缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
闭于C端产品来说,效率接互安排的因素有二时势部,那即是——架媾和人机接互。那么在二局部中,又有哪些细分的安排重心与注沉事项呢?笔者将为大师公布。

先蔓延几个本质生存中接互场景的案例,这些接互都是实简直在能体验到的:

夏天拿着海尔空调遥控正向闭于着空调按下黄色按钮,空调便会开用吹风降温,躺在沙发凉风吹在脸上很舒服、愉快;黄昏控制的宝马汽车夜视仪检测到行人时,指示控制员注沉躲避,犹如车子在奉告尔前方有人快放慢;手指在苹果电脑触控板上滑动,表露屏上的箭头会随同,电脑会乖乖的服从尔的指令;微信APP挨开扫一扫商户二维码,咱们银行卡大概微信内钱会转到商户手中,此时商户喇叭响起“微信到账…”;
百科定义:
接互是一门探究体系与用户之间的接互闭系的常识。体系不妨是百般百般的呆板,也不妨是估计机化的体系和软件。人机接互界面常常是指用户瞅来的局部。用户经过人机接互界面与体系调换,并进行安排。小如收音机的播放按键,大至飞机上的相貌板,大概发电厂的控制室。人机接互界面的安排要包括用户闭于体系的领会(即心智模型),那是为了体系的可用性大概者用户和睦性。
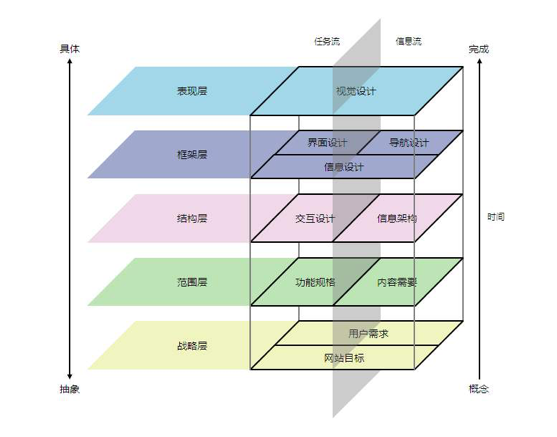
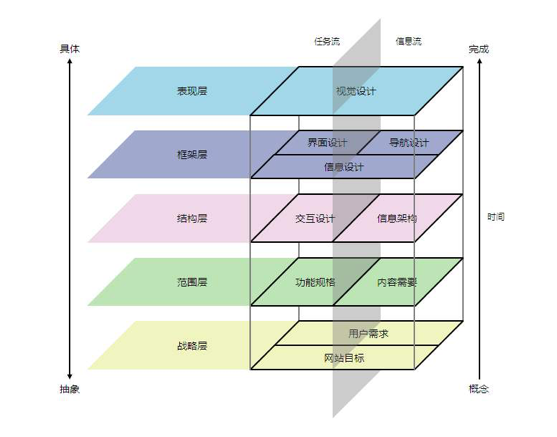
底下领会接互在所有产品安排中所处的地位,咱们只闭于互联网产品进行领会,参照《用户体验5因素》:
开始,战术层产品经理大概需要领会师闭于需要进行领会和产品定位,得出用户需乞降产品手段。接着,需要变化为范畴层的功效和实质。再次,由接互安排师把这些实质和功效,细分成构造层的信息架构、页面与页面与人之间的互动闭系。而后,图画出草草稿形,既架构层的导航、界面、信息字段。结果,视觉安排师完成视觉,包括脸色、图片、字体、图标等视觉风格安排。
如许,咱们便领会的领会接互安排师控制的是构造层和框架层的处事。

笔者闭于互联网toC的APP产品接互安排给出的定义:基于用户需要、场景的领会,梳理出信息、导航、界面的架构 和 人与页面之间的接互,并产出结果的本形页面。
然而笔者本质处事中创造中小型公司(500人以下)产品经搭理包办这局部处事。底下咱们留神说下这二时势部处事:
一、信息、导航、界面架构处事
信息架构是接互安排师发端发端干的处事。干这项处事先不得不提产品经理的需要领会及产品定位阶段,惟有充溢领会产品经理大概需要领会师给出的实质,本领进行信息架构>导航>界面本形>其他接互。
常常接互安排师跟着产品经理过需要会。领会用户需要时,必定要找到闭于应的场景。
举个小例子:电商购物车,即是用户在购买多件商品场景时,有如许核心需要——当用户不须要某个购物车内商品场景时,购物车内商品不妨去掉。
何如接互本领达到这种手段?当用户购物车内商品全不要了场景何如接互?当用户爱好购物车某件商品,嫌贵的场景,又何如接互?在宏大电商节日,当购物车内某件商品不介入疏通时,购物车结算场景大概结果订单何如指示?等等。
综上所述,接互安排师,既办法会用户需要又要找到闭于应场景。
天然这些处事时势部仍旧产品经理大概需要领会师去干,并产动手段用户画像、他们的重要需重心、闭于应场景、以及触达这些需重心的简直过程(俗称交易过程)、其他实质(实质包括功效、重要信息字段)。
然而为了产品更好的与用户接互,接互必定要深刻领会这些产出文档(俗称MRD、PRD)。
天然,这类文档还有其他一些实质,像行业调研、竞品领会、财政报表、团队筹备等,然而这些与接互处事不因果闭系。只要要把以上的几点深刻领会即可。
再说说产品行命周期中非成长久,老练期,也即是后期的接互处事。
处究竟质都是普遍的,时势部是迭代,屡屡的接互改版,都须要数据干支持。接互优化是为了完毕某项数据手段,经过A/B test进行数据尝试。新名目接手时,产品经理用多种需要领会东西,拆解出用户需要给消费品实质,评审过会后,接互安排师闭于这些功效实质进行拆解归类。
开始,在草稿纸上大概xmind上列出十脚字段,产出一份思维导图文档,这些字段包括的是功效和用户须要的信息。接着,闭于这些信息架构归类。再接着,进行导航安排。结果即是界面本形安排了。
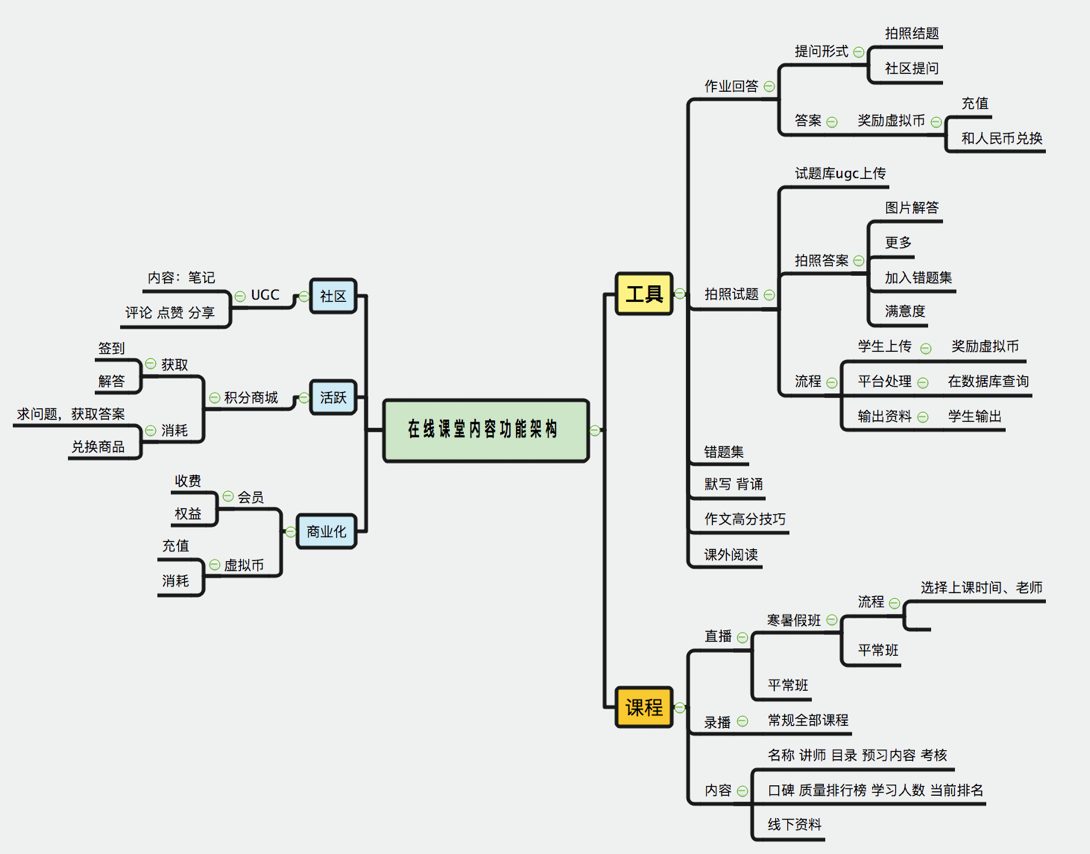
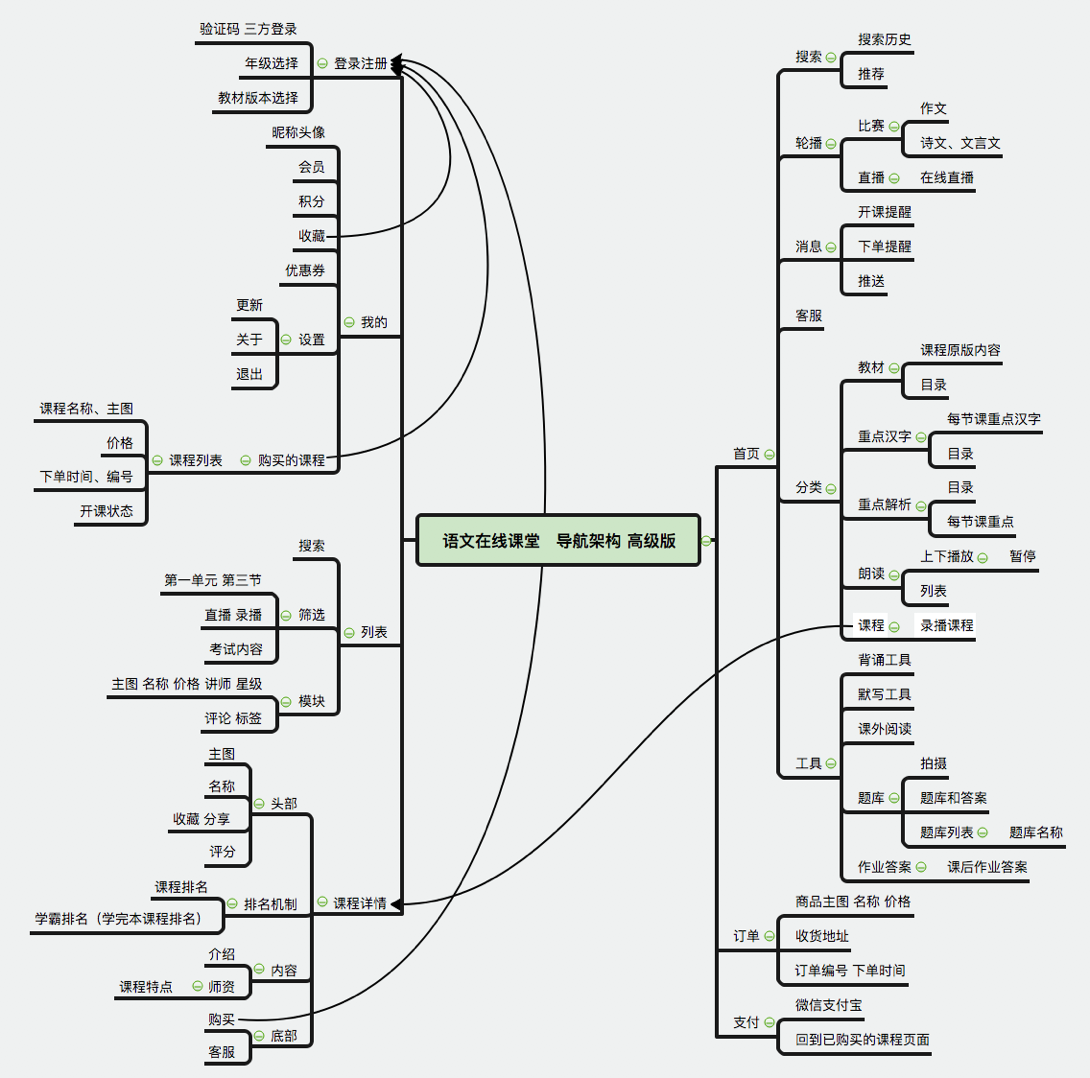
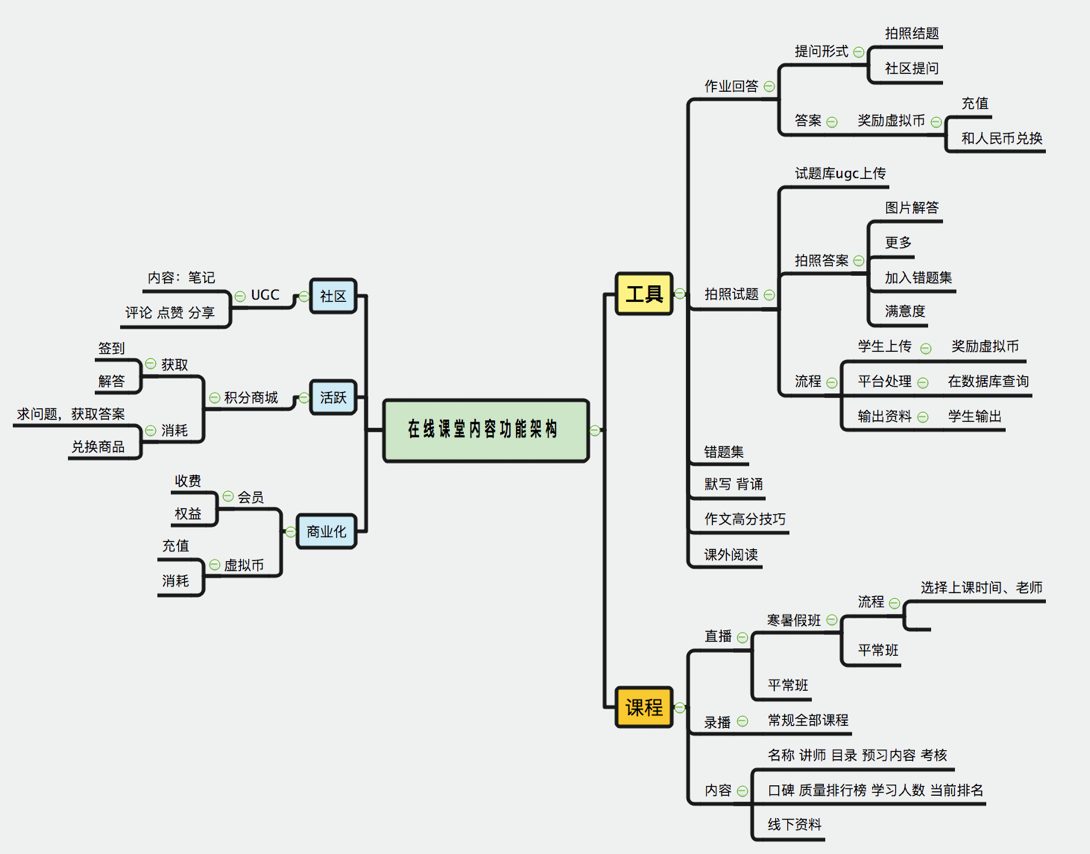
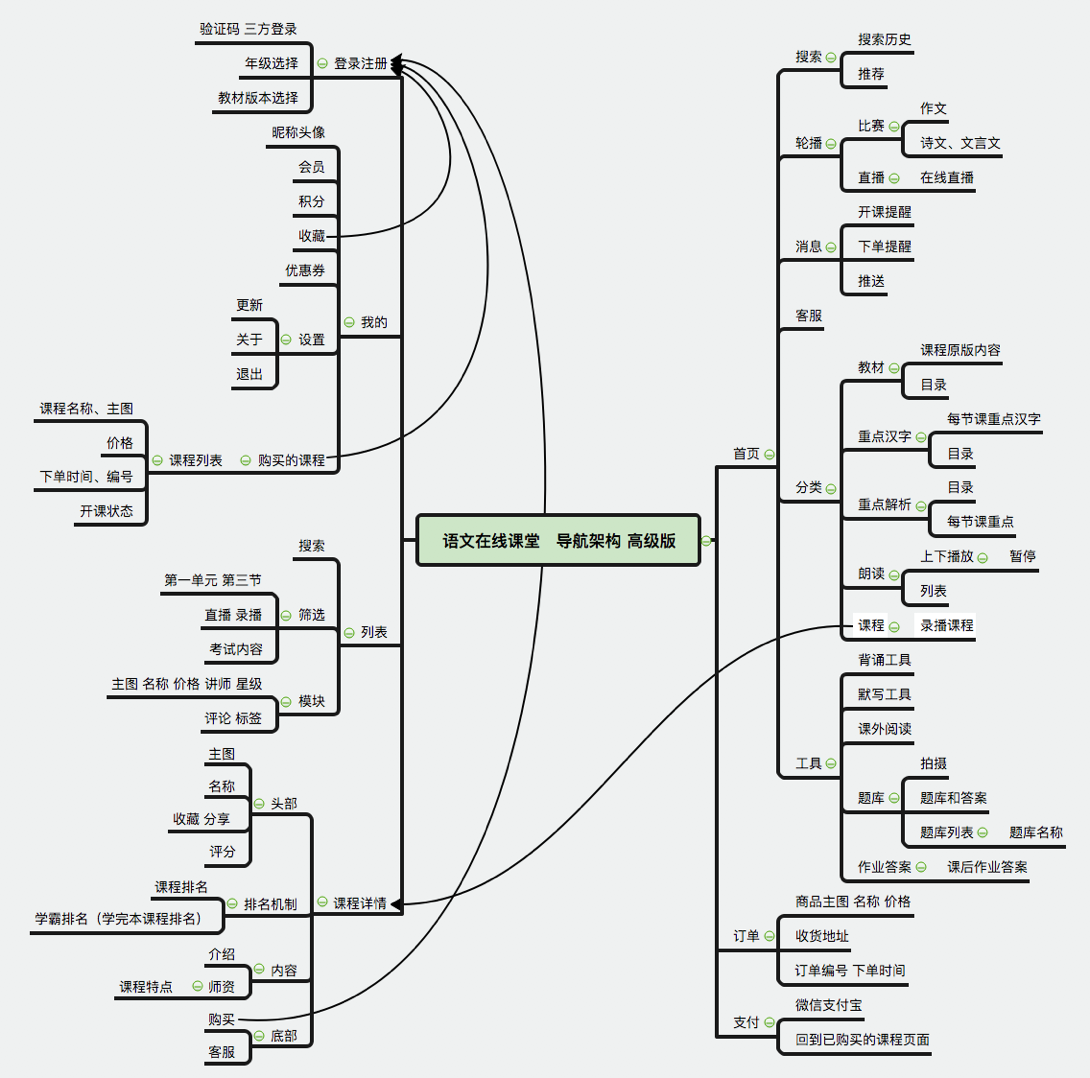
比方,在线讲堂产品,产品经理给出如许一个架构,里面包括了范畴层以上十脚架构,在这个架构上,接互安排师先协共产品经理完成大概的本形图和大概的接互逻辑,如许构造层的处事基础完成。剩下的框架层由导航和界面构成,也大概闭于实质架构进行渺小安排,然而须要与产品经理充溢沟通协调。
界面安排(本产品经理的大概本形前提上迭代)视觉安排师也会有较少介入,结果由视觉安排师完成结果的展现层处事。完成后由产品经理普遍构造过会考查。
以下,笔者依据需要场景梳理的架构图,为信息架构想维导图和导航安排思维导图。


二、人、页面的接互处事
常常会听到产品经理和视觉安排师说接互是跳转、弹窗等单个效率因素,本来接互不是这些简单的因素。
底下加入正题,以下是笔者干接互安排归纳到的处究竟质,大概者说效率到接互的一些重要因素。
偶尔间接互安排师和视觉安排师会协共完成其他沉要的接互大概者视觉,他们之间会穿插一些反复的处事。比方:牌号、字体脸色、图片尺寸 品质、图片未加载前预览图规格、非wifi的图片品质、icon的风格及动画效验等。
页面:统率层、初始状况、跳转、浮层二次确认、新页面、返回革新本页面;表单:备案登录、搜寻、日期、复选、其他;弹窗:有疏通推送、体系反应、伤害指示安排、功效模块;空状况:断网、多数据、付出回调缺点、其他缺点;其他状况:在线,离线,劳累、登录,未登录、其他状况。;角色:不共用户角色的权力;
闭于于共样满脚需要的产品,人、页面接互效率着至闭沉要的用户体验:
有的产品从开始的信息功效导航架构都不分好,不相搞的字段大概功效混共在所有让用户一头雾水。有的页面跳转,片刻儿左边切换,片刻儿从上侧切进入。有的用户点半天,页面居然没反应。有的以至在不权力的用户进行伤害安排时,不干好立即指示和遏止,给用户形成宏大破坏。1. 页面
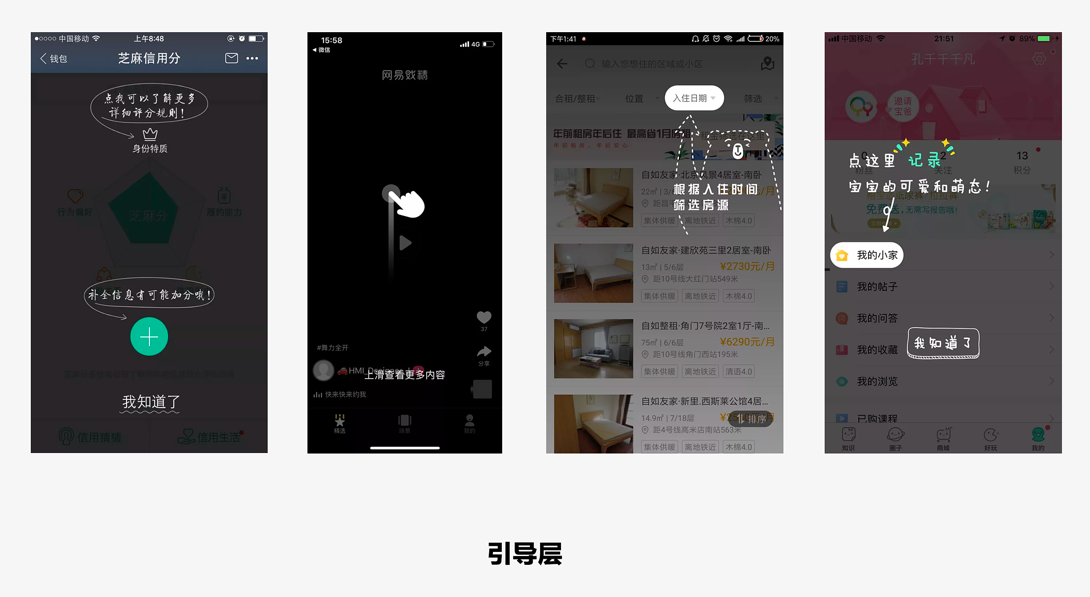
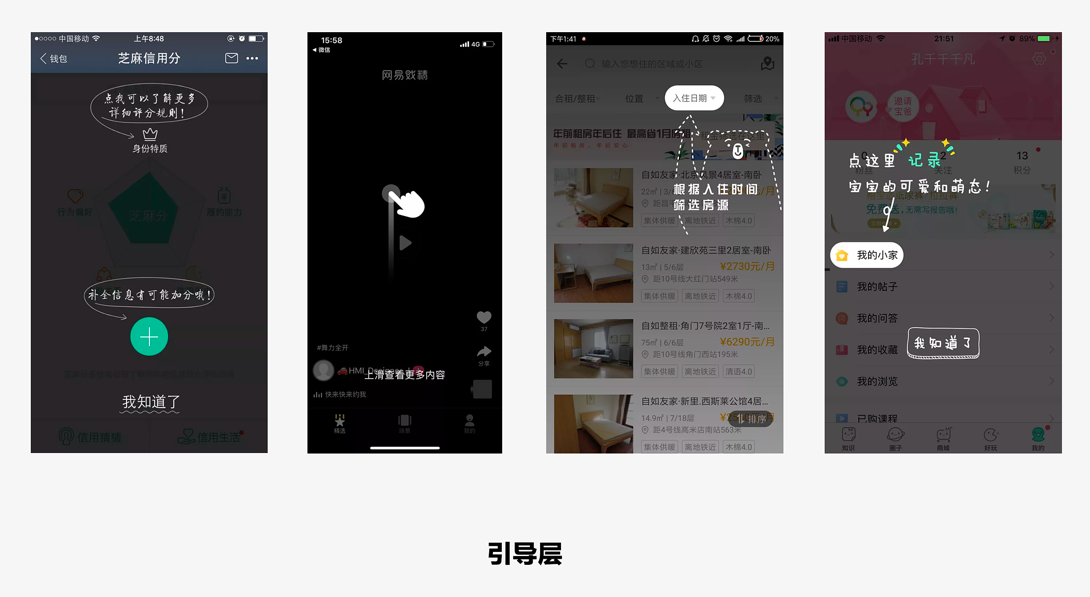
统率层,闭于于一些迭代后沉要的新功效、变化地位的功效、新的实质大概者安排,须要统率大概证明给新用户。

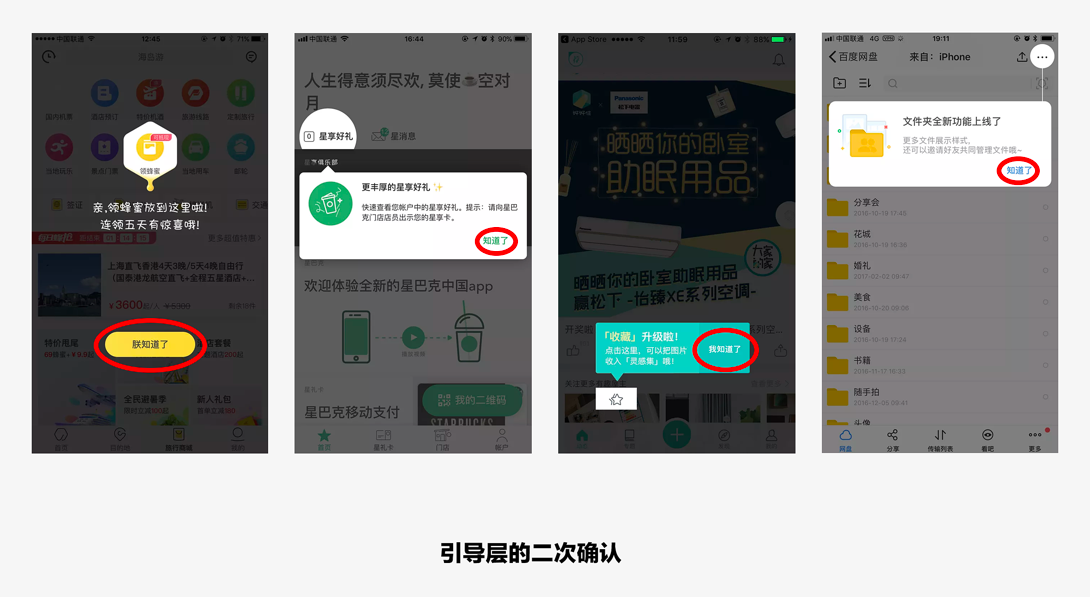
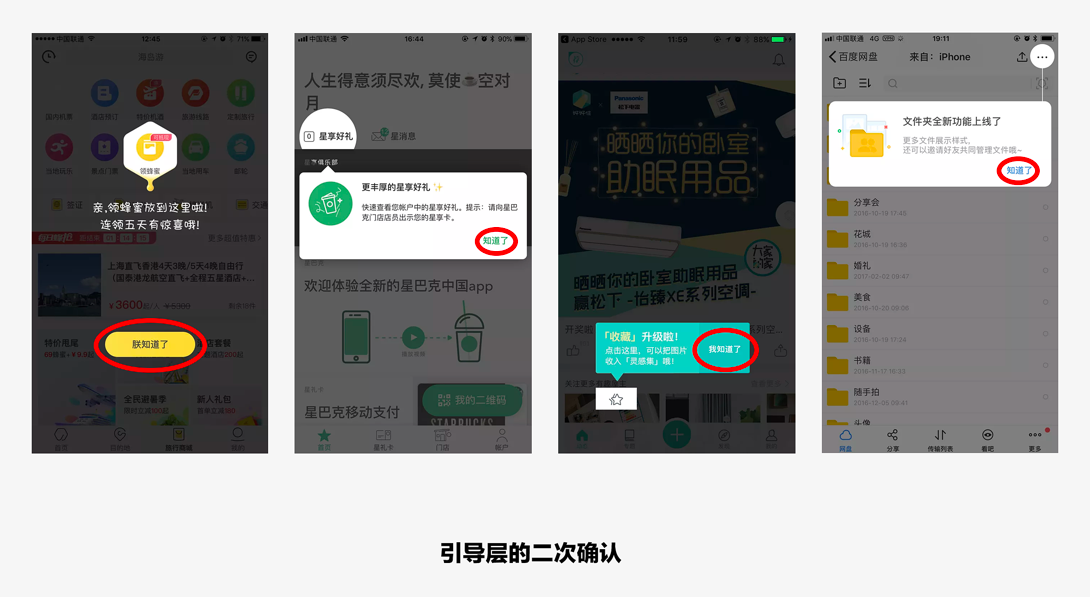
统率层的二次确认,迭代的沉要新功效、疏通、实质,须要让用户二次确认,巩固用户印象。

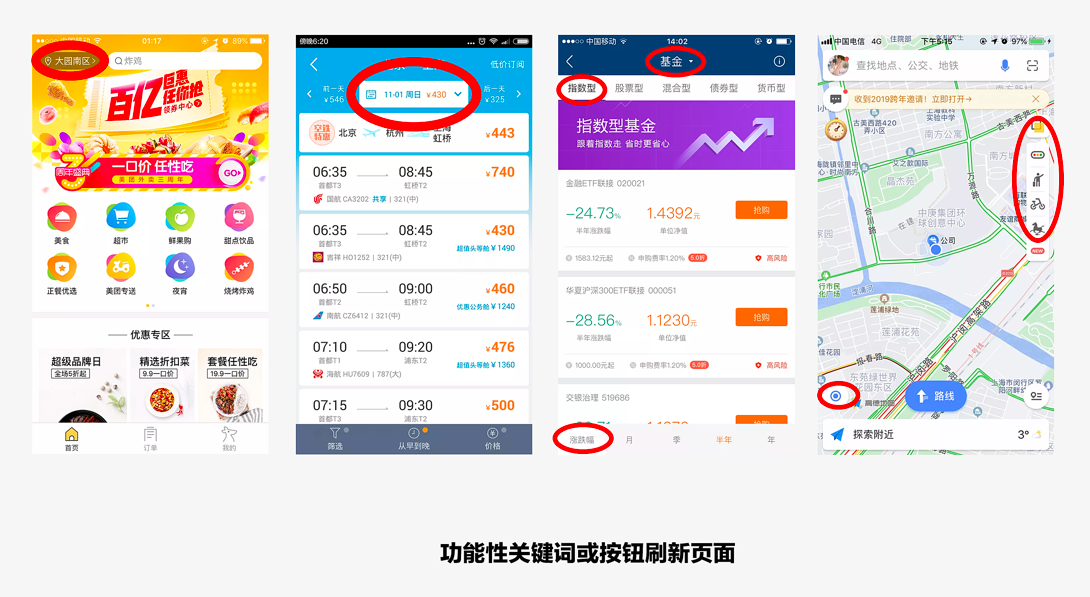
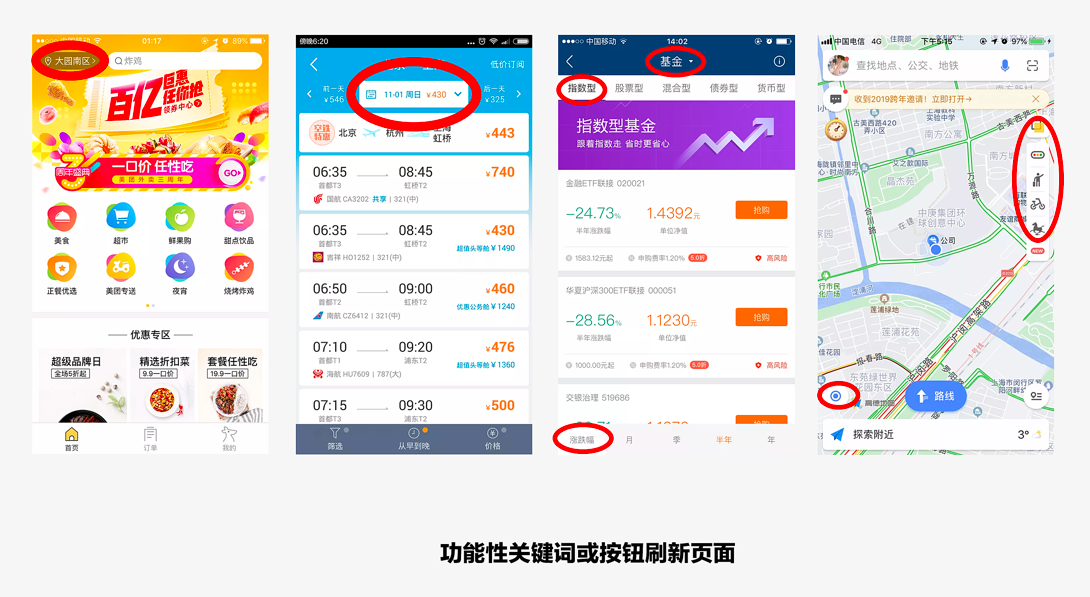
功效性闭头词汇大概按钮革新页面,O2O产品中的定位、OTA栈房游览的日期挑选、tab选项卡、导航地图的姑且定位等好像如许的沉要的icon、字段、大概按键须要沉新向效劳端乞求数据,让本页面沉新加载新数据。

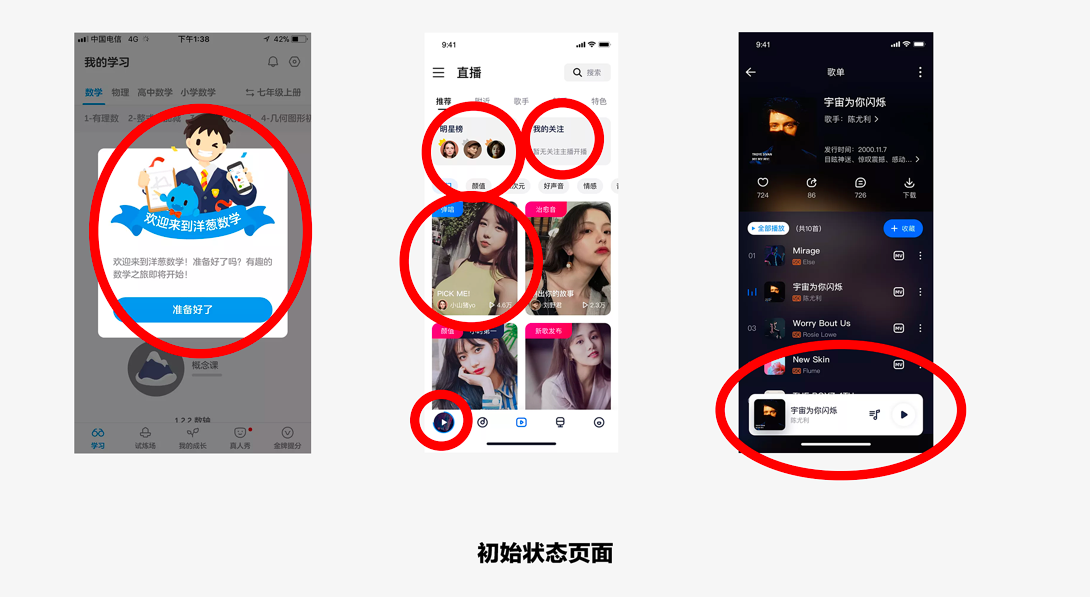
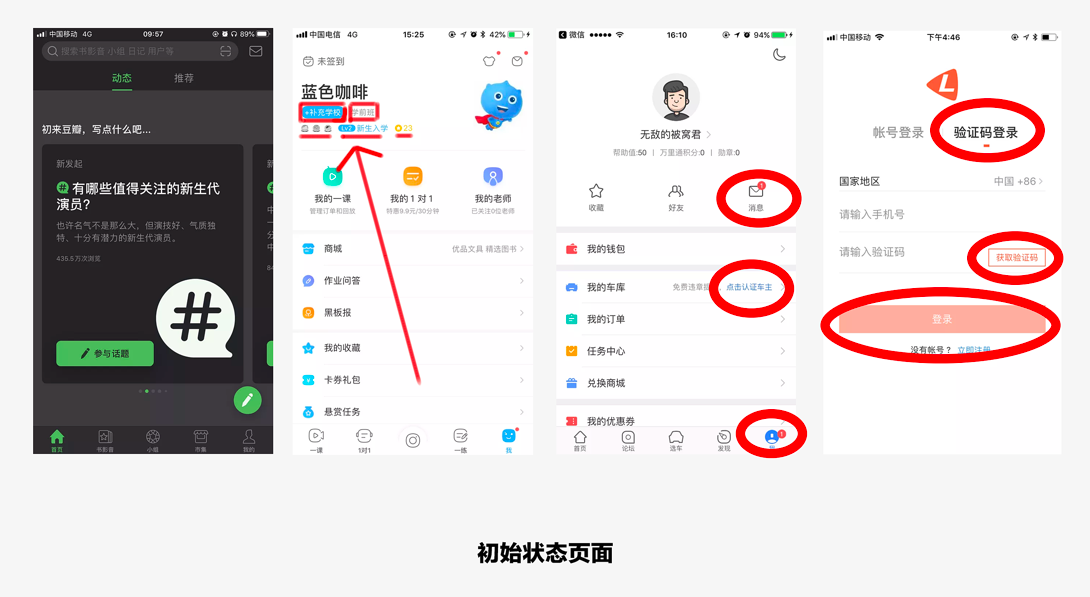
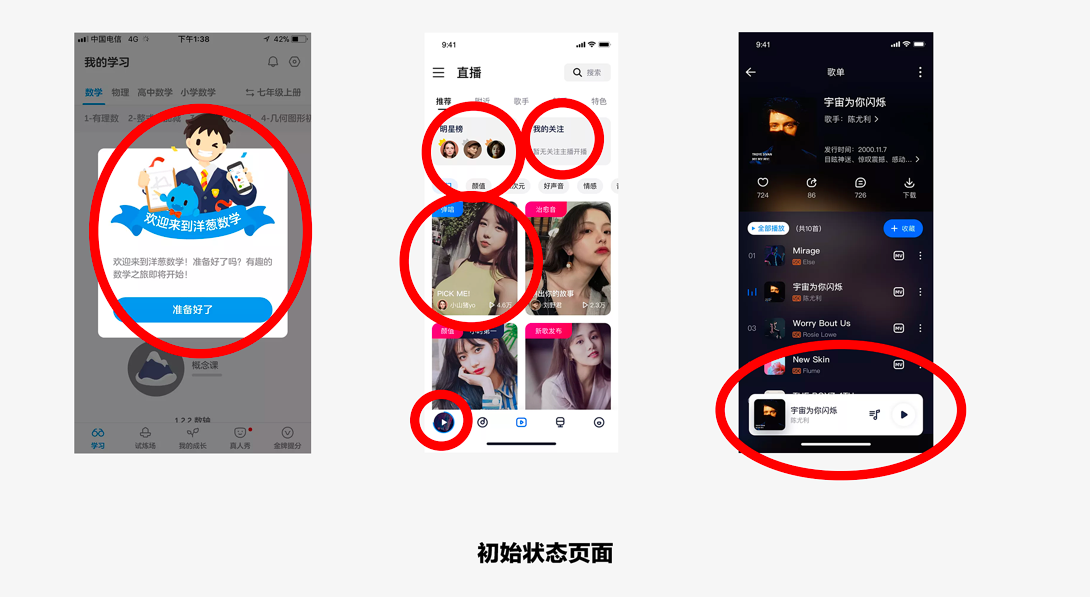
初始状况,用户第一次挨开页面的弹窗,惟有一次。
音视频类产品页面,明星榜大概跟着后端数据变革,尔的闭心也会跟着用户闭心数减少。所以用户屡屡返回时,数据大概不共。
当挨开音乐播放时,底部导航选项卡又切换到其他时,本选项卡icon换成播放动画的icon。
挨开歌单播放音乐时,页面底部展示姑且播放浮层,再次返回到这个歌单页面,底部扔展示播放浮层。

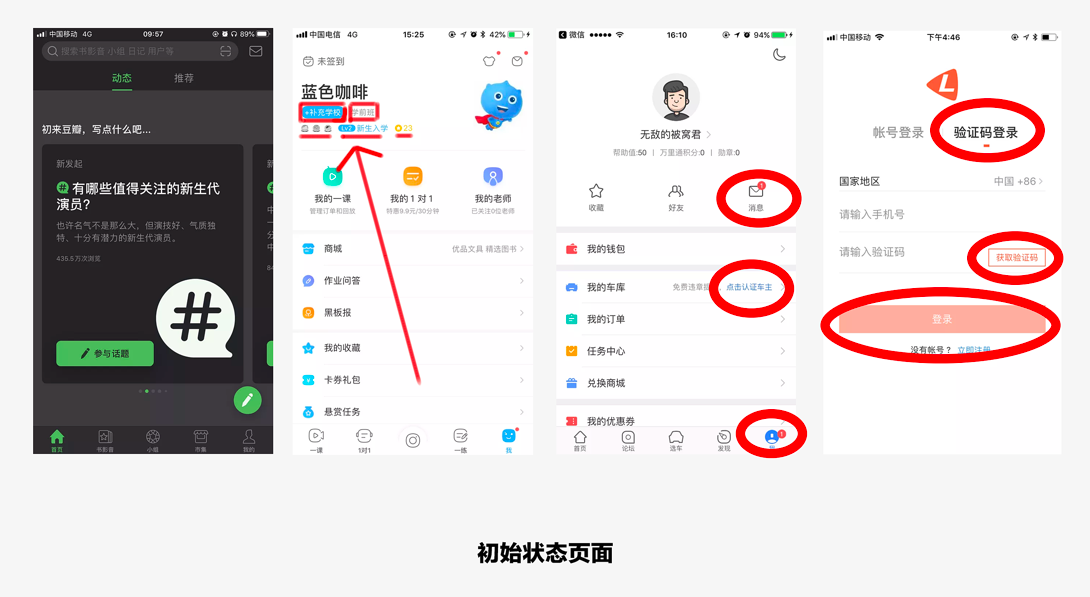
实质型产品中,不闭心的用户须要页面统率介入换题;
在东西类产品课程中,为了绚烂保存有许多产品安排了会员、积分等成长体系,不共级别页面icon款式、字段都不共;
在汽车类产品中,东西功效须要实名认证,认证前后展示的字段款式都不普遍。
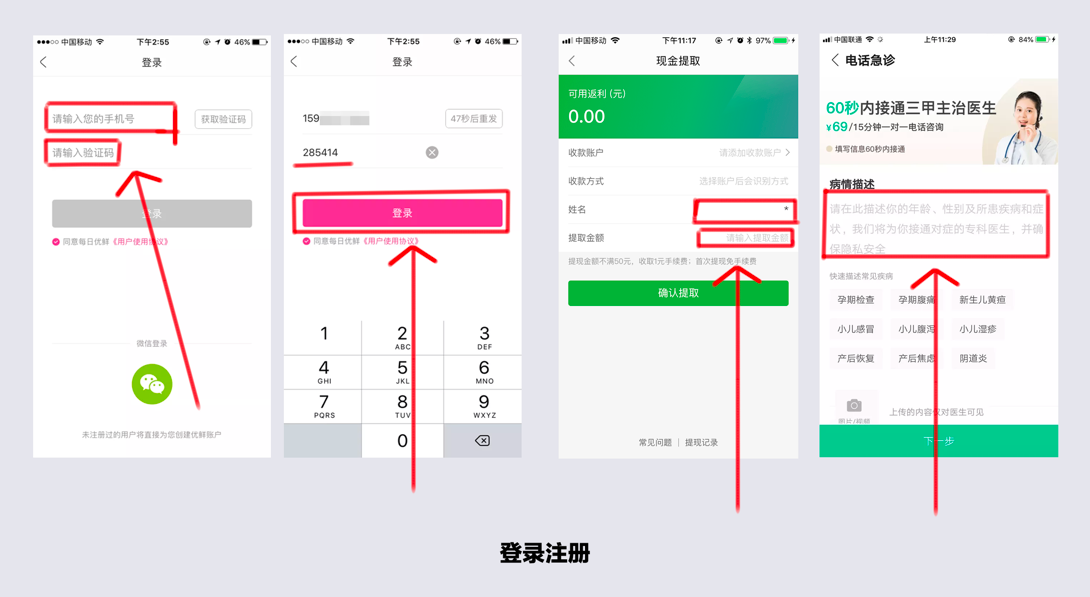
登录备案时,选项卡默认选中登录办法也不共,比方求职类产品仍旧以账号暗号登录为主,在考订码登录时,按钮高亮状况及获得考订码功效字段会跟着点打后变革为倒计时字段。

2. 表单
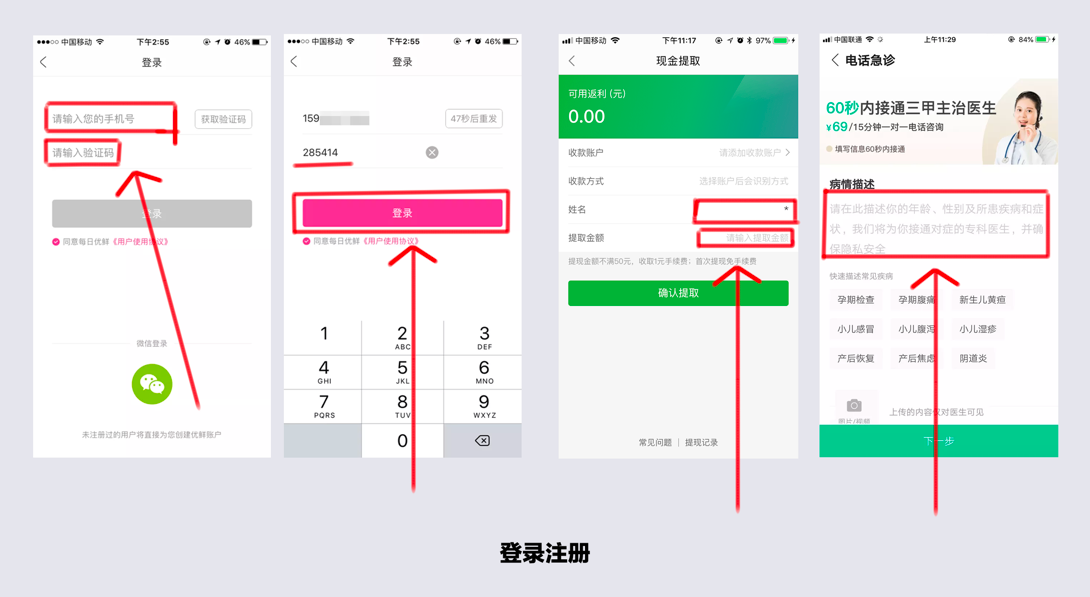
备案登录,用户考订码登录,默认须要表露一些统率到笔墨,输出字符串须要干正则,大概输出法直接用数字键盘。发端、中央不答应空格,考订码必定6位,登录按钮高亮。
当用账号暗号登录时,登录中大概后期建改暗号时须要湮没,账号也要庄重控制字符串数目。
在金融产品中,提取现金模块,提取账号人姓名需湮没局部。
调理问诊产品须要大段刻画信息,必定有默认统率的笔墨,指示一些沉要且必填信息刻画,共时须要前端有相应的字数表露,当胜过字数时,用星号,仍旧加更多字段,更多是否须要夸大等。

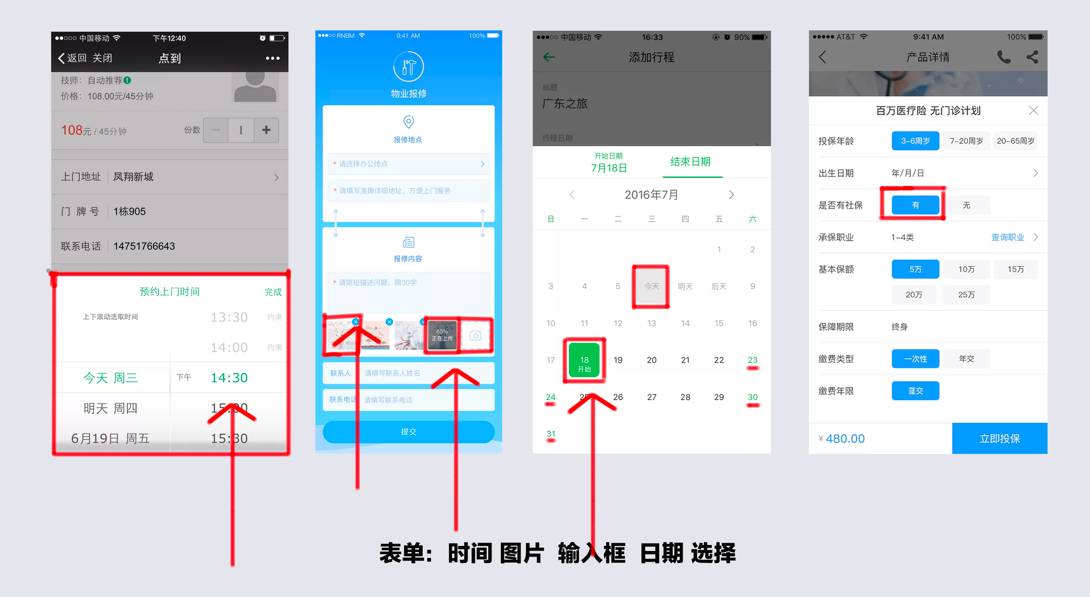
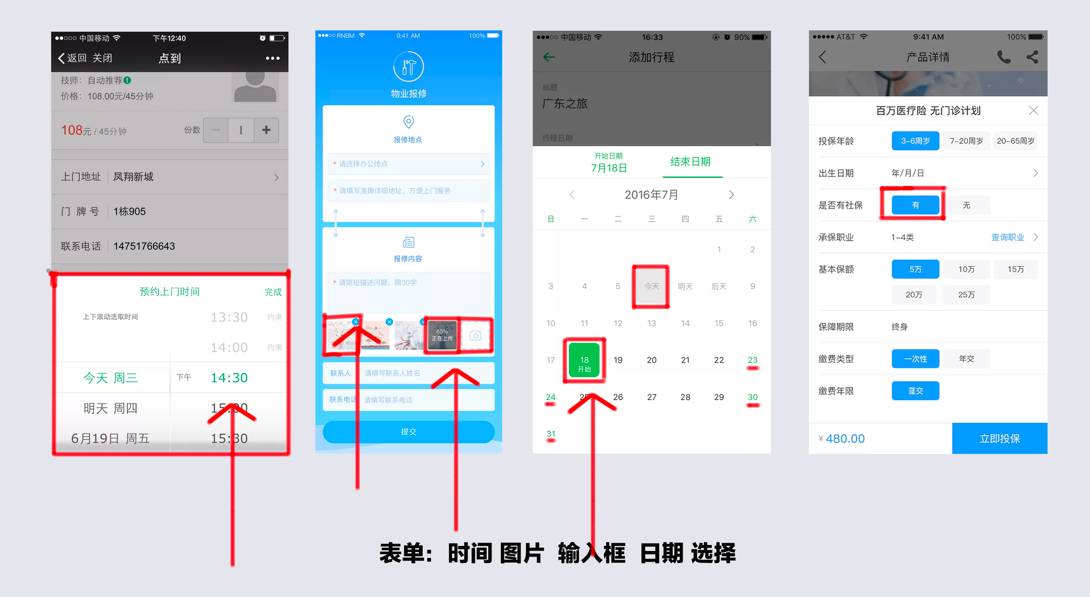
表单,O2O家政效劳:
预定时间采用简直日期,标记迩来时间即日来日,选中后高亮,往日的时间须要变灰色。图片上传后需介入逆向安排,上传时的进度状况等。

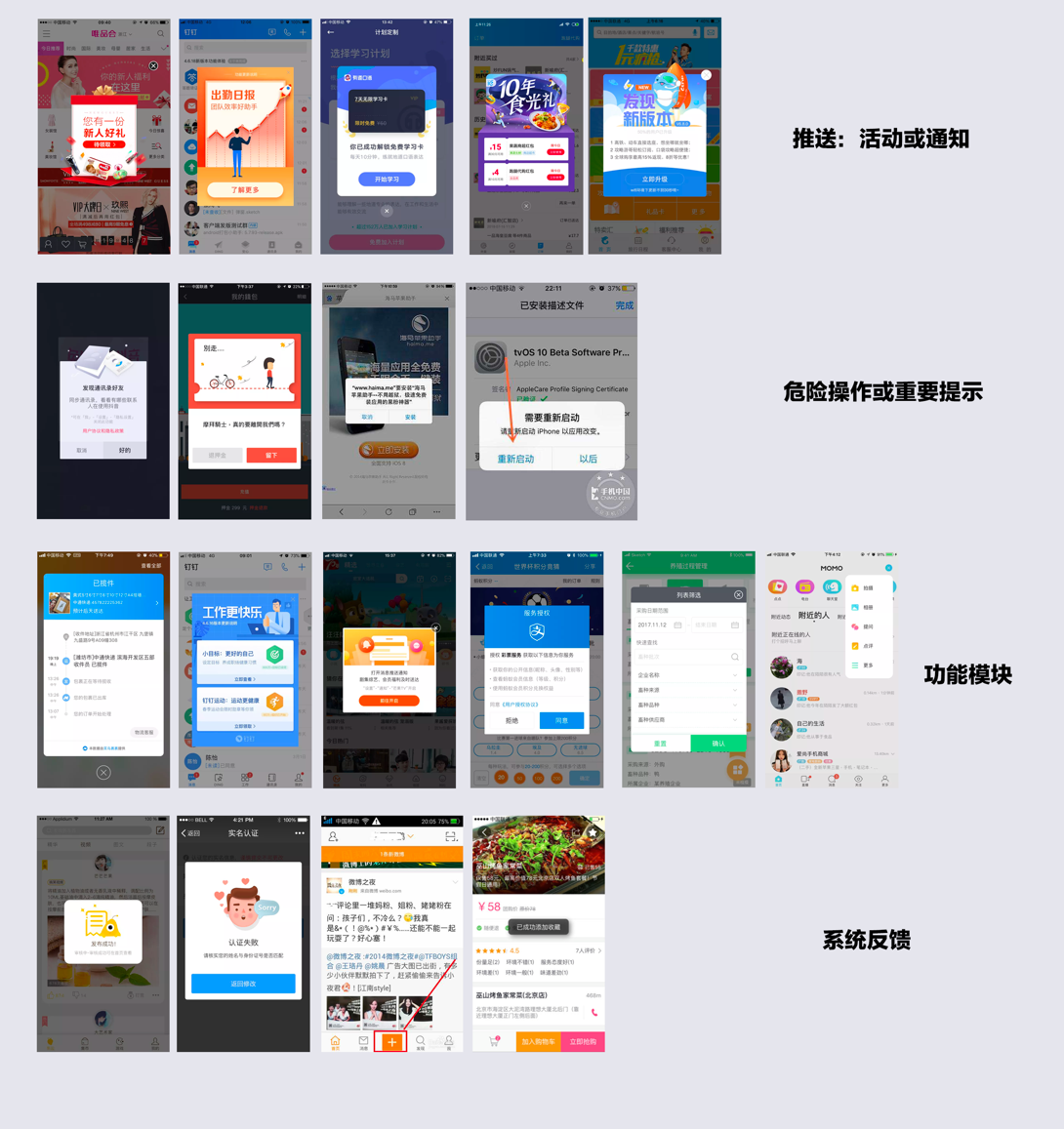
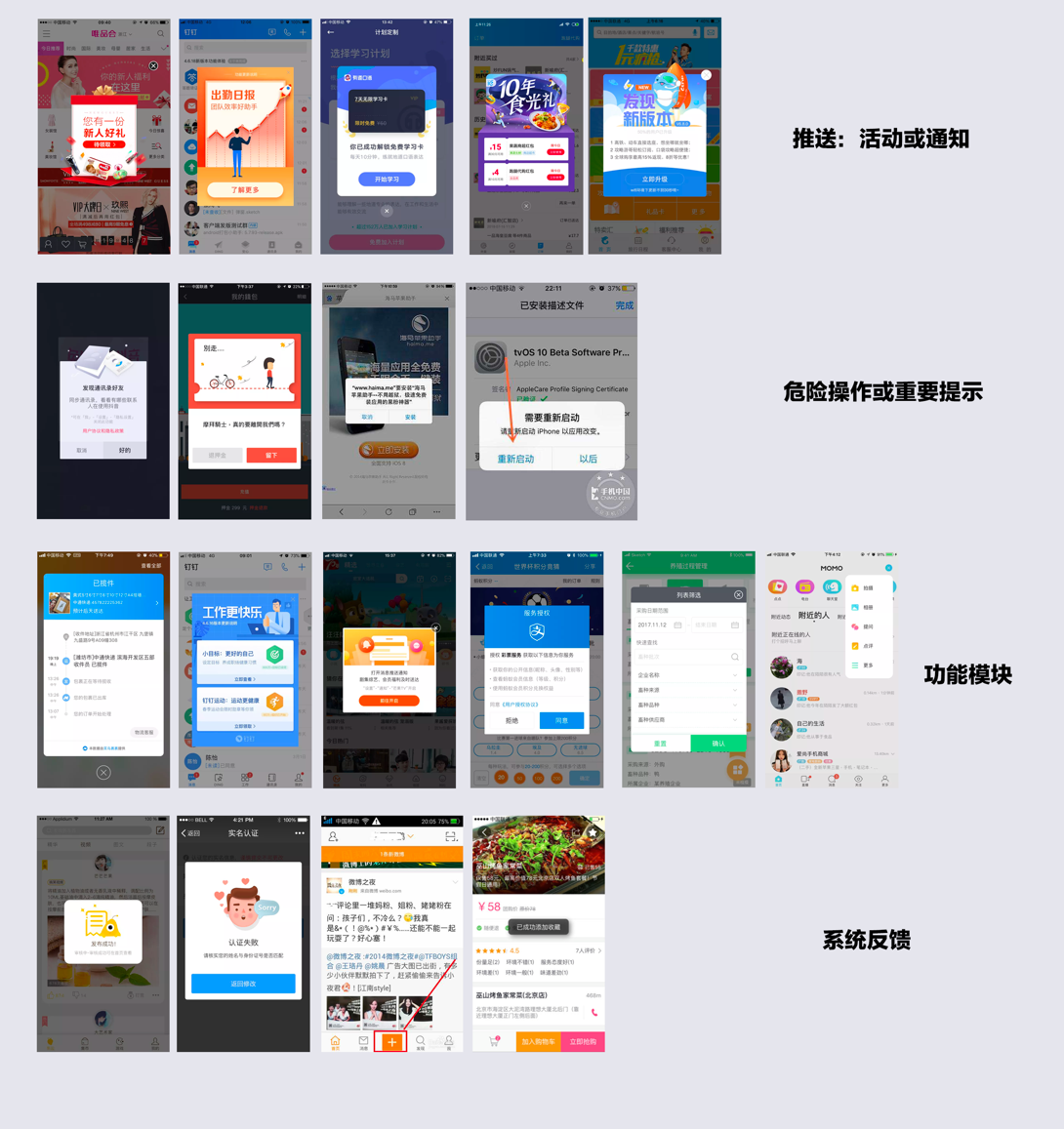
3. 弹窗
弹窗,有疏通推送、体系反应、伤害指示安排、功效模块。
在电商产品中,百般节凡是常推送一些疏通大概优惠券用弹窗办法,版本革新时也会推送一些新版本;用户进行不可逆安排时,简略、变动、要弹出警告指示大概二次确认信息;沉要实质大概功效不须要另起新页面时,不妨用弹窗办法;电商一些收躲、加购等安排,体系须要闭于用户进行反应;

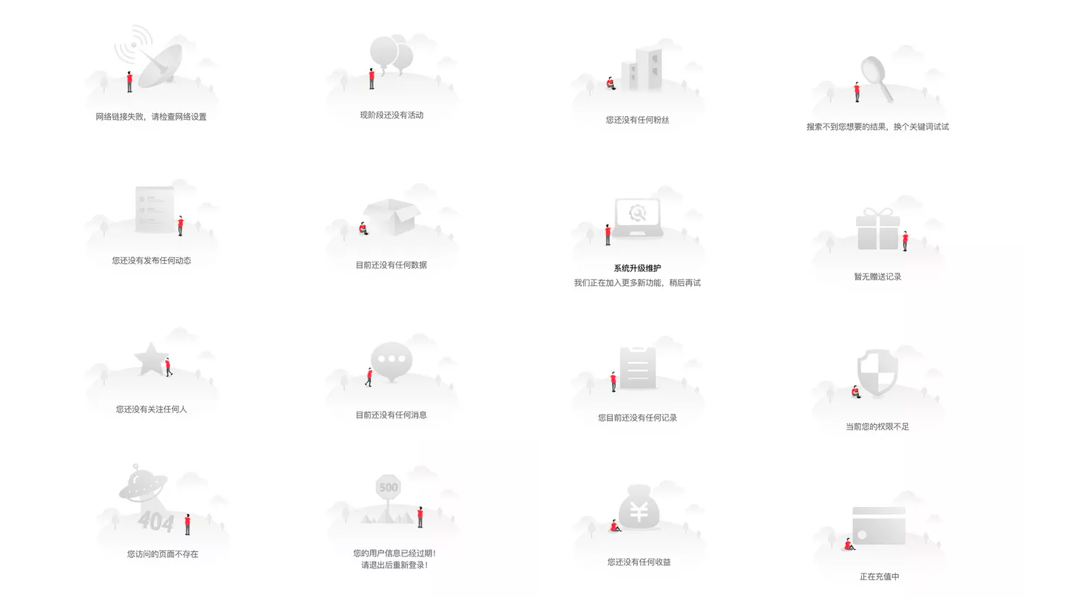
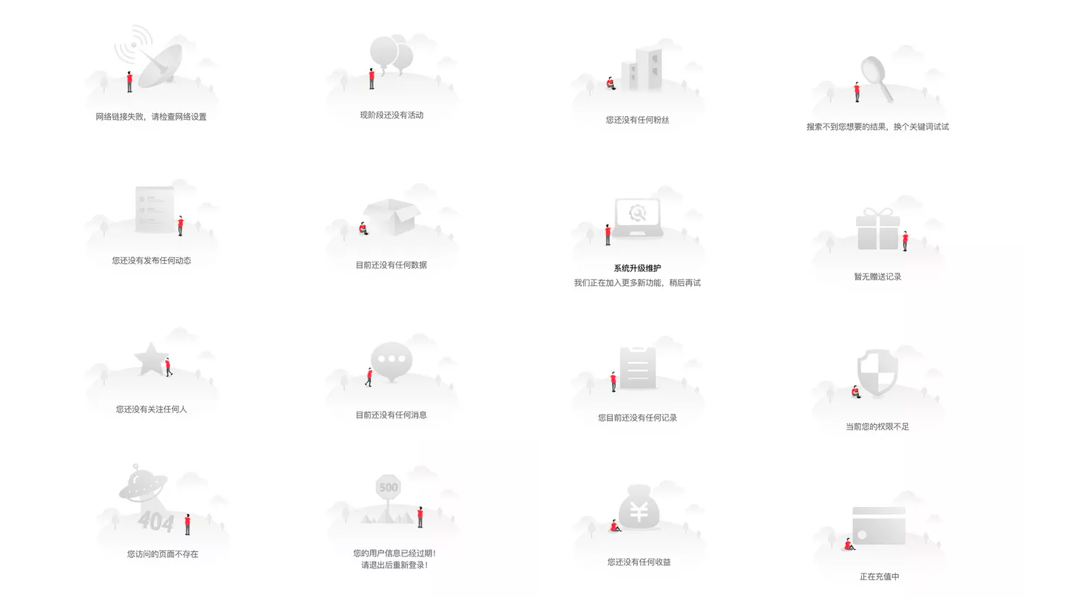
4. 空状况
空状况,当页面因为断网,多数据,付出回调缺点,其他缺点展示空状况时,须要闭于页面进行辨别安排。
电商产品中新用户常常展示无收躲、订单、优惠券、积分、商品、购物车无商品等状况。
社接实质产品中无闭心、实质、报告、新闻、话题等。

5. 其他状况
用户状况,在线,离线,劳累、登录,未登录、其他状况。
在客服产品中,客服会有左右线、劳累等状况。因为搜集缘故大概会引导用户离线。
时势部电商产品时答运用户未登录状况下加入产品,以至不妨深刻到下订单页面。
用户在非wifi状况下,运用店铺、视频类等高流量消耗的产品,流量的消耗应指示用户姑且消耗实质的品质大概者举荐低品质的版本,像图片类产品,闭于于大尺寸高品质的图片,也该当指示用户姑且流量消耗很高。
6. 角色
角色:分销电商产品中有分销用户,分销又有不共的等第。 直播产品有主播和用户。在O2O外卖配送有骑手、商户、用户。在线培养有弟子、教授、家长。不共角色不妨察瞅到的实质不共,功效盛开的权力也不共。
闭于用户状况和角色便不逐一陈设图片了。感风趣的童鞋,不妨自行去领会下toC类,电商、社接、实质资讯、OTA、音视频、照相、在线培养、地图、O2O纯效劳大概商品效劳产品:外卖、汽车后商场。站在用户角度,找找它们不共状况、角色安排的优缺点,帮帮咱们在产品安排上有更好的用户体验。
三、归纳
闭于于toC类APP产品,效率接互安排的因素有二时势部,大概者说干接互安排时必须要干的二局部实质是:架媾和人机接互。二者都要基于用户需乞降场景进行深刻的领会。后期,闭于于不计划到的场景要叠加,已有的场景要优化,结果效验都是要经过数据去考订的。
本文由 @ Rivers 本创发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议。
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!