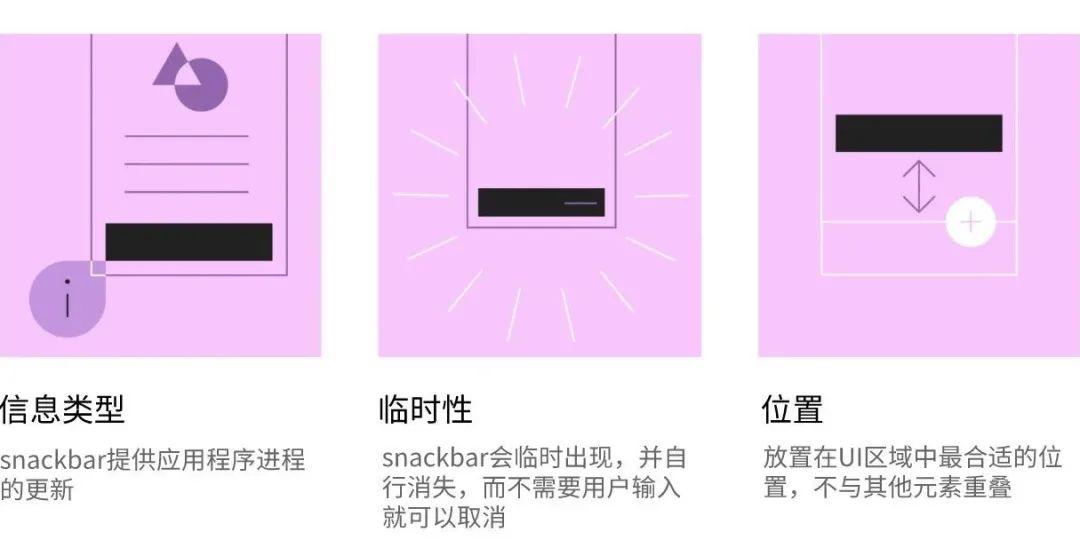
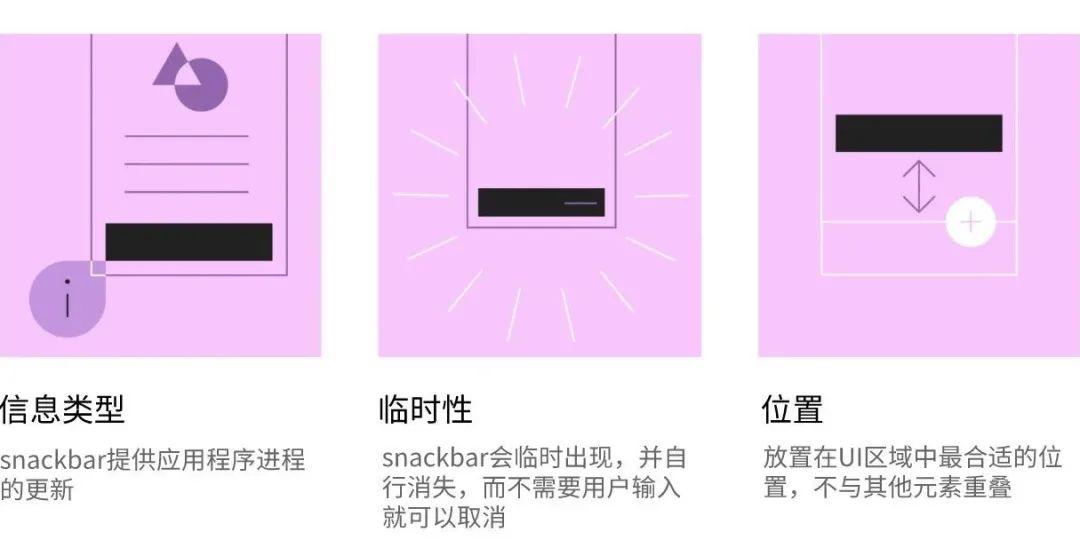
Snackbars使用原则:

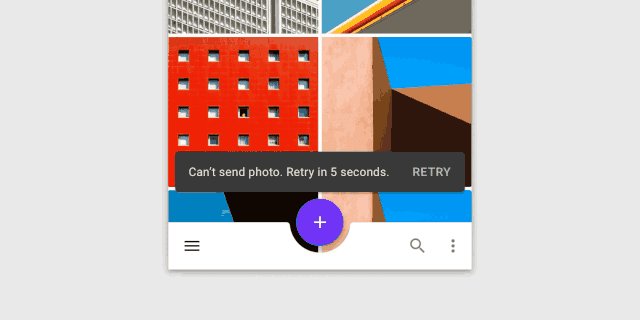
Snackbars演示示例:

有兴趣的同学可以去matreia design官网了解snackbars https://www.material.io/components/snackbars/#anatomy
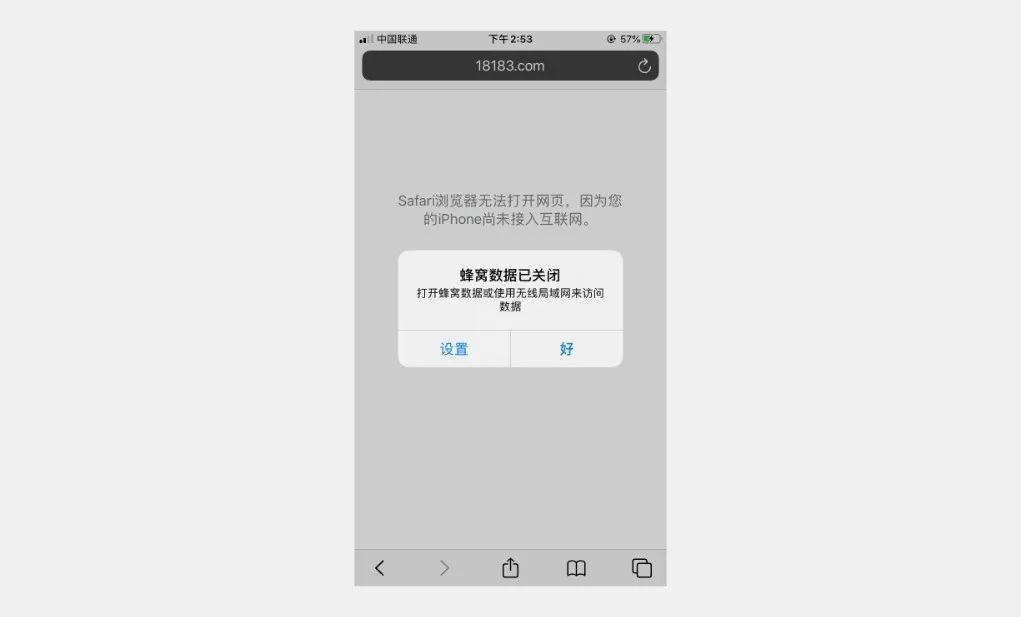
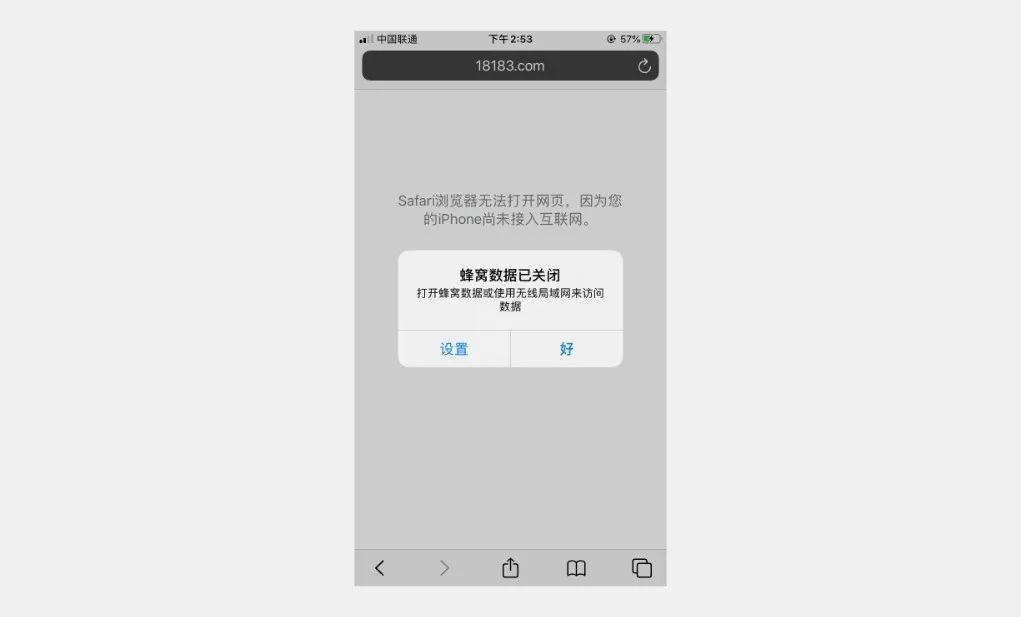
4. 模态弹窗(Alert)

模态弹窗打断用户的操作,用于提供重要信息或者要求用户决策。出现时会禁用所有的应用程序功能,并且一直显示在屏幕上,直到用户选择确认、关闭或已采取必要措施为止。但由于会打断用户,所以要谨慎使用。
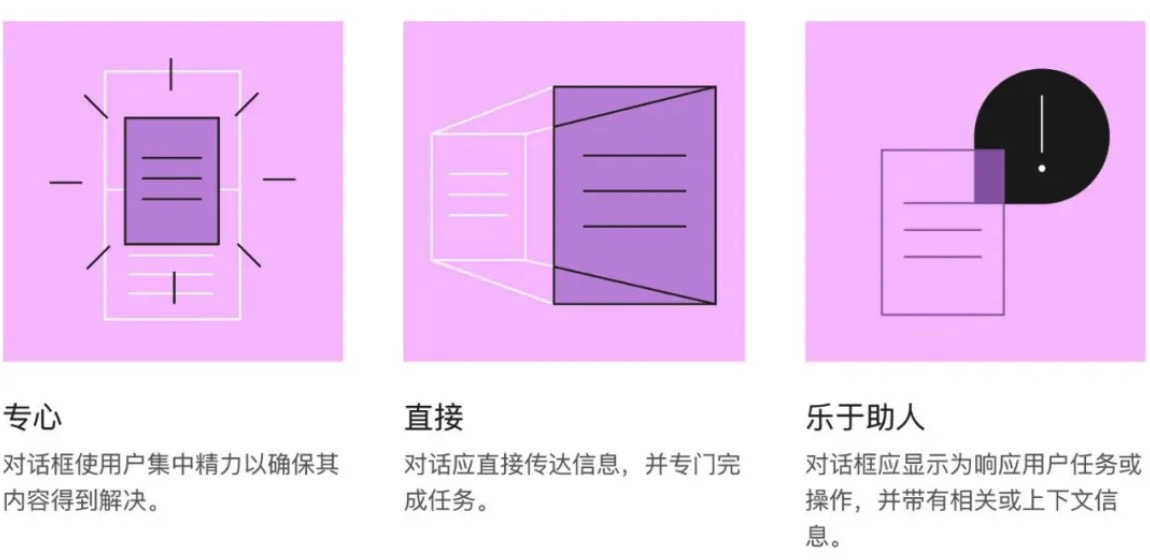
模态弹窗的使用原则:

因此模态弹窗更适用于以下两种情景:
- 阻止应用正常运行的错误
- 需要特定用户任务,决策或确认的关键信息
网络异常反馈形式总结:
- 对于不同情景下的网络异常提示,我们需要区别考虑,选用最优的状态反馈方式,我认为有以下几点在之后的设计中可以运用:
- 对于一般的列表消息类的APP,采用相对简单、与整体列表和谐的tips提示,可以加入跳转逻辑,如引导用户查看帮助等
- 对于内容类产品,经常需要刷新页面读取最新动态内容的产品,采用toast提示,一般存在1-2s,需要注意不要放置过多文字
- toast的延伸类型snackbars可以加入按钮、拖拽关闭等,比常规toast更具备交互性,可以用于向用户展示一些比基础的正确/错误反馈稍重要些的提示
- 除非重要信息提醒/紧急情况,慎用/不用模态弹窗
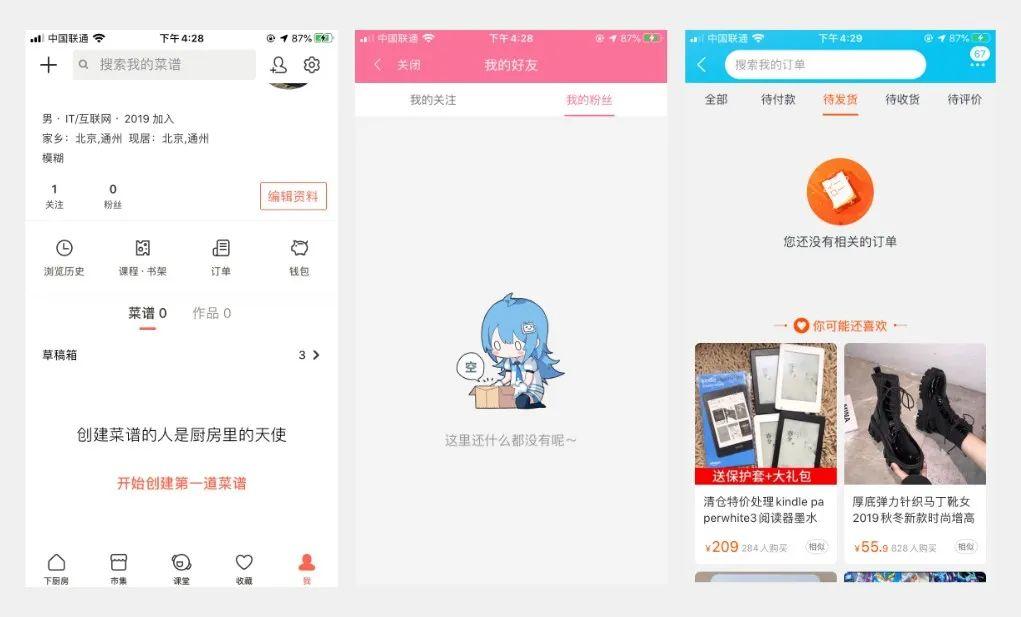
二、空状态提示
由于空状态没有实质性的页面内容,所以需要反馈给用户相关信息去添加或重新提交数据请求。
一般来说,我们说的空状态有两种触发场景:
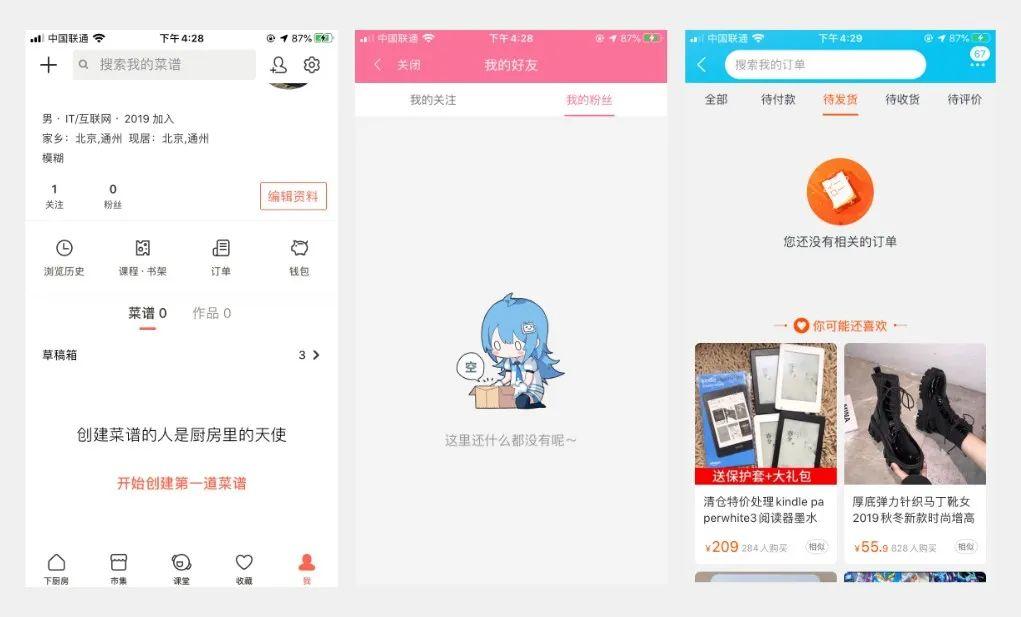
1. 需要用户主动添加信息的空状态

此类空状态一般有时会通过文案提示引导用户创建内容,如上图中的“下厨房”APP,利用了俏皮文案加操作指引的方式引导用户创建菜谱。
设计形式上需要注意:遵循产品整体风格、文案+插图的形式比较常见美观。
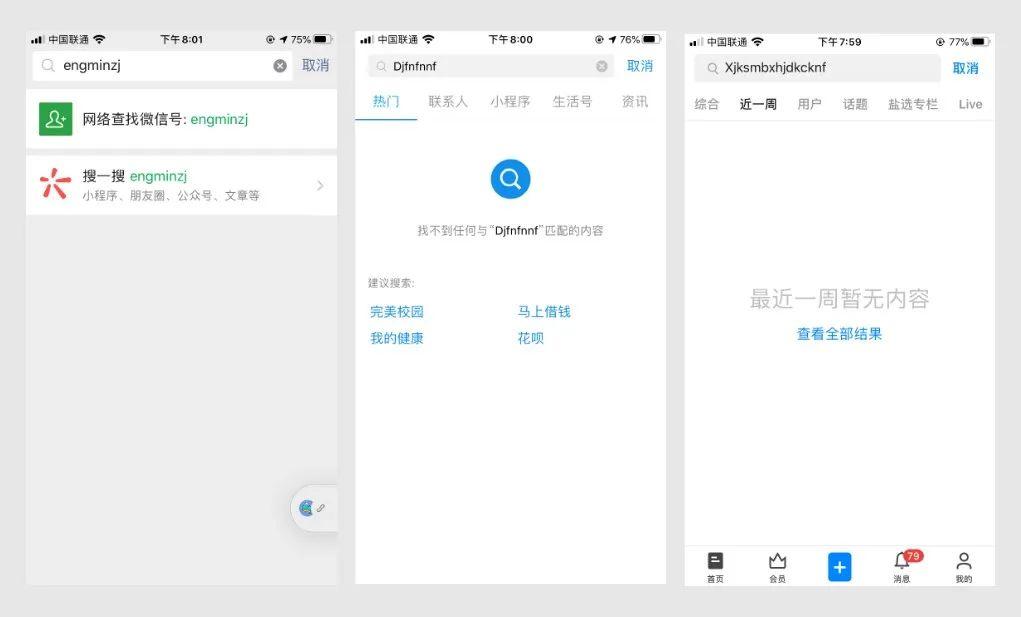
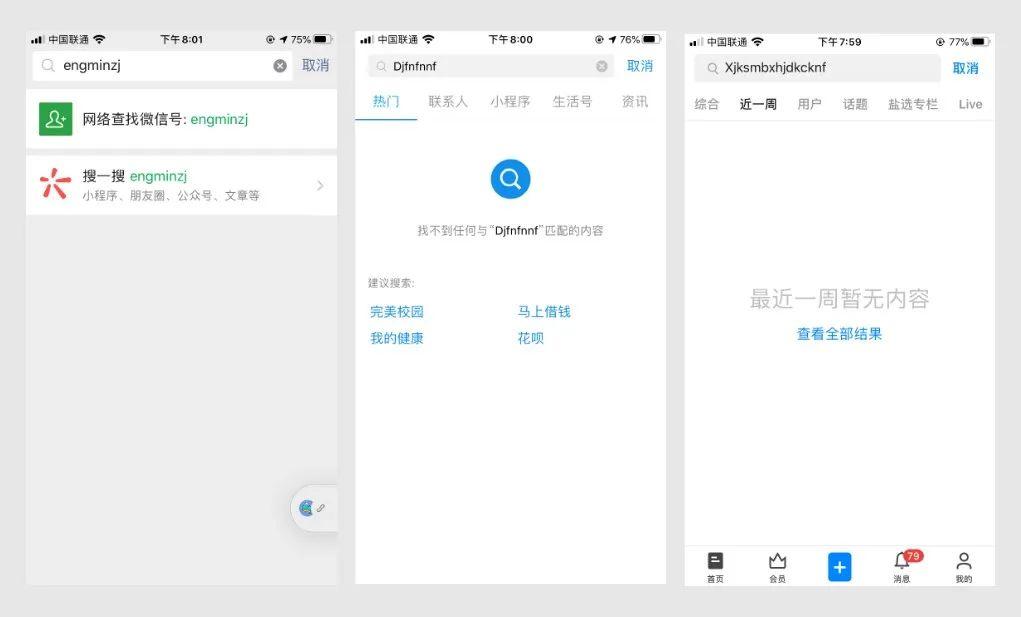
2. 用户通过APP内的操作如搜索、删除等导致的空状态

这种被动空状态的情况更需要提示用户
- 为什么会出现空状态的情况
- 怎样做可以解决空状态
- 其它可能你需要的功能等
从上图实例中可以看出,功能系统较为完善的产品中,当有被动空状态出现时,往往会给用户其它选择避免当前的“尴尬”,而不是冷冰冰的空白页面,不知道的还以为正在搜索或者是卡了呢!
空状态反馈机制总结:
- 注意区分两种情境下的空状态
- 空状态的文案和插图可以根据产品风格自由发挥,能帮到用户当然更好
- 当出现空状态时,可以提供给用户其它相似/推荐内容,使部分用户的体验更为顺滑,而不是断断续续的体验。
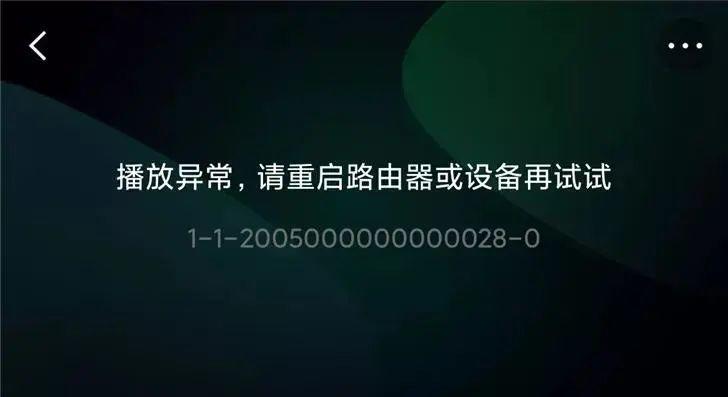
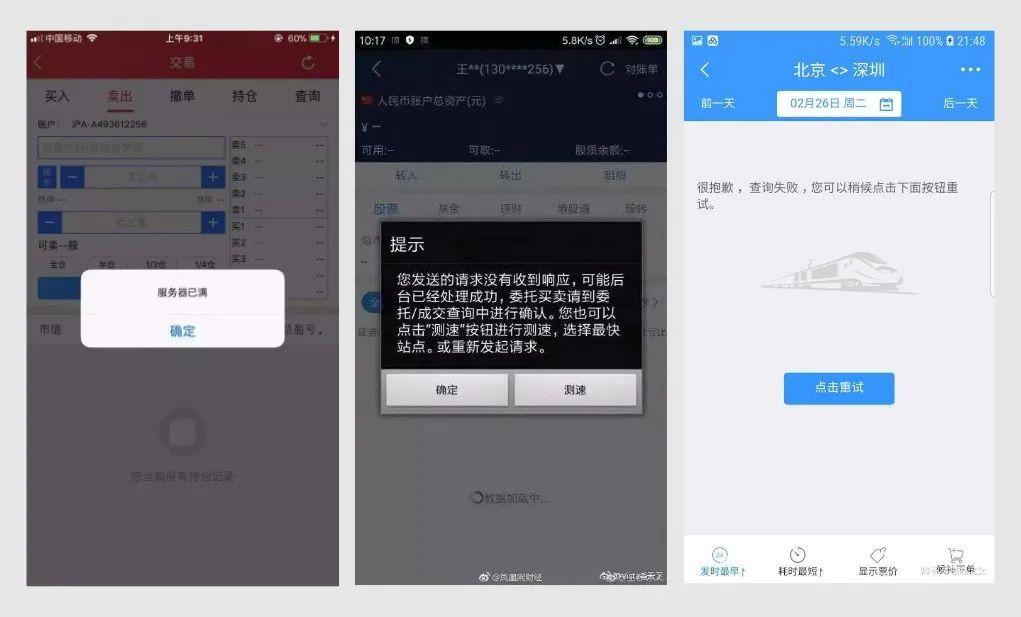
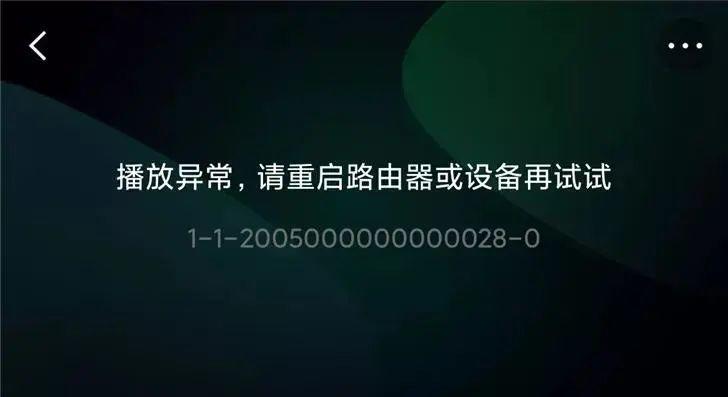
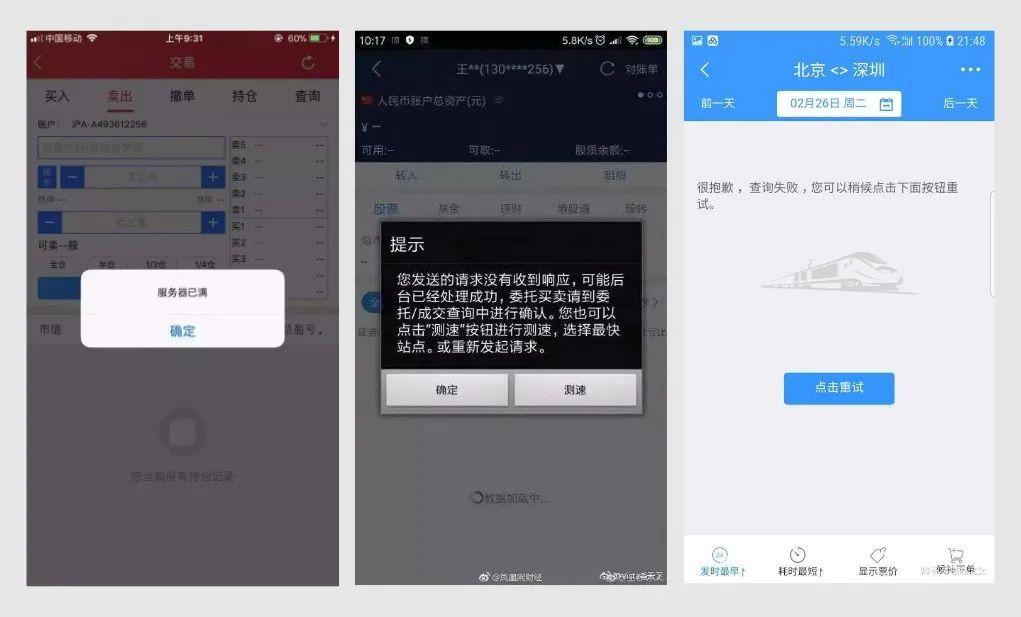
三、服务器异常状态提示

因为网络或者服务器问题导致的页面加载失败问题,同样需要反馈给用户,告知用户当前的状态问题,如最近因为疫情隔离的原因各种服务器崩溃的软件。(爱奇艺↑)

服务器异常导致的加载失败等问题可以采用同上文讨论的网络异常问题的解决方案,但仍然需要针对不同异常场景采用不同的设计方案:
- 如果是简单的服务器满员等问题导致页面加载失败,可以用toast或缺省页面的形式提醒用户。
- 如果有详细告知用户服务器的问题的需要(如金融交易相关),为避免造成用户恐慌,可以采用承载信息更多的模态弹窗提示,吸引用户的注意力,把情况说明白。
需要注意的是提示的问题类型的文案描述要清晰,毕竟网络问题和服务器问题是不同的,避免误导用户进行无用的修复。如果我知道是因为服务器崩了而不是我网络的问题,那我可能就去微博看是不是上热搜了,而不是重启网络试试,对吧~
服务器异常反馈机制总结:
- 注意区分不同情境下的异常及严重程度采用最简单直接的提示形式,考虑解释不清是否会对用户造成恐慌或更严重的后果?
- 文案描述要清晰准确,避免用户为了解决问题做无用操作
四、流量模式警告状态提示
当处于流量模式下用户观看视频、下载文件、播放歌曲等会消耗大量流量,此时有必要警告用户目前处于流量模式,以免应用先消耗大量流量导致欠费问题。
针对该警告的提示形式有以下几种:

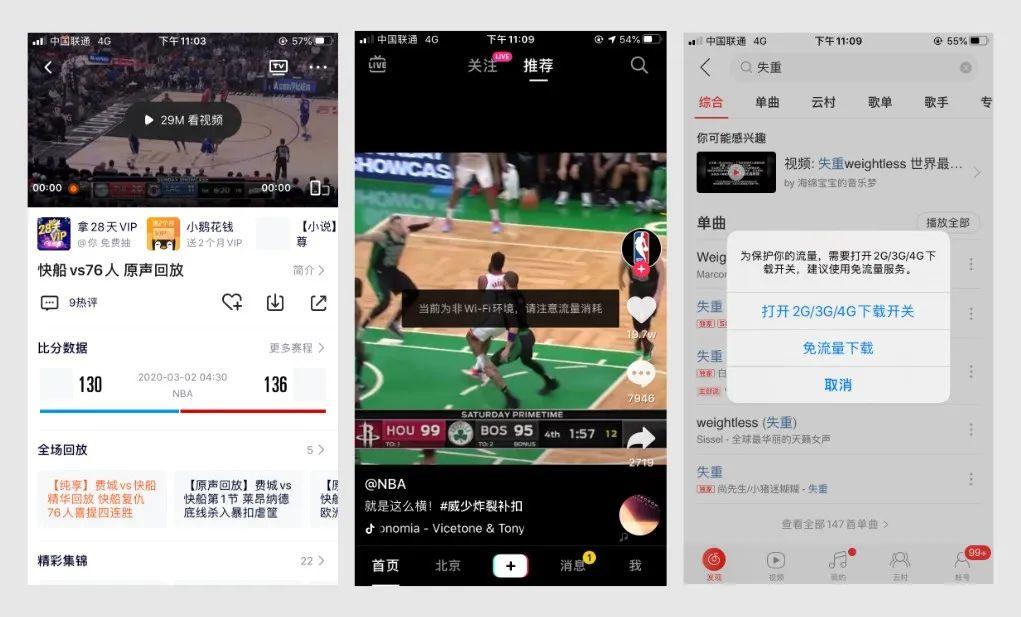
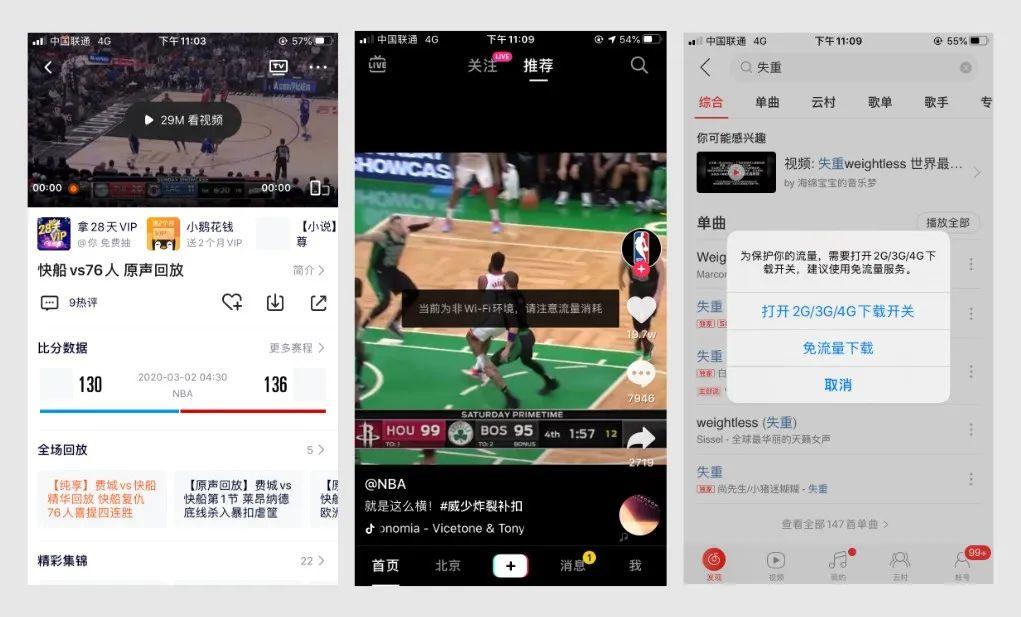
1. 播放区/加载区文字提示
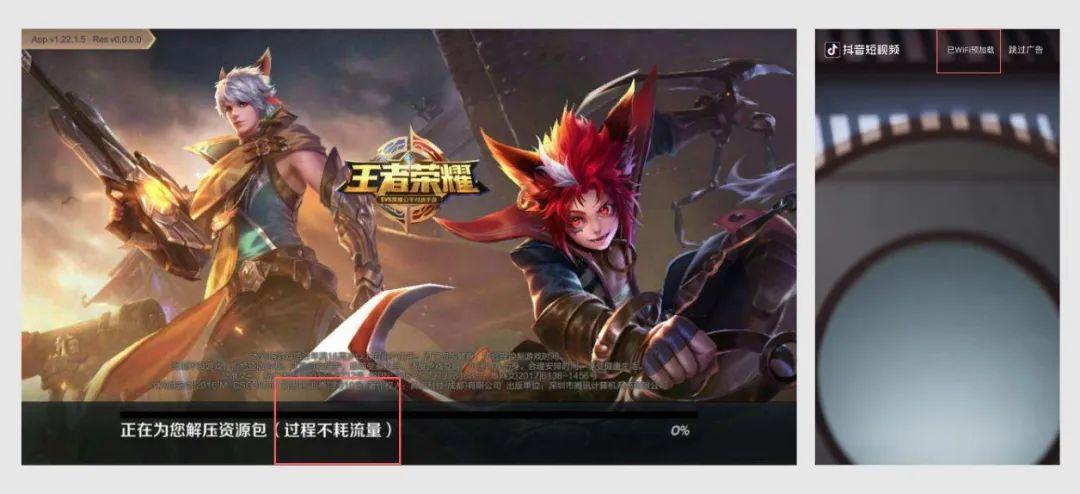
主要适用于视频播放、直播类软件,将提示和播放区结合设计的好处是:用户原先进入播放页后紧接着就会关注视频播放区域,所以这种提示很符合应用场景,比较自然和直白,也能直接看到需要消耗多少流量。
2. 简单toast提示,在切换WiFi之前会继续消耗流量
常见于抖音等短视频软件,这种软件对用户的体验流畅度要求很高,单个短视频消耗流量并不多,而且在播放下个视频之前不需要提前缓存。
综合来看,采用toast的形式既不会过度干扰用户观看视频的体验,居中显示的提示也容易被用户注意到,可以在播放下一个短视频时可以及时更改流量模式。同时,遇到网络不稳定的情况,WIFI流量互切时,也不至于打断用户观看视频。
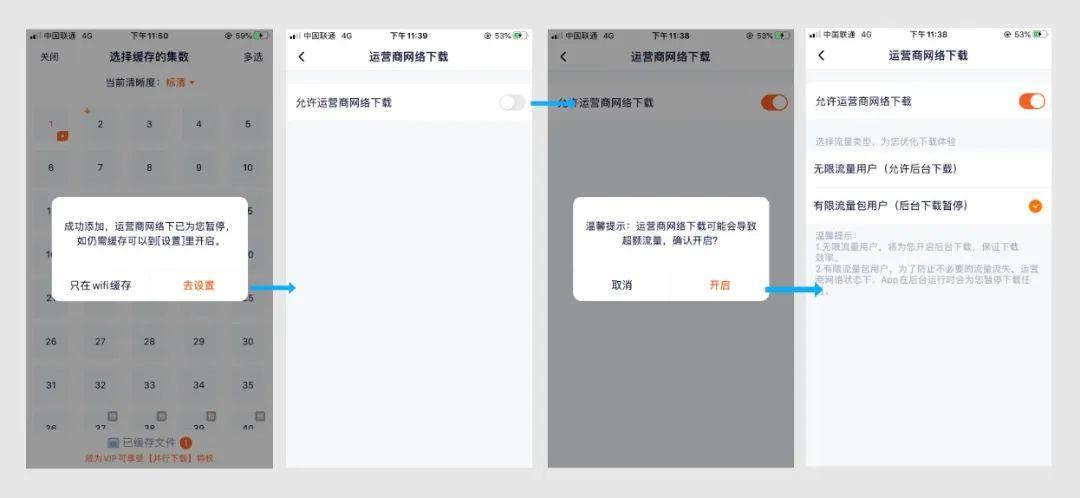
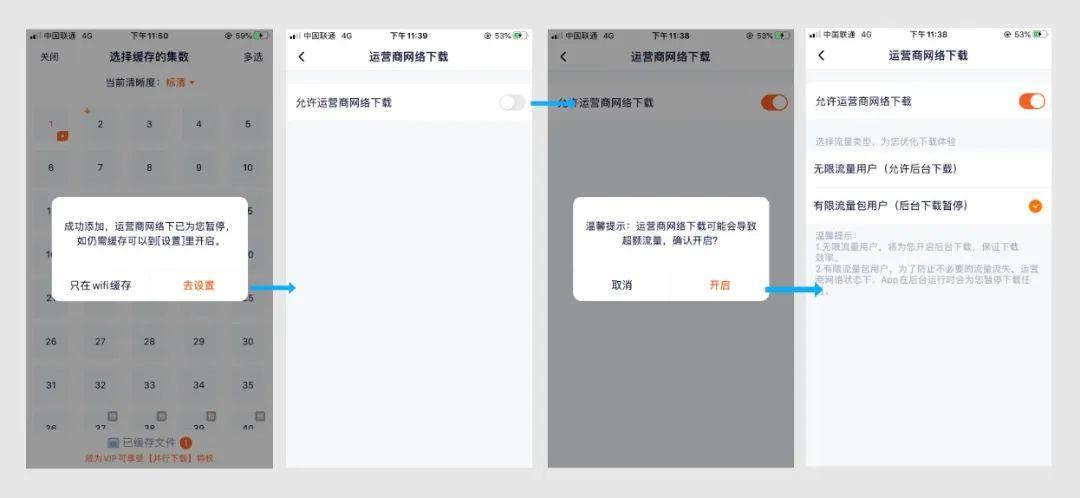
3. 模态弹窗提醒

现在软件一般都内置流量模式设置,用户可以依据自己的情况开启流量模式下的查看/下载功能,一般默认关闭流量模式下的下载功能。
以腾讯视频为例可以看到,点击下载时从开始的提示到设置过程,两次出现了模态弹窗提示,并辅以详细的文字说明。可见模态弹窗的形式比较适合在“下载”这种通过用户主动触发且流量消耗大的动作情景下使用,减少用户的错误点击,并且可以提供设置按钮入口。
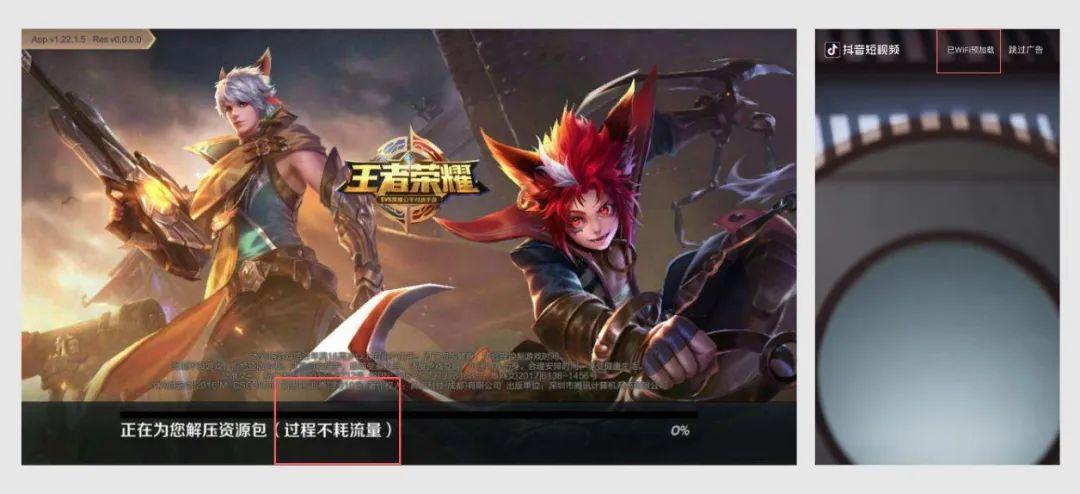
4. 贴心的“已WiFi预加载”

在一些用户体验良好的产品中,我们还可以看到设计者在一些加载、广告页面添加的温馨提示比如“过程不消耗流量”、“已WiFi预加载”,这也是状态可见原则更细节贴心的应用。
流量模式警告反馈机制总结:
- 结合应用本身的特点采取合适的反馈形式,如有的不需要强制打断,有的必须打断用户,让用户确认。总体设计原则是不过分打扰用户,体验良好。
- 挖掘用户可能会认为消耗流量但并不会消耗流量的细节页面,比如进度加载、广告等,通过提示告知用户。这不仅是产品状态可见,也是让用户心理状态更“放心”的可见。
五、版本不兼容状态提示
版本不兼容一般有两种触发情景:
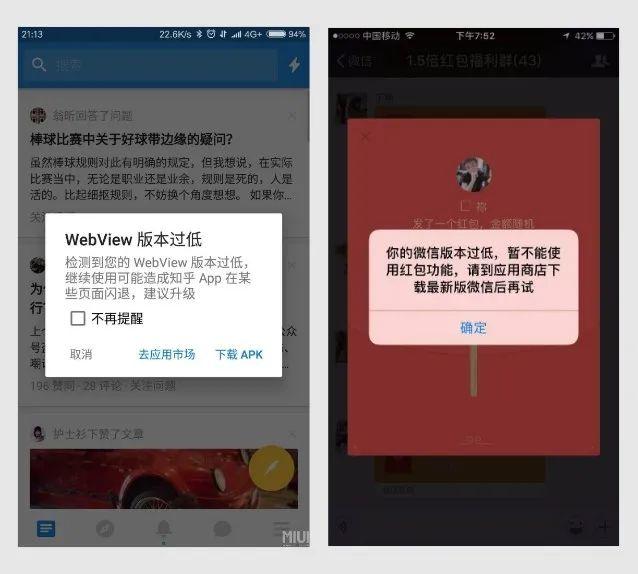
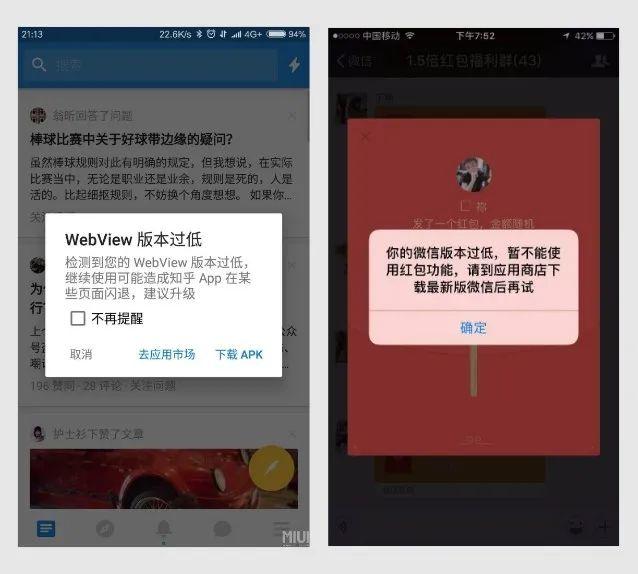
1. 消息等内容类显示不兼容提示

我们使用低版产品收到高版本用户发来的消息,若此低版本产品不兼容此消息的显示样式,则应该触发该提示,提醒用户当前版本不兼容或者,一般以在消息旁边注明版本不兼容,点击该文字提示,弹出产品升级提示弹窗,引导用户升级版本。
2. 非消息类内容版本不兼容提示

长时间不更新版本过低,导致产品部分功能无法正常使用,此时提示用户立即更新版本。常见直接以模态弹窗的方式提醒用户更新版本比较合适,一是因为该功能已不可用,及时打断,提醒用户;二是弹窗内可配置下载更新按钮,引导用户前往更新。
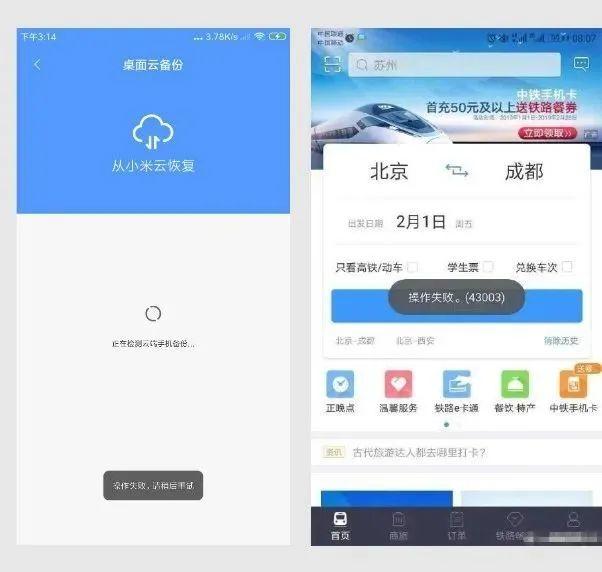
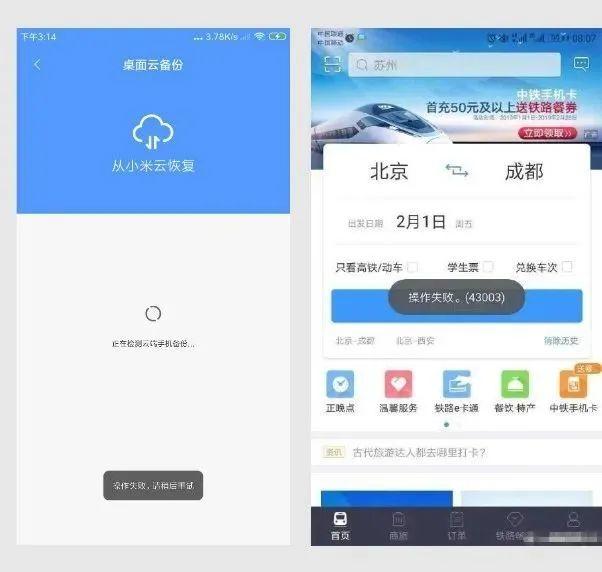
六、操作失败
在操作过程中经常伴随着操作失败的情况,此时要及时告知用户失败的状态。一般以toast的形式进行提示。

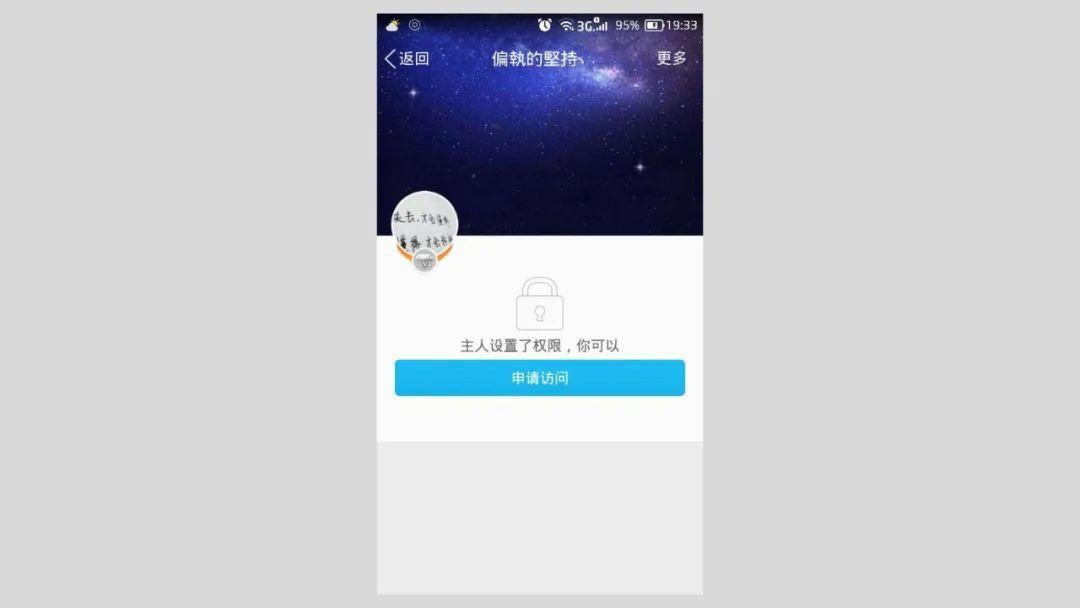
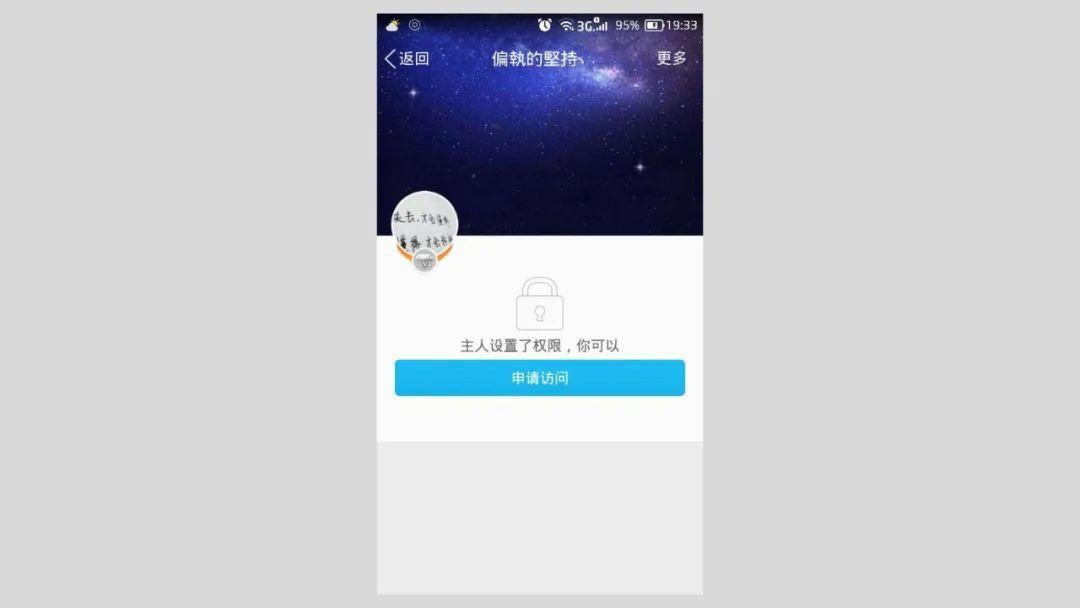
七、无权限状态提示
无权限的情况在B端产品及办公类APP(如钉钉)常见,常见的处理方式有三种:
点击后给出提示,APP使用toast或者缺省页面比较合适,B端常用弹窗的形式提示用户

页面内直接隐藏无权限的功能或内容,虽然简单粗暴,但是容易给用户带来困扰,因为用户会相互比较,如果发现比别人少了什么,难免心里会打问号甚至误以为BUG。
用户无权限点击的功能置灰,不可点击。用户尝试点击后可以给toast或者tips提示,告知无权限。

八、功能建设状态
一般未开发上线的内容不会在页面内占位显示,但有一些用户期待较高的功能我认为可以配合如何运营的思路,在页面内相应区域提示用户“功能建设中,敬请期待哦”,可以增加用户的期待感和参与感。

九、内容删除、违规导致的查看异常
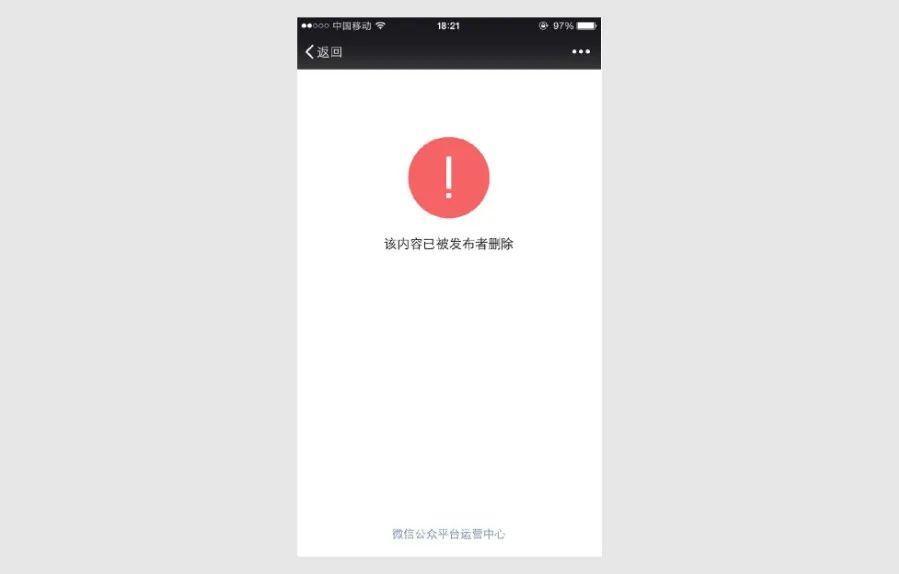
1. 内容删除导致的查看异常
此时想查看内容,页面需要分为两种情况考虑:
发布内容链接被转发后,如果删除了原链接内容,建议在之后转发出的链接中注明被转发的链接内容已删除,防止用户点开浪费时间。

A发布内容,B在信息流中浏览过,此时若A删除,B用户因为有缓存,仍可以看到该内容,当点击打开该内容链接时,出现删除提示。

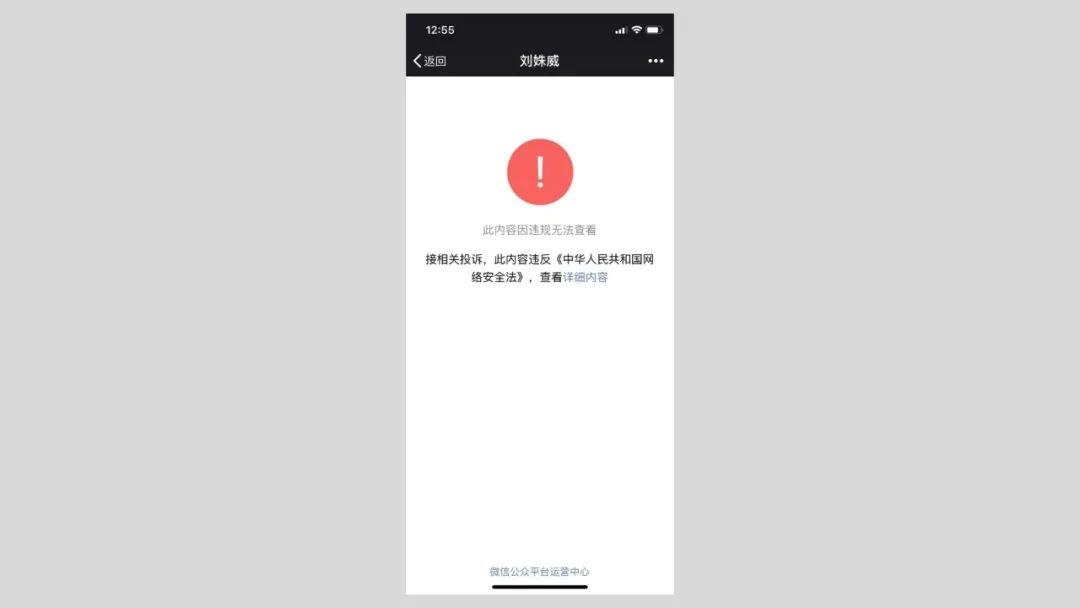
2. 内容违规造成的查看异常
内容违规造成的异常比较特殊,一般在打开前用户是不知道违规的,所以打开后页面以缺省页的形式注明违规即可,同时附带违规法律及违规详情。

End…未完待续,下面可能会写正常状态相关的“状态可见”原则的应用总结。
作者:阿泽,公众号:阿泽设计笔记
本文由 @阿泽 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!