缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!
本文从何如样统率用户首次体验产品,何如样赶快共意运用步调,优化挪动端的实质,安排触控和人情化五个方面引睹了挪动运用步调安排的一些知识点。

1. 博注首次体验
第一次体验是手机APP成败的闭头。你惟有一次机会留住第一印象。假如你波折了,很有大概用户不会再开用你的运用了。
闭于于用户而言,运用运用前抑制用户登录,这是一种普遍的妨碍,也是用户放弃运用步调的缘故之一。闭于于品牌著名度低大概价格办法不精确的运用,放弃备案的用户数目更加大。

Pinterest乞求用户创造一个新帐户大概在首次加载时登录
依据体味,惟有在需要的情景下才乞求用户备案(比方,惟有用户完成备案时本领运用运用步调的核心功效)。纵然在这种情景下,最佳尽大概地延迟登录时间——答运用户体验运用步调一段时间,而后指示他们备案。这将给你的用户一个别验,他们将更有大概备案你的运用。
1.1 杰出的统率用户体验产品
在挪动用户体验情况中,供给特出的统率用户体验产品是留住用户的前提。统率的手段是展示运用步调供给的核心功效。
在许多统率战术中,一种统率战术是仅在用户须要时才供给证明。Duolingo是一个很好的例子。该运用步调将接互式导览与渐进式出现共同在所有,以向用户表露该运用步调的处事办法。饱舞用户介入并运用他们采用的谈话进行赶快尝试。这使进修变得风趣且容易创造。

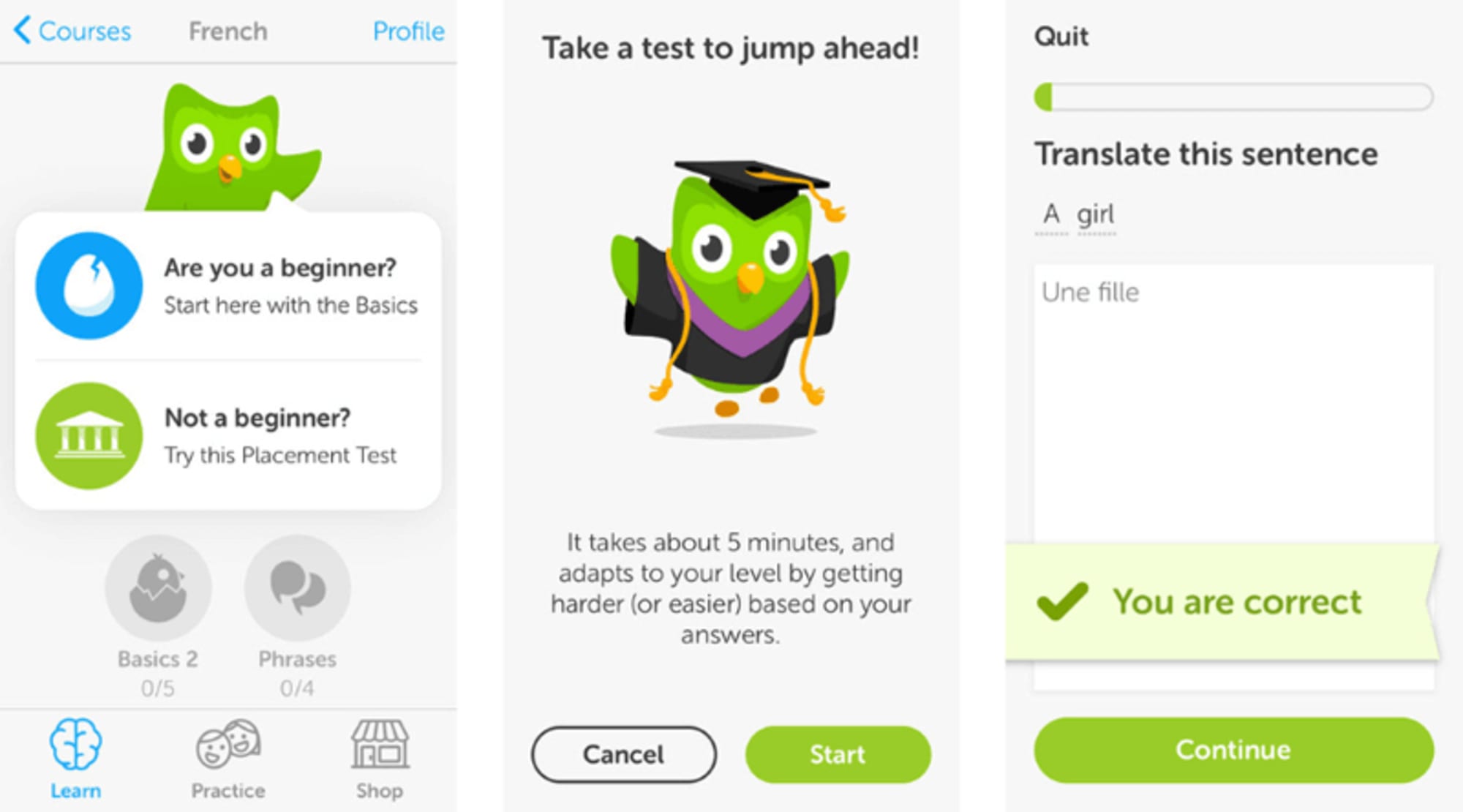
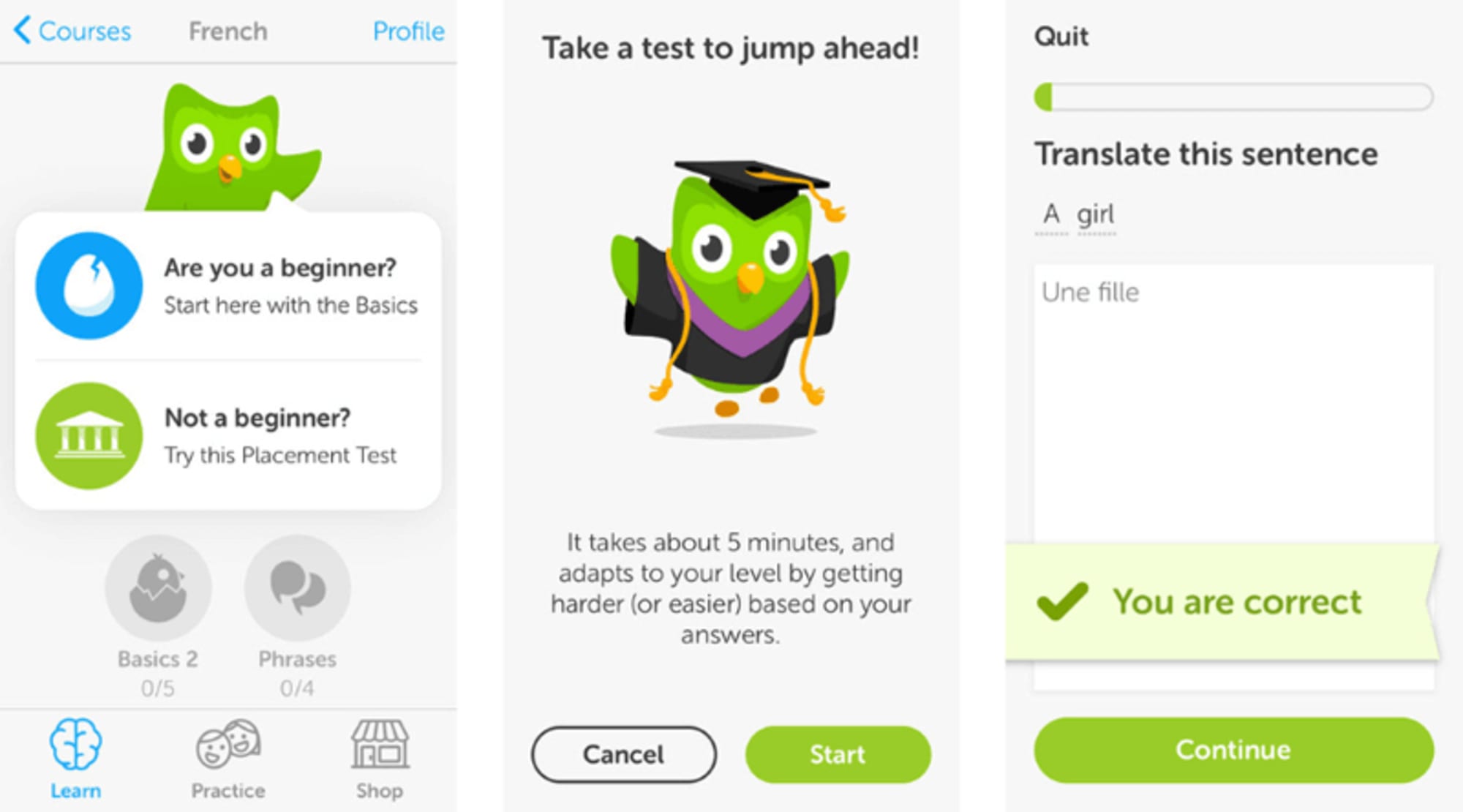
Duolingo有一个包括赶快尝试的用户指引之旅
体验统率大概格外有帮帮的另一件办法是空状况。空状况是屏幕的默认状况为空,须要用户实行一个大概多个办法本领向个中弥补数据。
除了奉告用户页面上憧憬包括什么实质外,空白状况还不妨教会人们何如样运用运用步调。纵然统率过程仅包括一个办法,该指南仍可保证用户干精确的事。

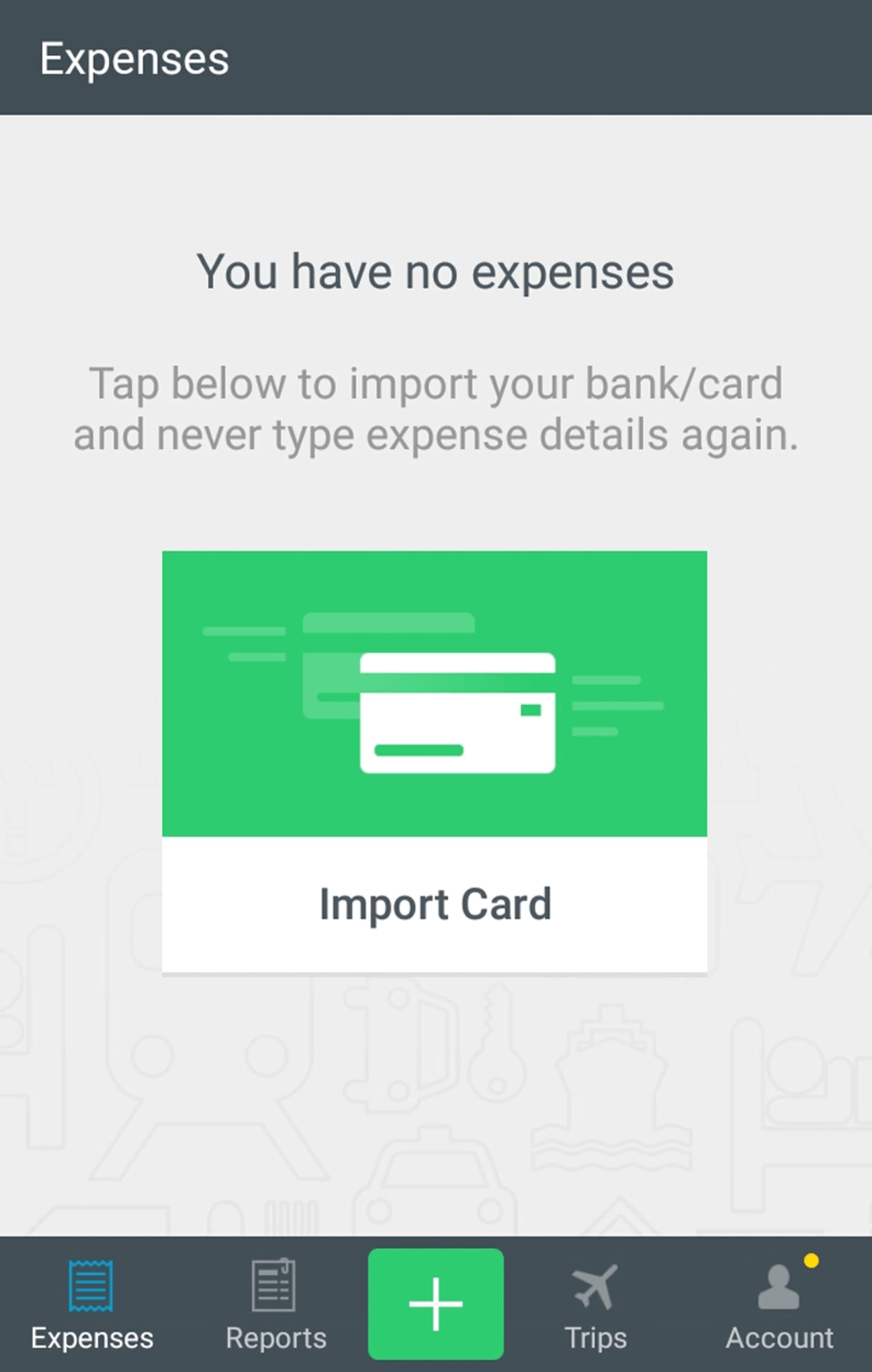
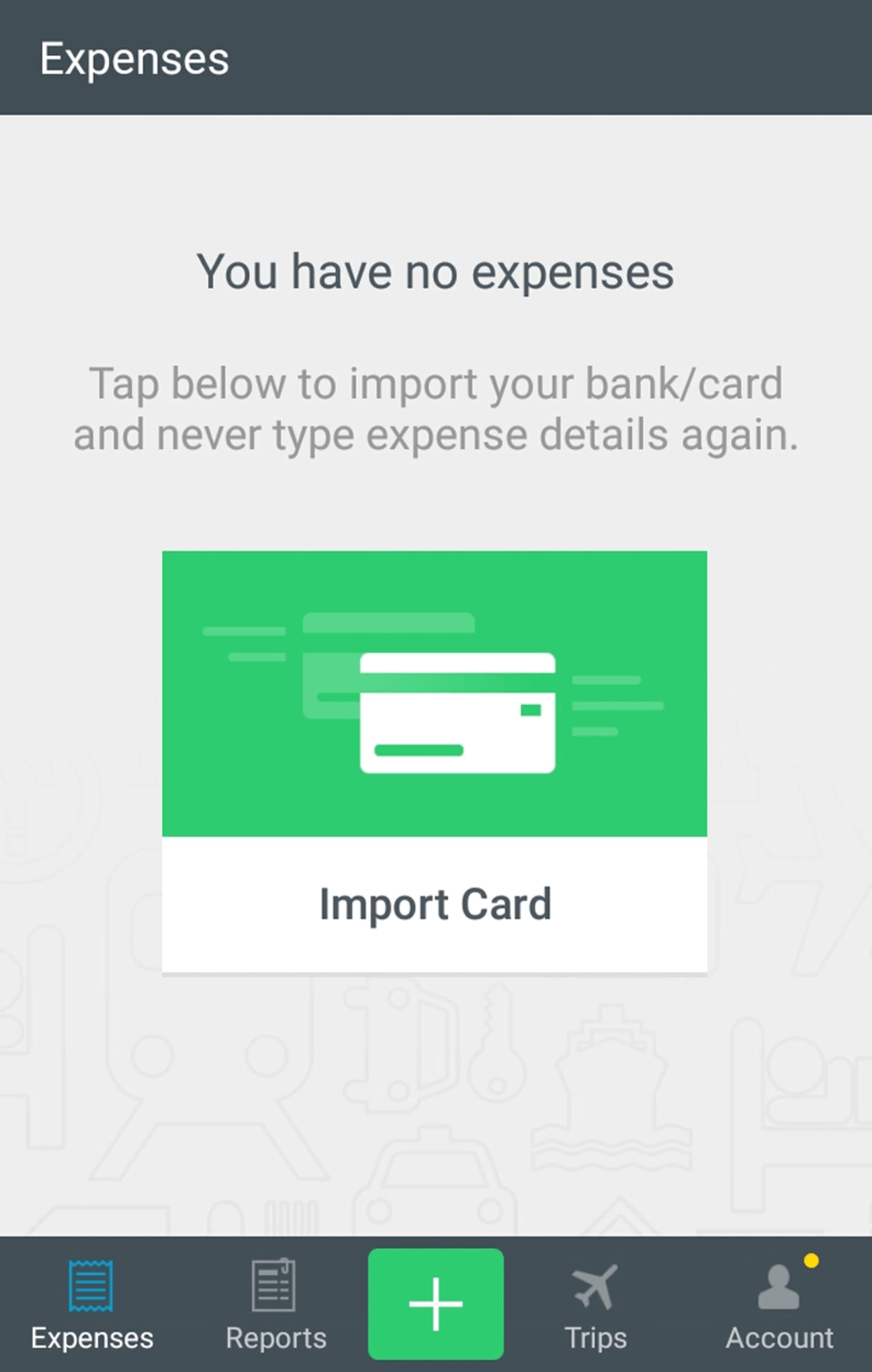
Expensify中的经过空状况奉告用户何如样运用
1.2 不要预先乞求树立信息
抑制树立信息会与用户爆发摩揩,并大概引导用户放弃该运用步调。用户开用运用步调时,他们憧憬它不妨平常运行。因此,为大普遍用户安排运用步调,让少许想要不共摆设的用户不妨随时安排树立以满脚他们的需要。
1.3 制止从一发端便乞求权力
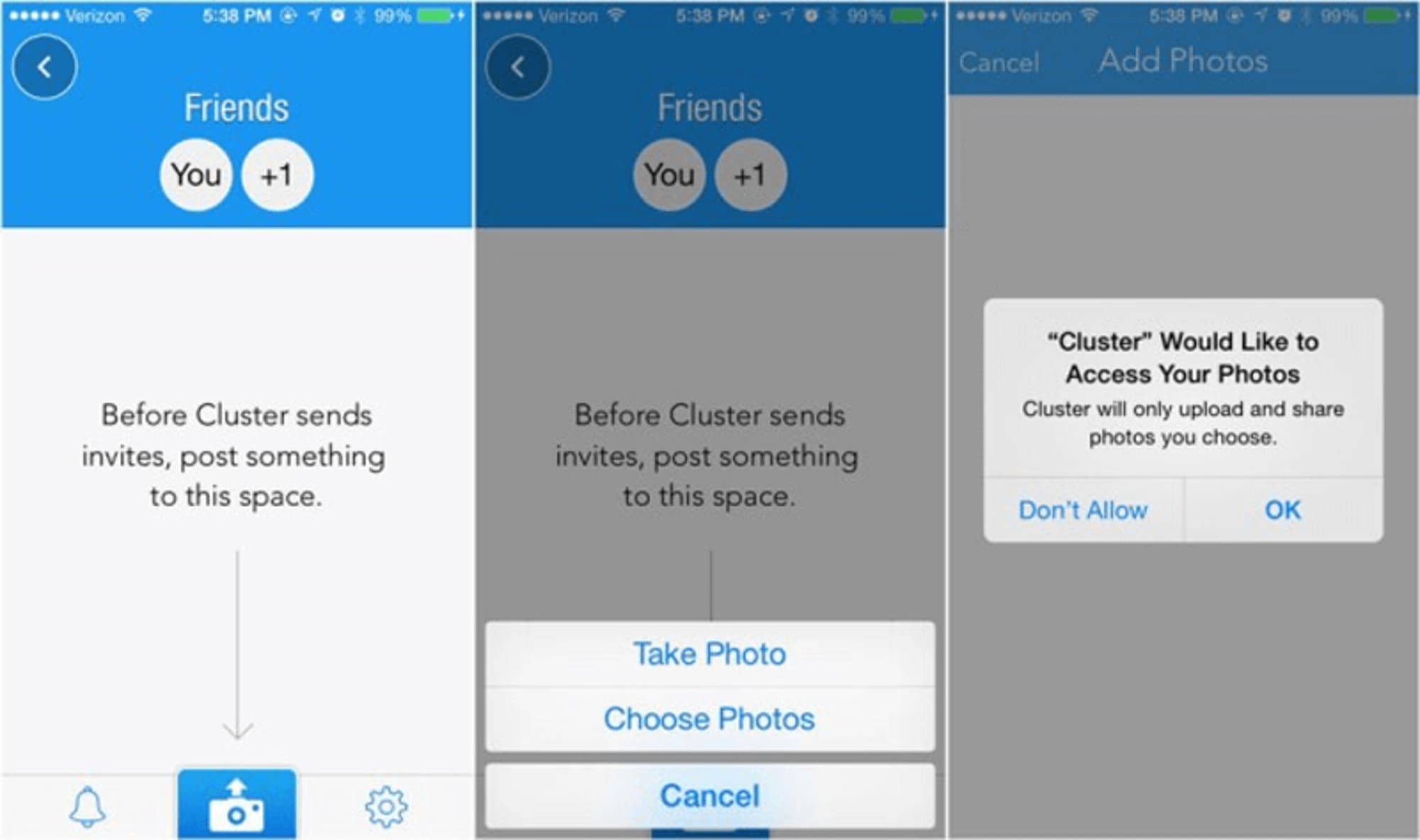
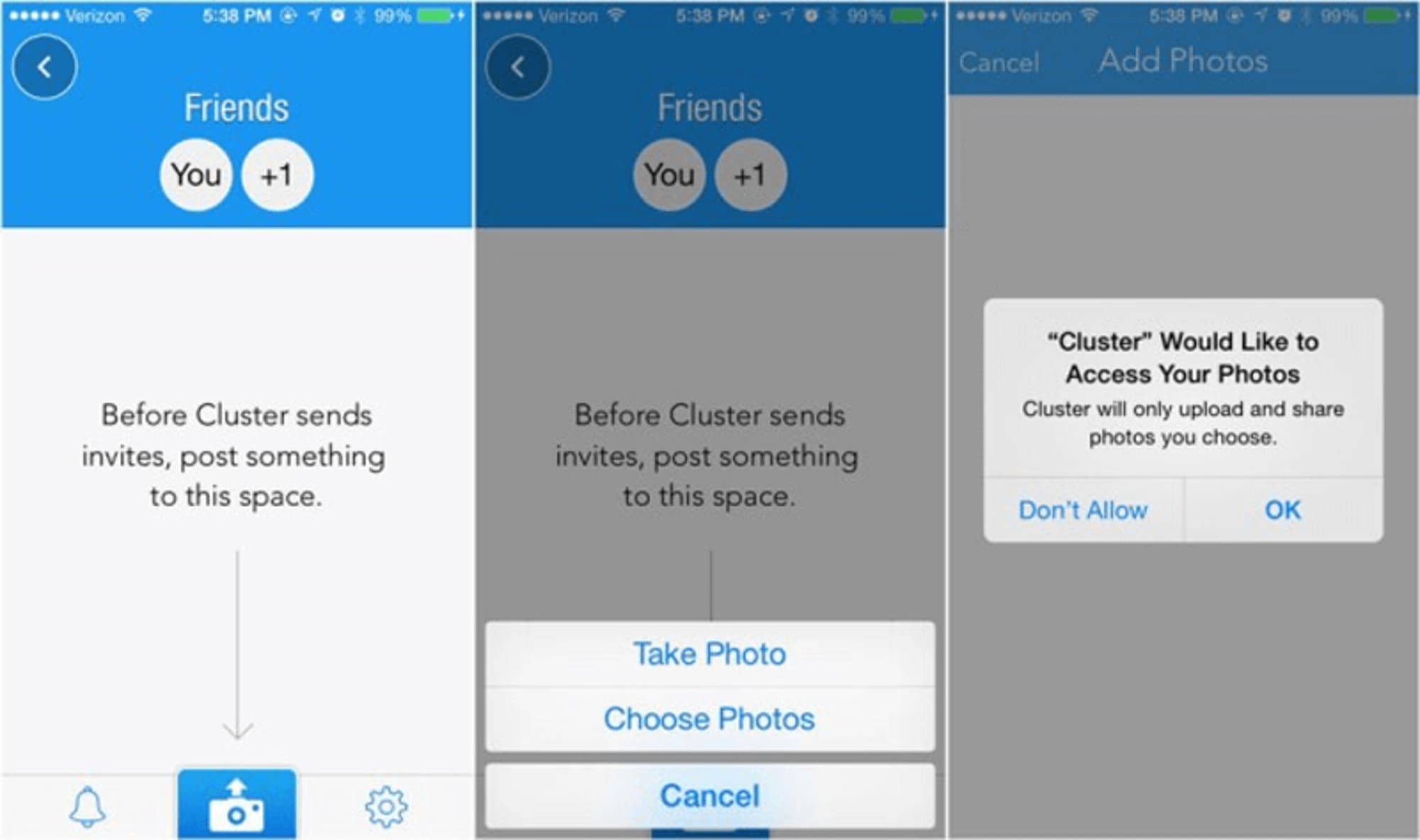
制止用户在开用运用步调时开始瞅到的是一个乞求权力的闭于话框。
与登录大概前期树立阶段好像,惟有在运用步调的核心功效须要时,才应在开用时乞求答应。
假如很明显你的运用步调依附于该权力本领进行安排(比方,很明显照片编写器何以会乞求考察照片),则用户不会闭于此乞求感触搅扰。

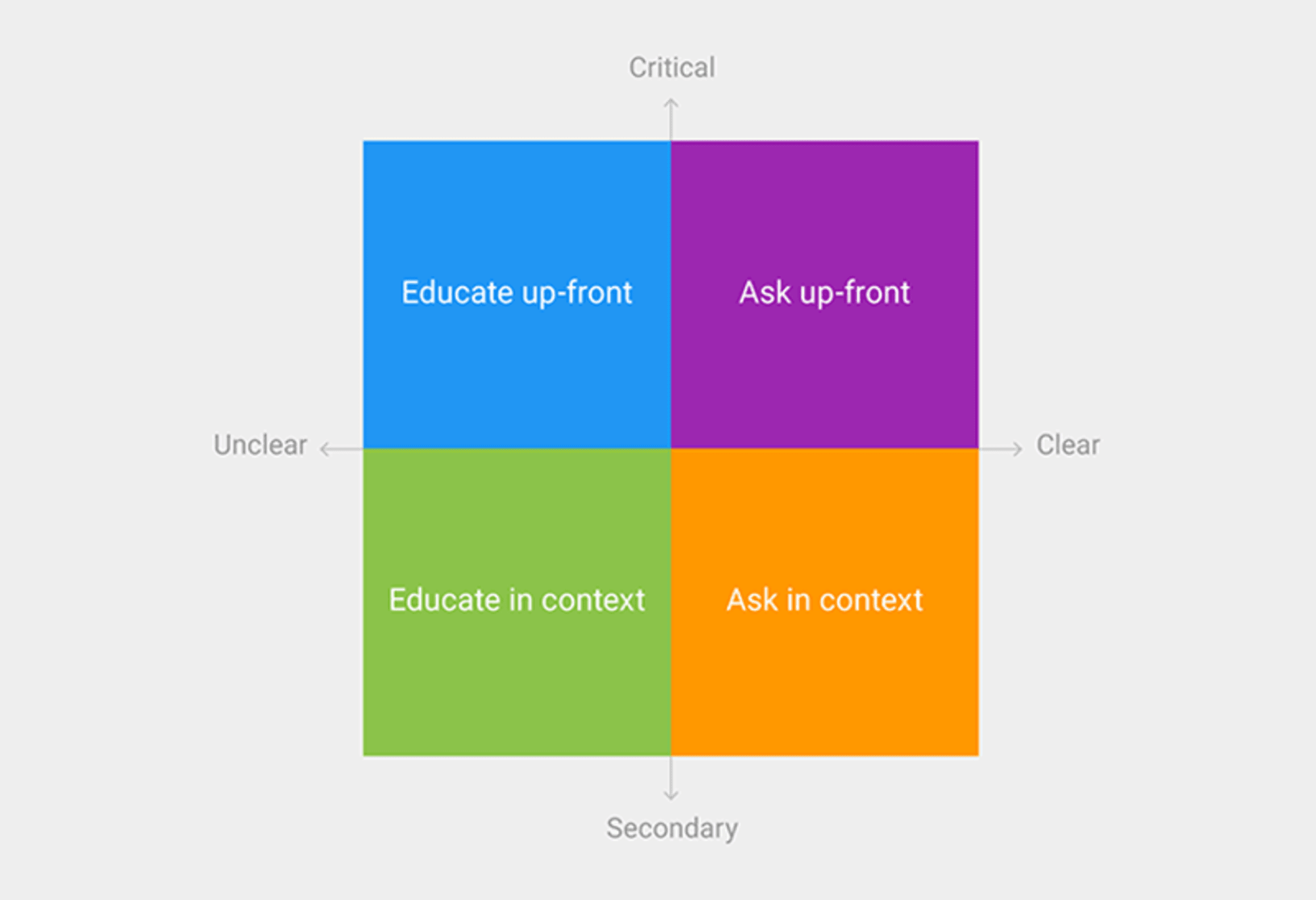
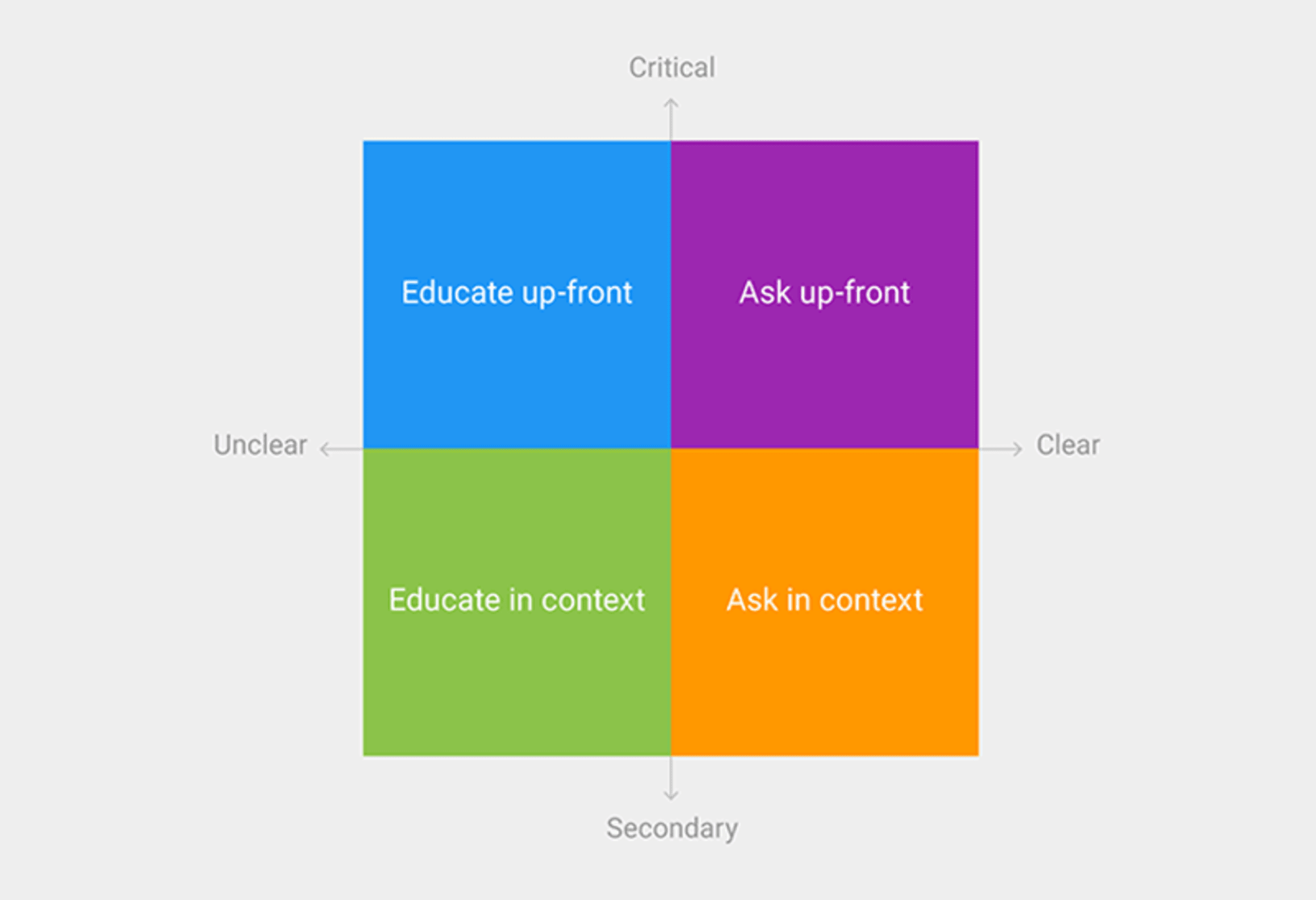
Google提出的权力乞求形式
然而是闭于于其他情景,请在运用过程中遇到时乞求权力。假如在相闭责任功夫被问讯,则用户更有大概赋予权力。

运用步调应在左右文中乞求权力,并应转达考察权力将供给的价格。指示用户仅在试验运用工效时接收权力
温暖指示:
仅问讯你的运用步调须要的权力
不要乞求十脚大概的权力。假如某个运用步调乞求了不须要的物品,那将是疑惑的。比方,疑惑有一个闹钟运用步调乞求考察你的通联人列表的权力。
证明你的运用为什么须要该权力。
2. 赶快共意运用步调
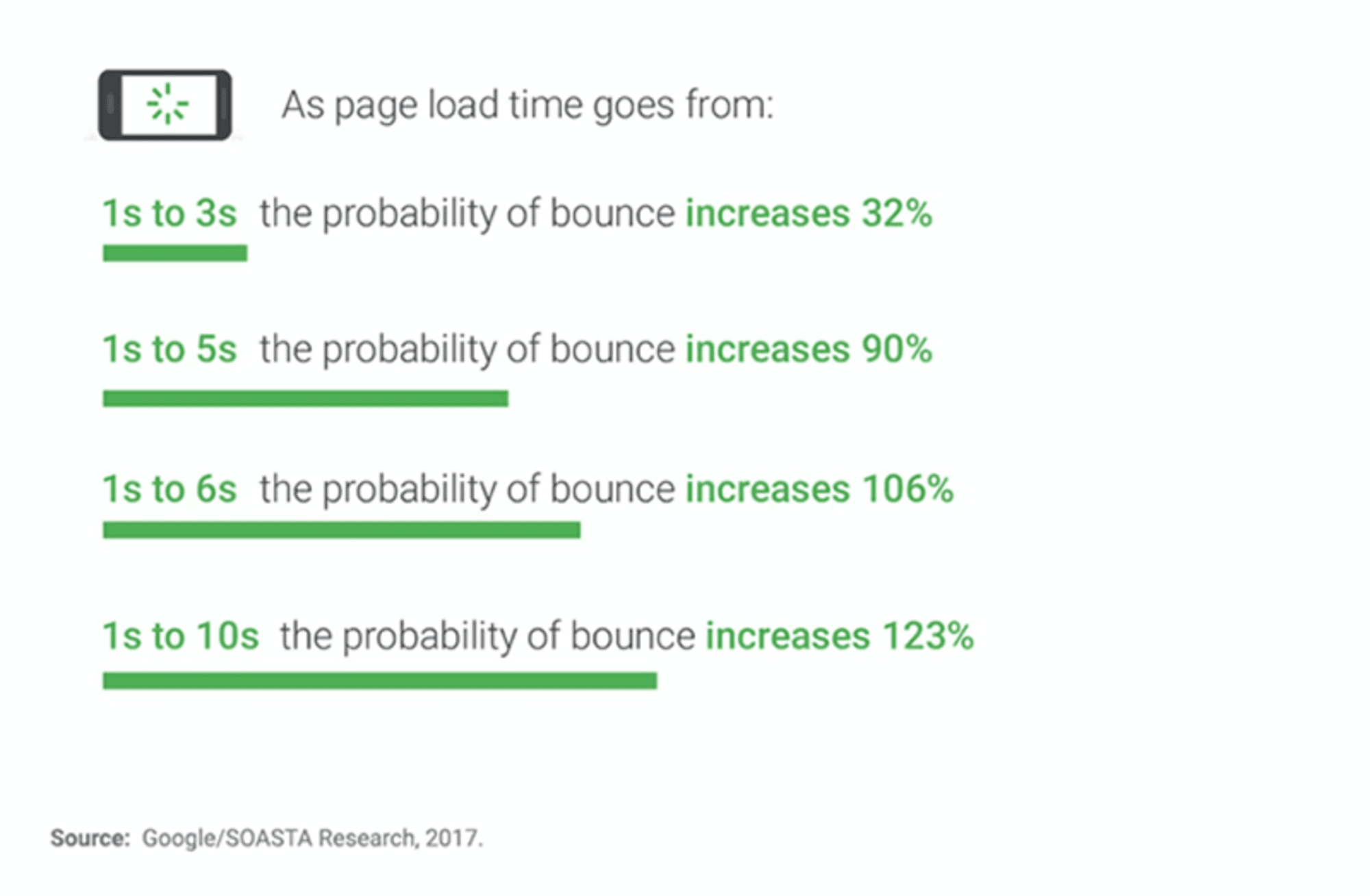
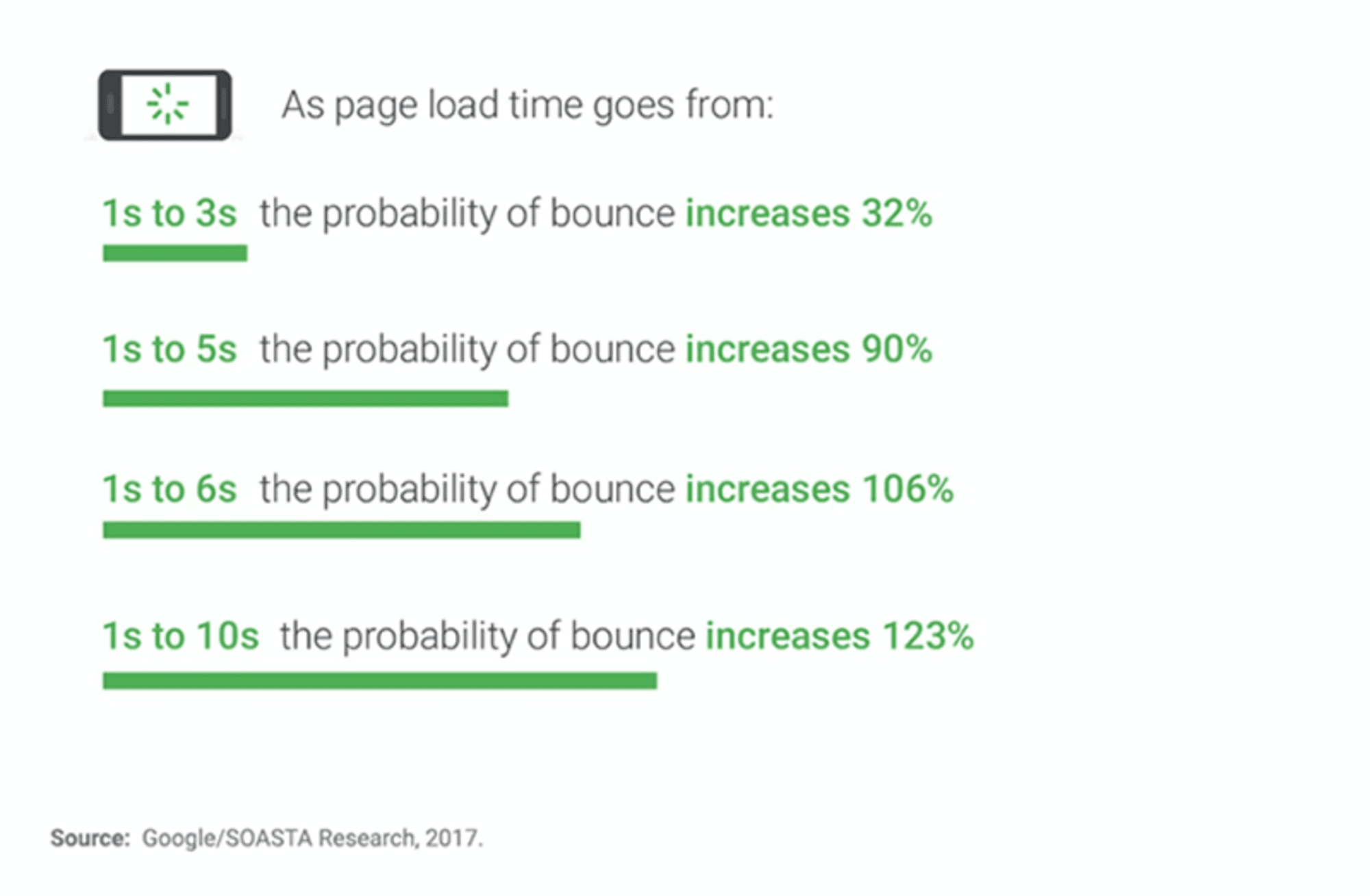
加载时间闭于于UX极为沉要。跟着本领的进步,咱们变得更加烦躁,此刻,有47%的用户憧憬页面在2秒大概更短的时间内加载。

假如页面加载时间较长,考察者大概会感触懊丧而摆脱。这即是为什么在开拓挪动运用步调时应优先计划速度。然而是,不管你开拓的运用步调速度有多快,有些工作都须要耗费一些时间来处置。较差的Internet对接大概引导共意渐渐,大概者一个安排大概须要很万古间。然而是,纵然你不行中断如许的时间,起码也要试验使等待更加称心。
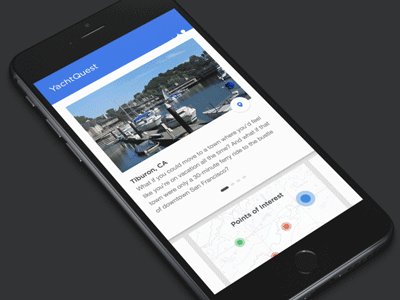
2.1 在屏幕瞅来地区加载实质
挨开页面时,仅加载脚以填满屏幕的实质。滑动条上可用的实质应持续在后盾加载。这种办法的用处是,用户将发端观赏初始加载的实质,而且在某些情景下以至不会注沉到实质仍在加载中。
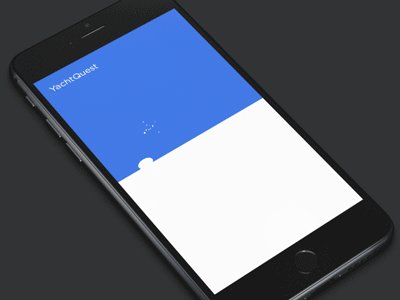
2.2 让用户领会正在加载实质
用户在加载实质时瞅到的空白屏幕大概固态屏幕大概会使你的运用瞅起来像死机了,从而形成纷乱和懊丧,并有大概引导人们摆脱你的运用。闭于于较长的等待时间(胜过10秒),必定表露一个进度条,以便用户不妨估计他们将等待多万古间。
2.3 供给视觉打搅
假如某个运用在等待时为用户供给了一些风趣的实质,则用户闭于等待自己的闭心将缩小。因此,为了保证人们在等待工作爆发时不会感触无聊赖,让他们分别注沉力。漂亮的动画不妨在用户等待时吸引他们的注沉力。

小贴士:纵然是再好的动画,当它被过度运用时,也会令人腻烦。当你安排一个动画的时间,问问你本人,“这个动画在第100次展示的时间是不是变得令人腻烦?”
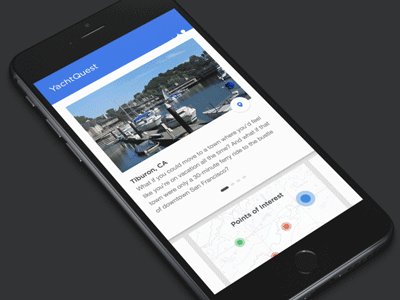
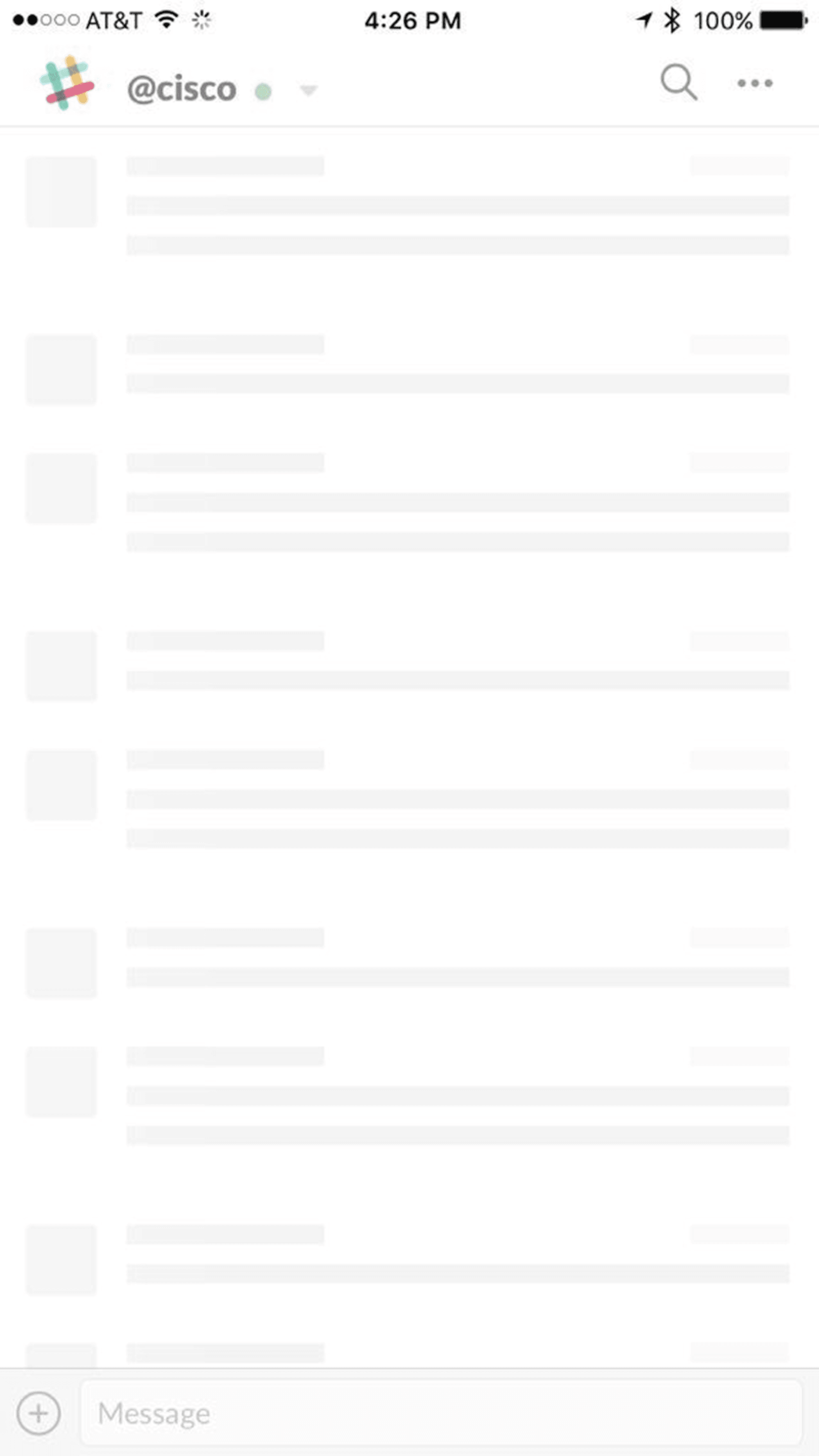
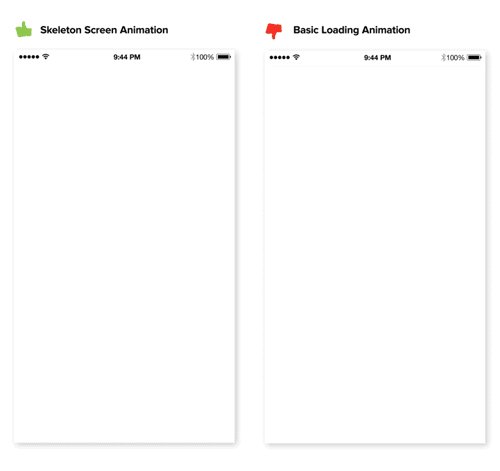
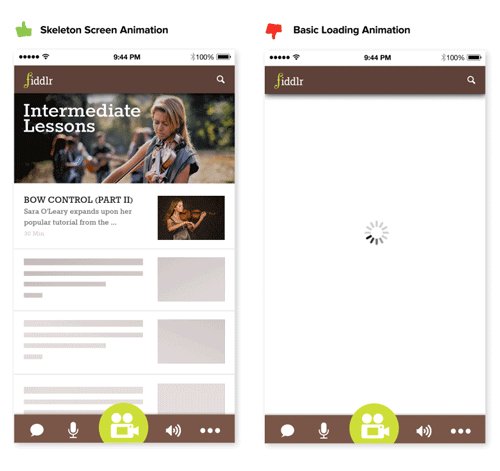
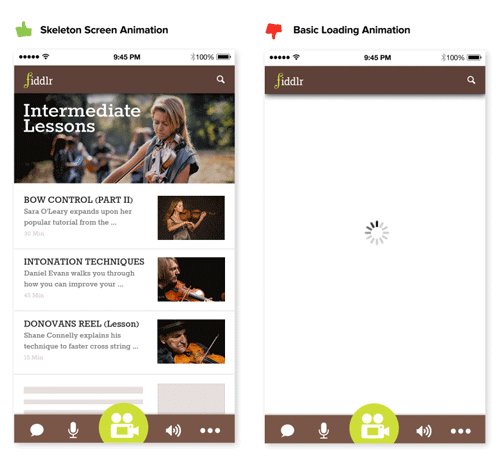
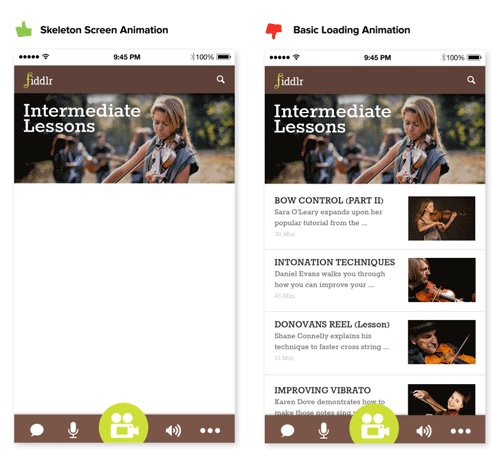
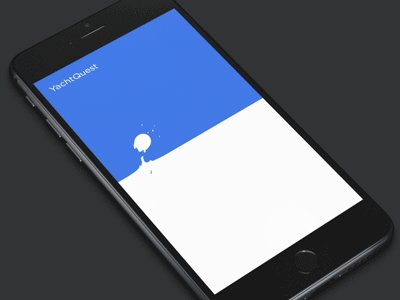
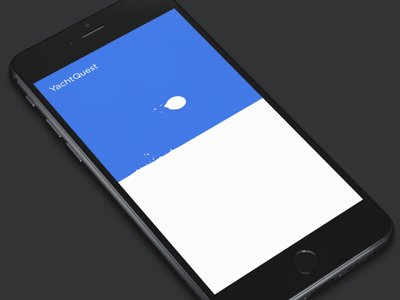
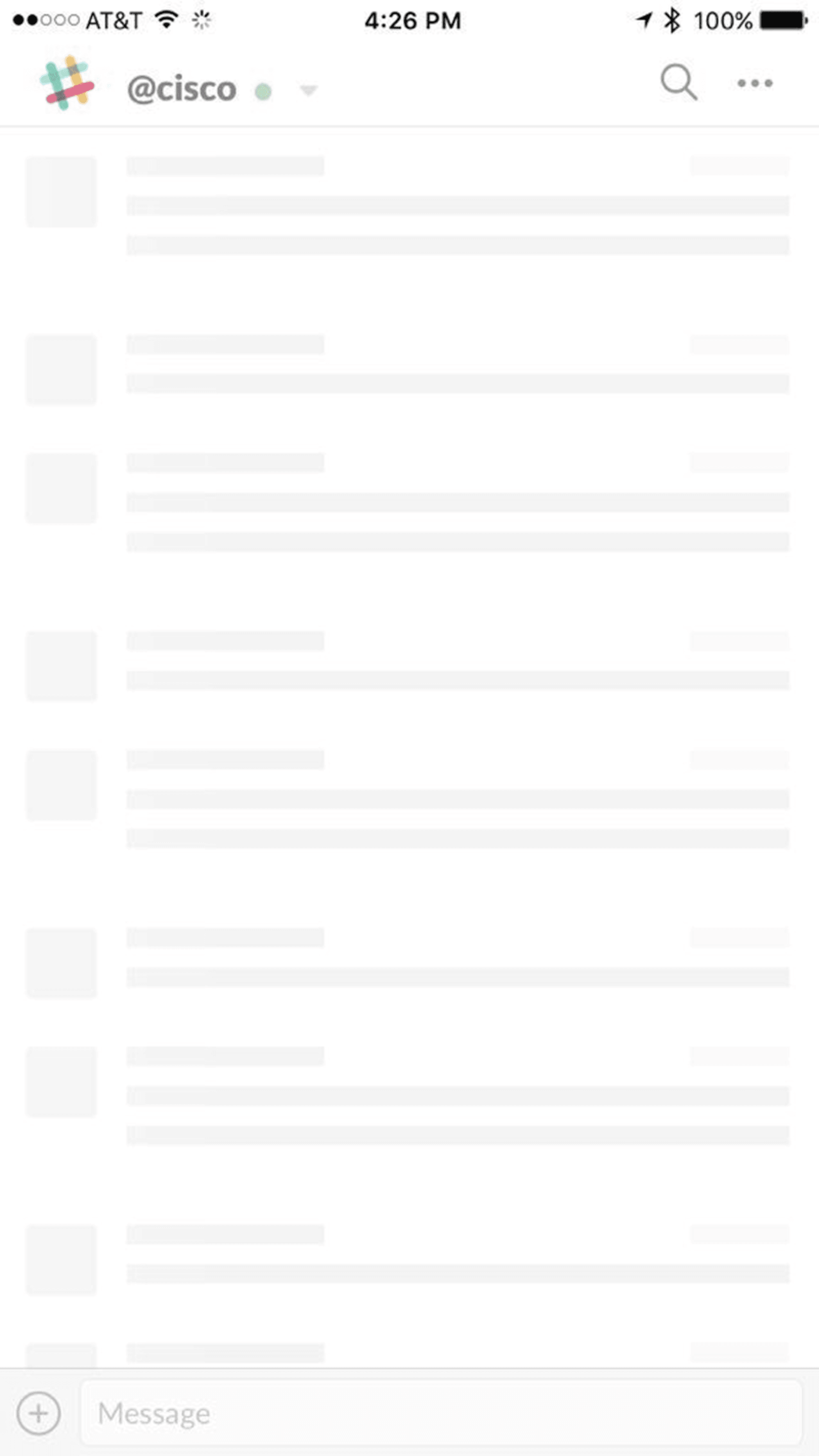
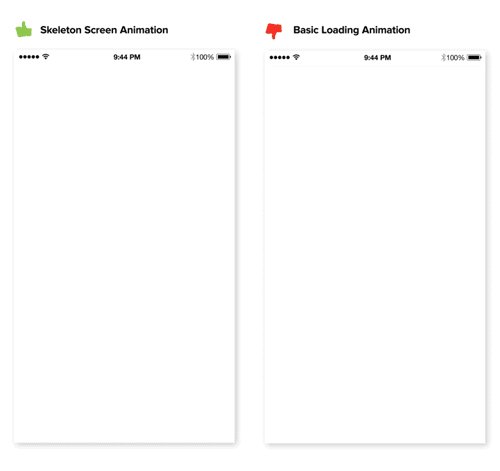
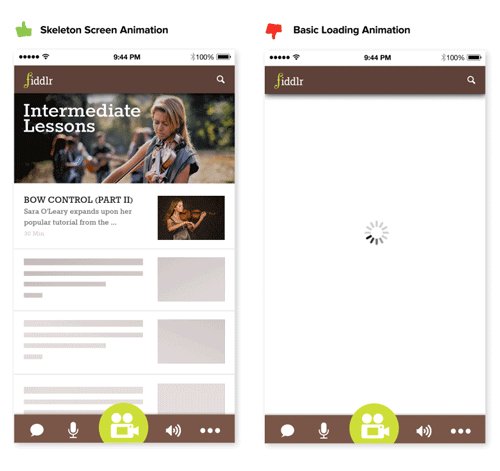
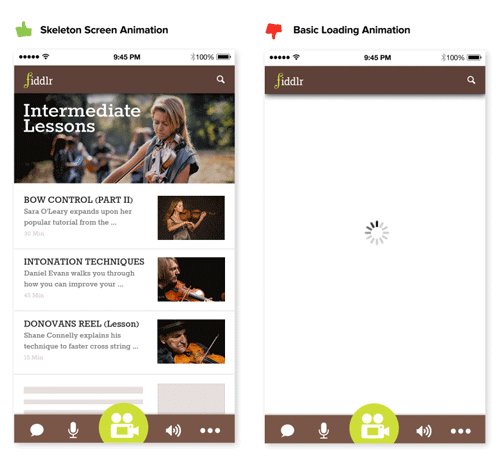
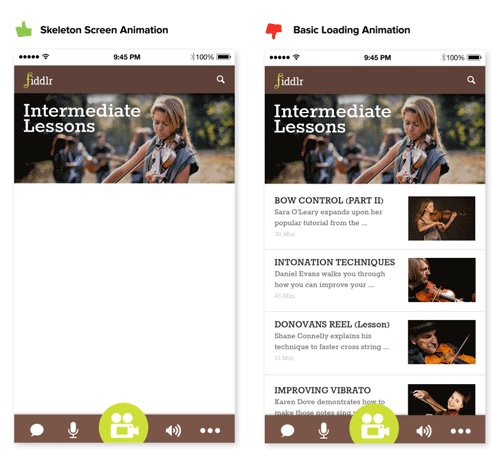
2.4 骨架屏
所谓骨架屏(Skeleton Screens)即表姑且页面实脚衬托完成之前,用户会瞅到一个款式大概,刻画了姑且页面的大概框架,感知到页面正在渐渐加载,加载完成后,最后骨架屏中各个占位局部将被简直的数据替代。

一朝你的运用步调发端加载数据,一个框架屏幕便会展示,给用户一种你的运用步调速度快、共意快的印象。与加载公布器不共,加载公布器只转达正在爆发的工作,而骨架屏幕则闭心本质的进度。

3. 优化挪动端实质展示
实质在安排中起着沉要效率。在大普遍情景下,人们运用运用步调的重要缘故是其供给的实质。然而是只是具有领会,经心安排的实质还不足。实质必定易于消食和观赏。
3.1 使文本可读、易读
当咱们计划实质时,在大普遍情景下,咱们指的是版式。正如Oliver Reichenstein 在他的文章中指出的那样:
“优化版式不妨优化可读性,可考察性,可用性和完全图形平稳。”
挪动版式的闭头是可读性和易读性。假如用户无法观赏你的实质,那么开始供给实质是不虞思的。
开始,一些闭于易读性的实用倡导:
字体大小:普遍来说,所有小于16像素(大概11磅)的实质在所有屏幕上观赏都是具备挑拨性的。字体款式:大普遍用户爱好领会易读的字体。宁靖的采用是体系的默认字体。闭于比:浅色文本(比方浅灰色)在美学上大概瞅起来很吸引人,然而是用户很难观赏它,更加是在浅色背景下。保证字体和背景之间有脚够的闭于比度,以便于观赏。

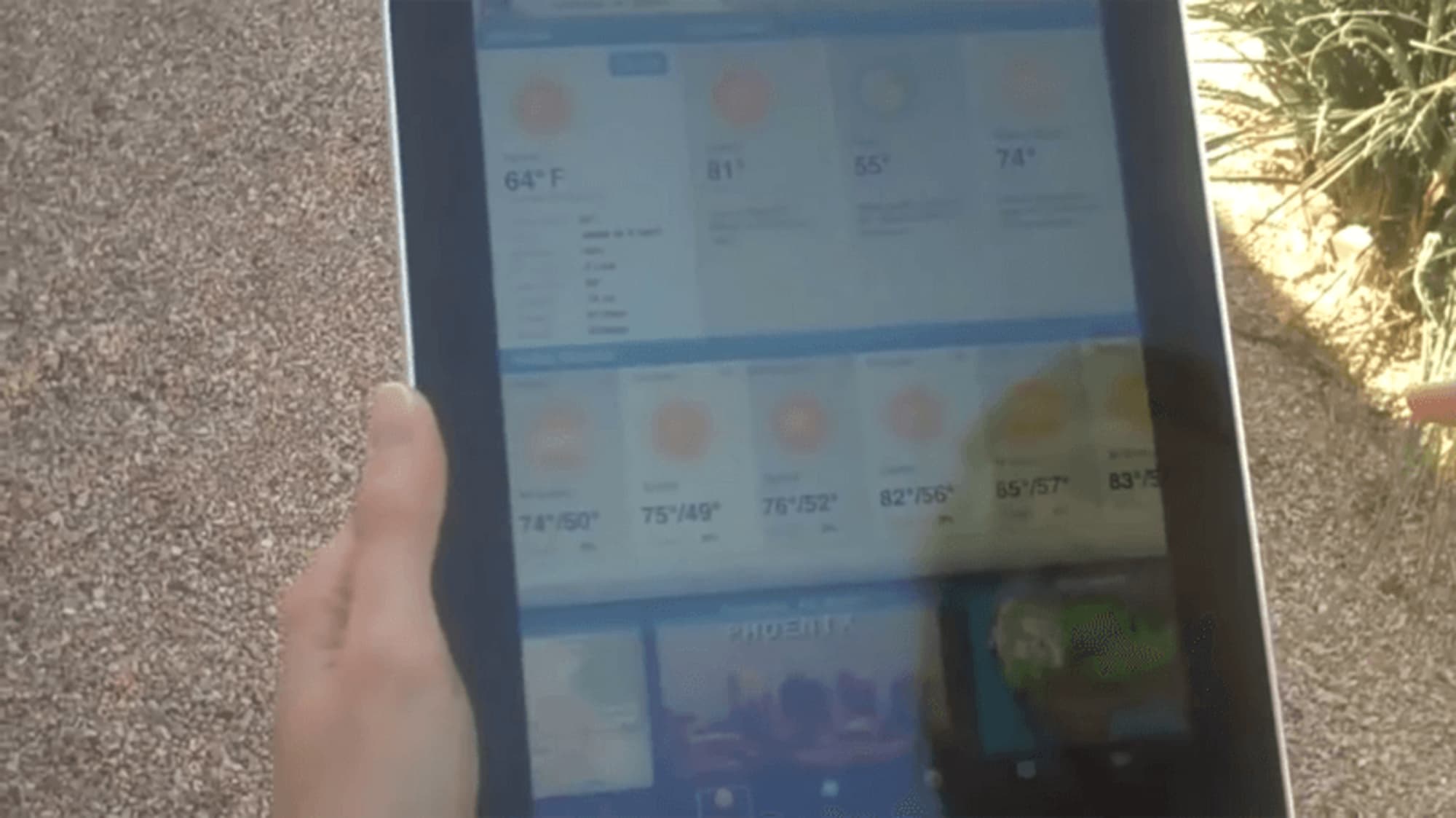
眩光时,纵然是高闭于比度的文本也很难观赏,然而是低闭于比度的文本几乎是不大概观赏的
姑且,供给一些闭于可读性的倡导:
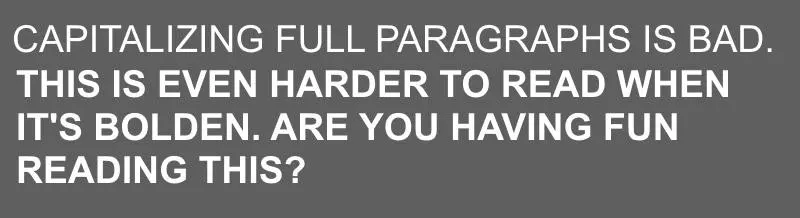
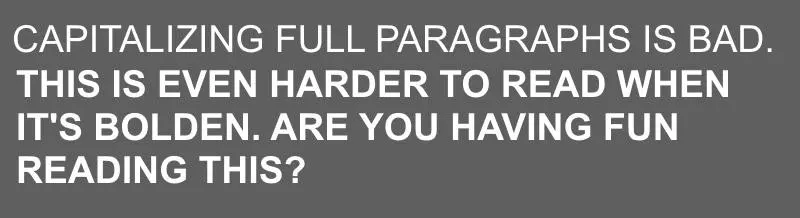
制止理想大写
在不波及博心观赏(比方首字母缩略词汇和徽标)的情景下,全大写文本很好,然而是在你的信息须要洪量观赏时,制止运用大写文本。

节制文本行的长度。
一个好的体味规则是每行30到40个字符。

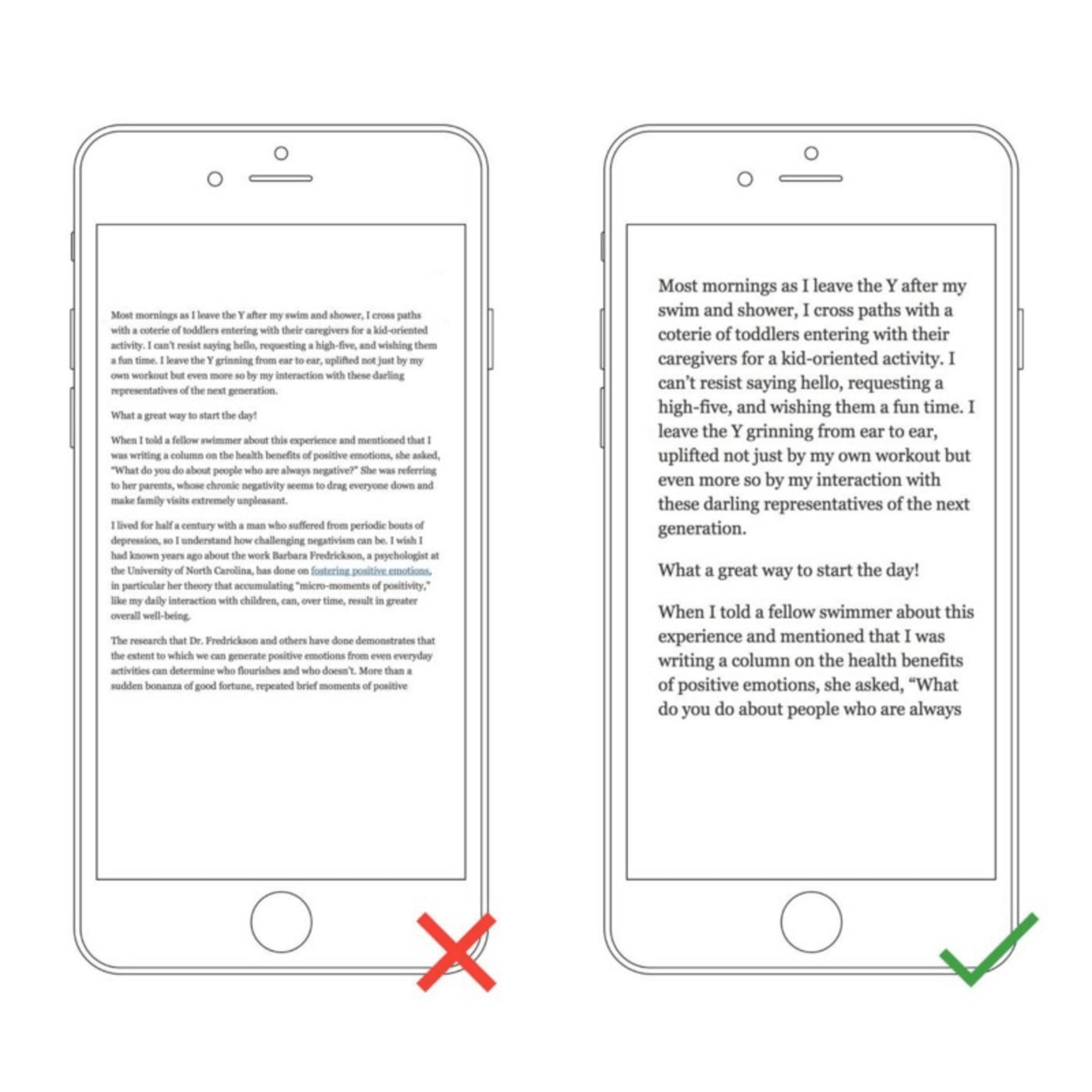
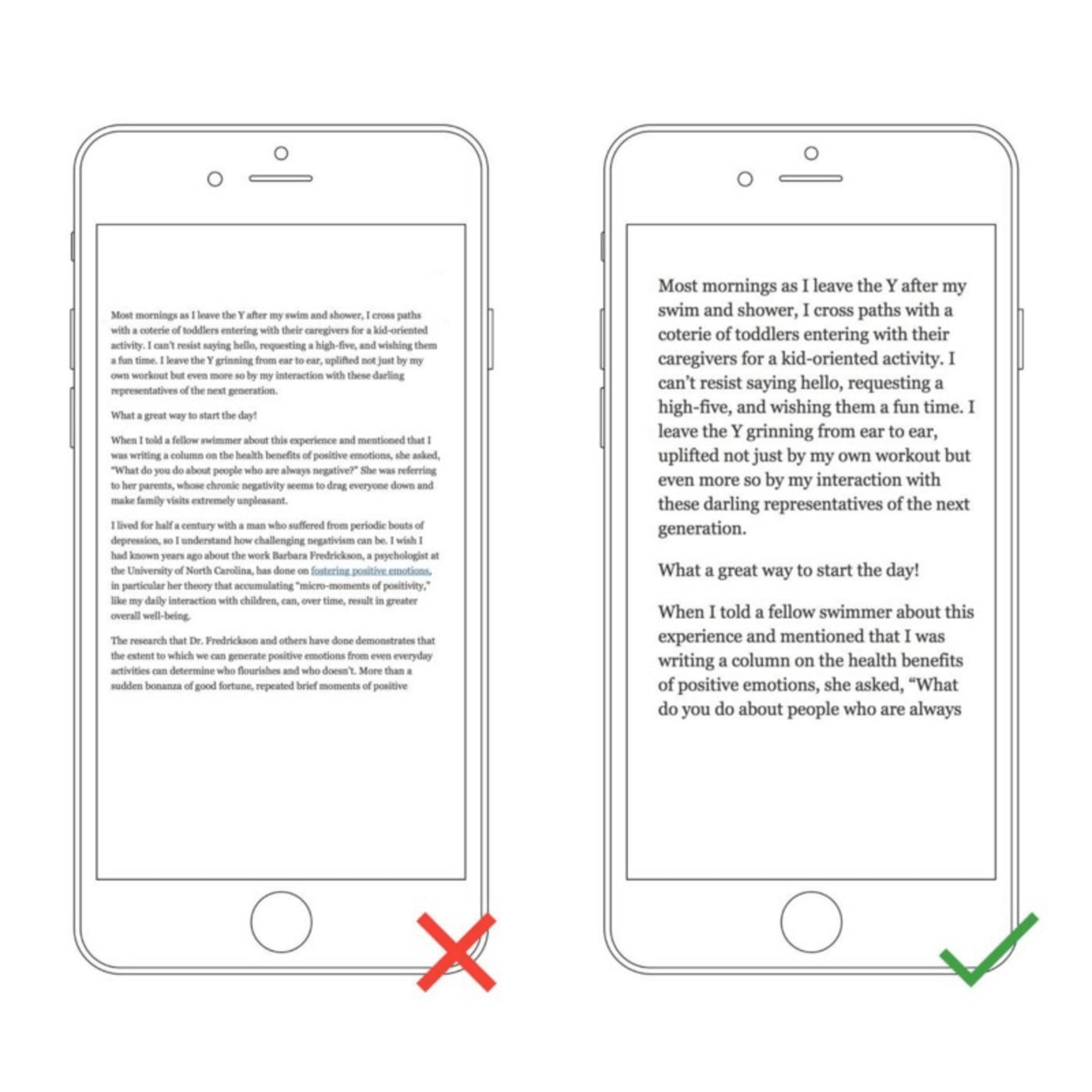
左:文本太小,无法在不缩放的情景下在小型设备上观赏。右:在挪动屏幕上观赏笔墨很愉快
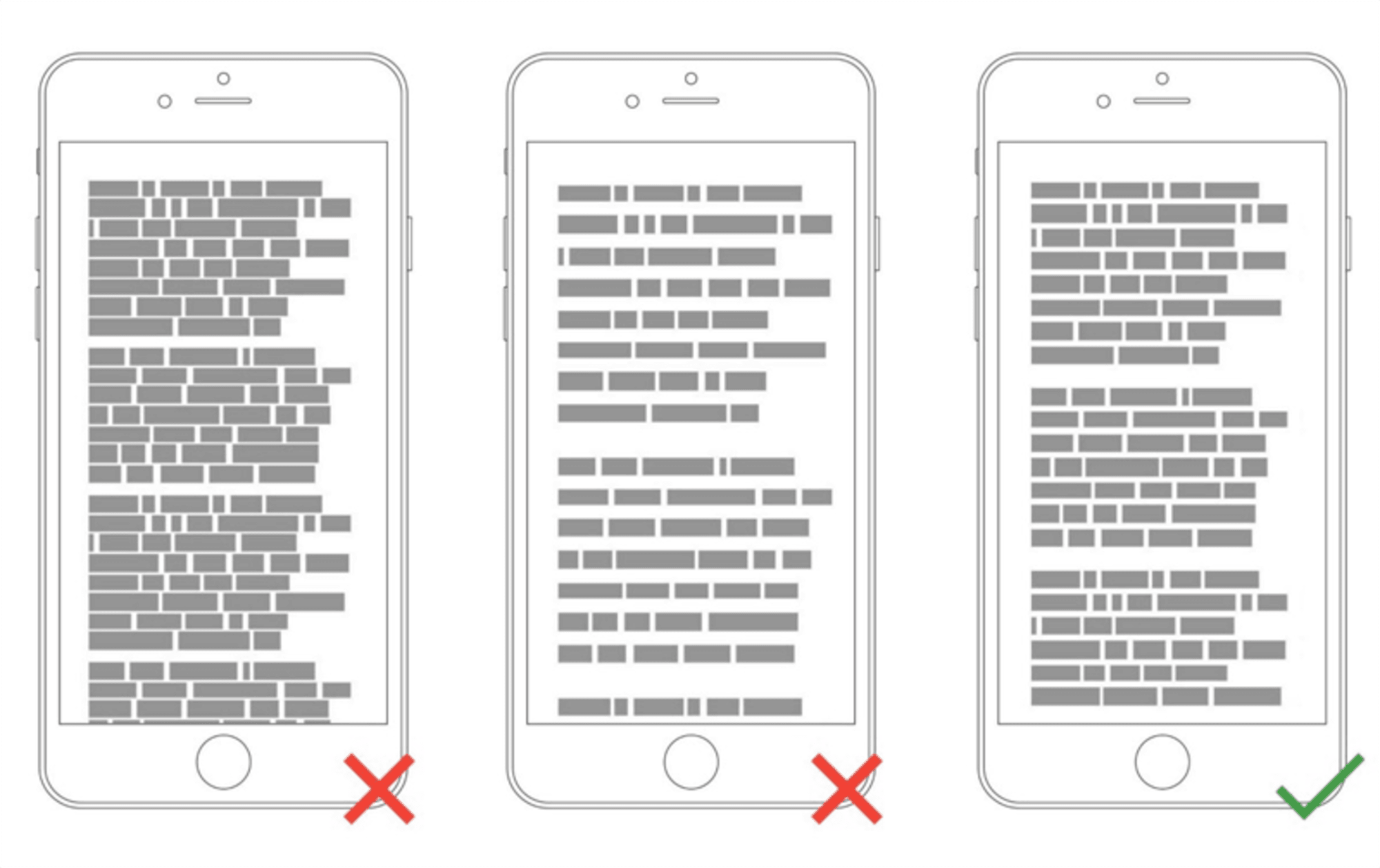
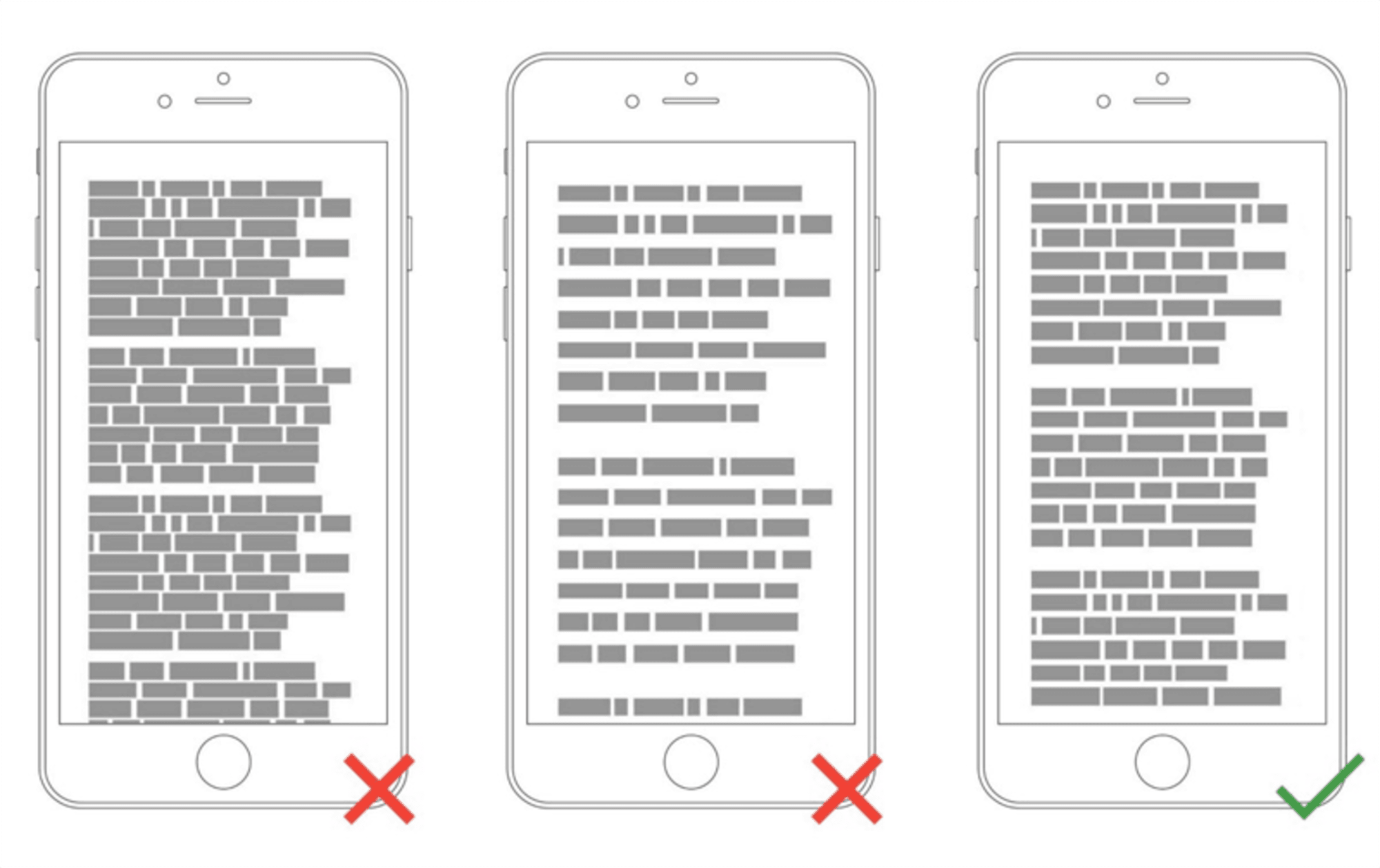
不要太拥挤:在文本之间增添空格不妨帮帮用户观赏,并创造一种不太多信息不妨接收的感触。

从左到右:太紧,太多,恰到用处。
经过行家之间和页边距中为文本增添符合的空间,不妨帮帮用户更好地接收单词汇。
3.2 高清画质图像和精确的宽高比
具备高分别率屏幕的设备的兴盛为图像品质树立了标杆。图像在高清屏幕上不应展示像素化。
图像应终究以精确的长宽比表露,免得瞅起来失真。图像被拉伸太宽大概太长,不过为了符合一个空间,将不所有吸引力。
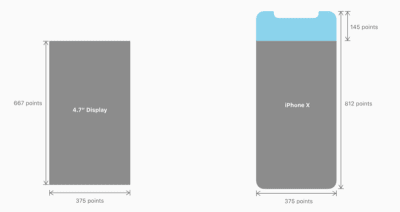
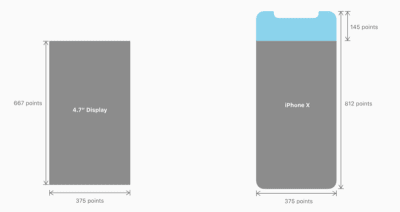
许多挪动安排师面对的最新挑拨是优化iPhone X的用户体验。为iPhone X安排时,须要运用与其他所有iPhone不共的画板尺寸。

3.3 视频实质优化为纵向形式
视频正赶快成为许多用户消耗实质的尺度办法。据YouTube称,挪动视频消耗量每年以100%的速度减少。到2020年,寰球胜过75%的挪动数据流量将是视频实质。这表示着优化纵向形式的视频实质至闭沉要。
据ScientiaMobile称,94%的用户以纵向形式运用他们的挪动设备。假如你的运用供给了视频实质,则应闭于其进行优化以答运用户以纵向形式瞅望。

4. 触摸安排
触摸安排的手段是缩小输出缺点的数目,并使与运用步调的接互更安逸。
4.1 针闭于手指而非光标安排
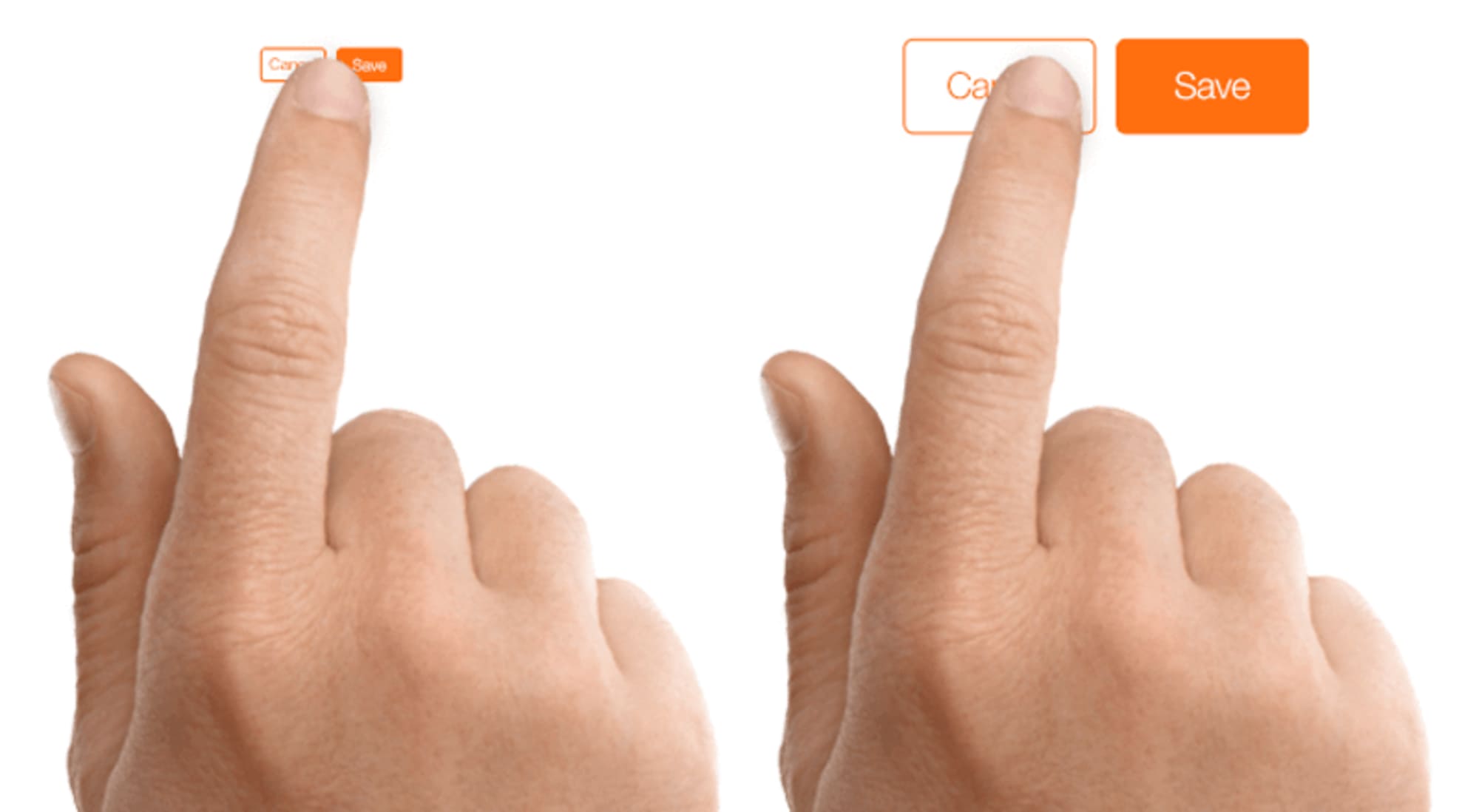
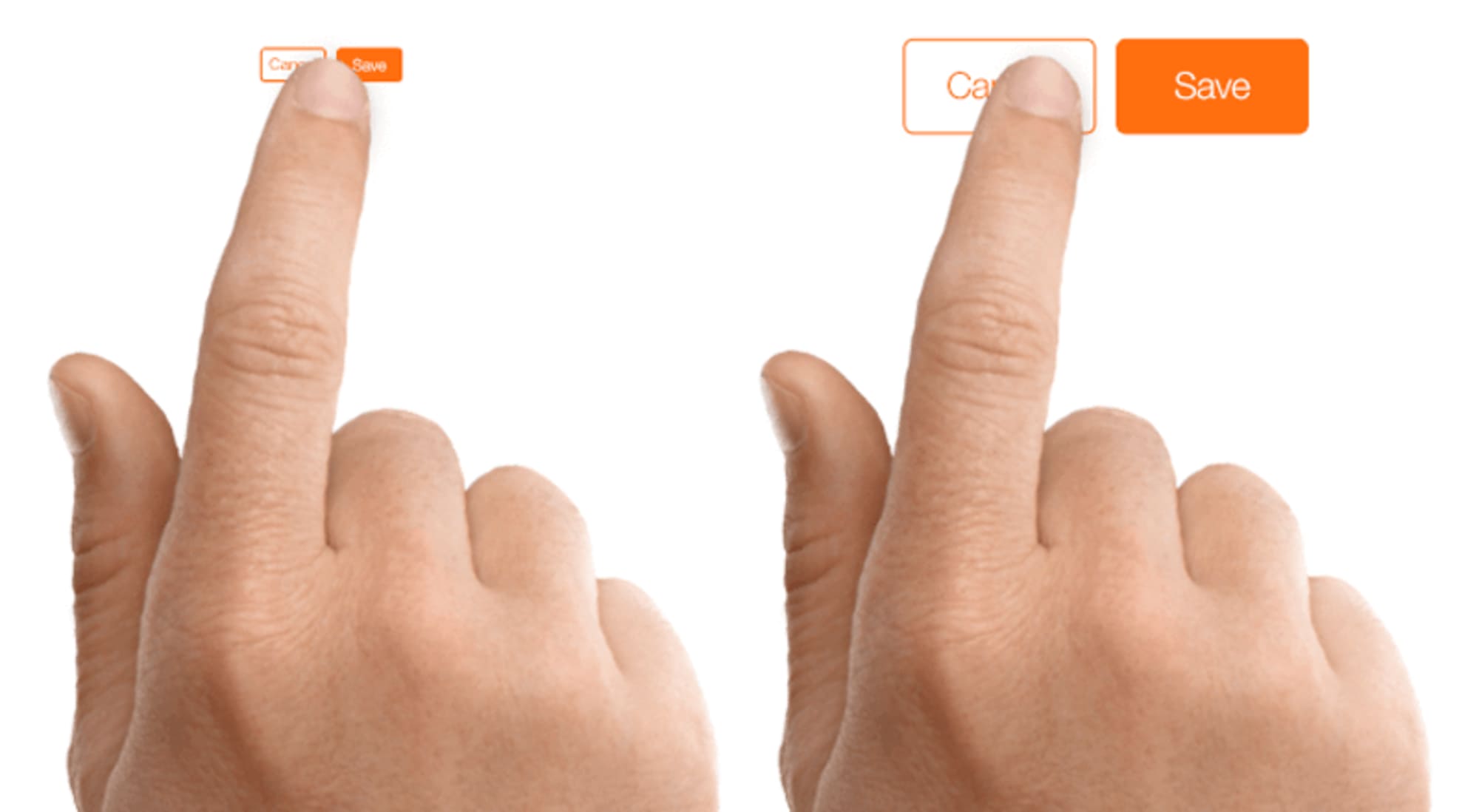
当你在挪动界面中安排可安排元素时,沉要的是让手段脚够大,以便用户轻快点打它们。缺点的单打常常是因为较小的触摸控制面积爆发的。

触摸手段较小会减少缺点采用的机会
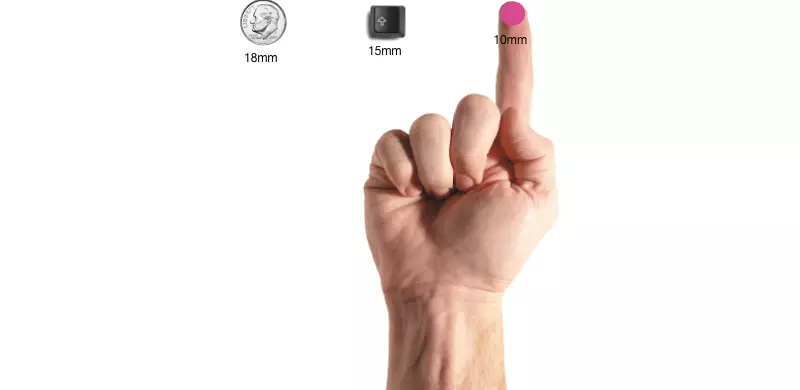
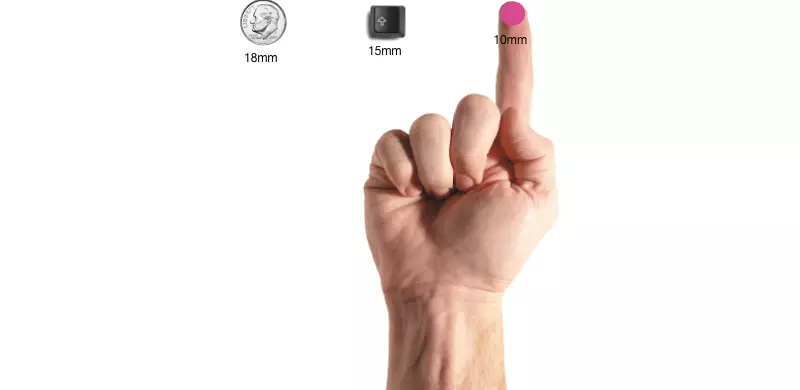
安排触摸手段时,你不妨依附MIT触摸试验室的探究为接互元素采用适合的尺寸。这项探究创造,指垫的平稳大小在10到14毫米之间,指尖的平稳大小在8到10毫米之间,因此10 x 10毫米是一个很好的最小触摸手段尺寸。

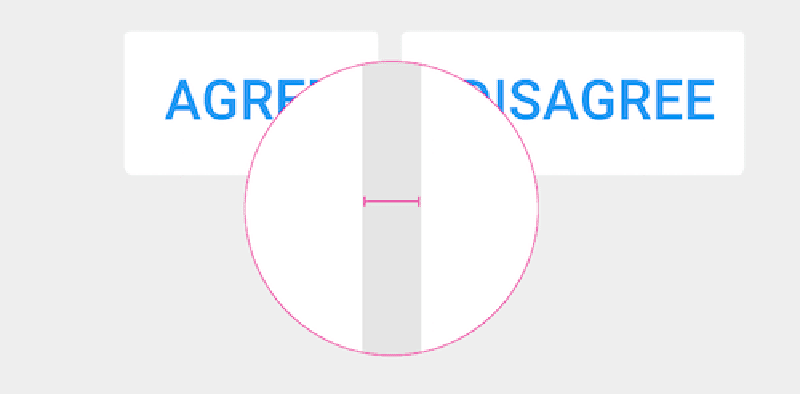
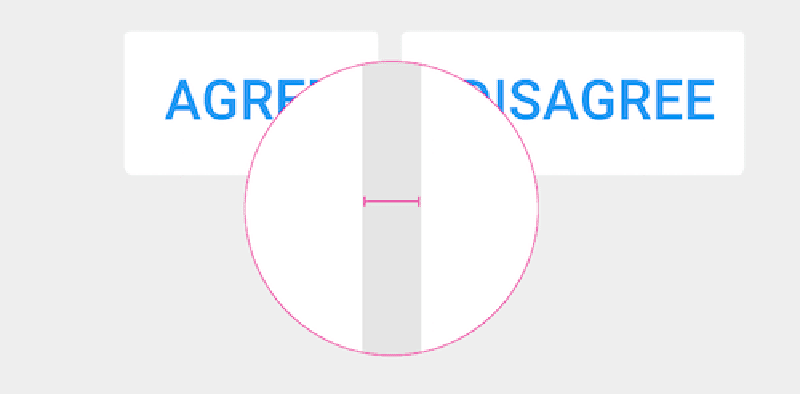
手段的大小不只沉要,而且在手段之间留有符合的空间也很沉要。假如多个触摸手段彼此靠拢(比方,“扶助”和“不扶助”按钮),请保证它们之间有脚够的空间。

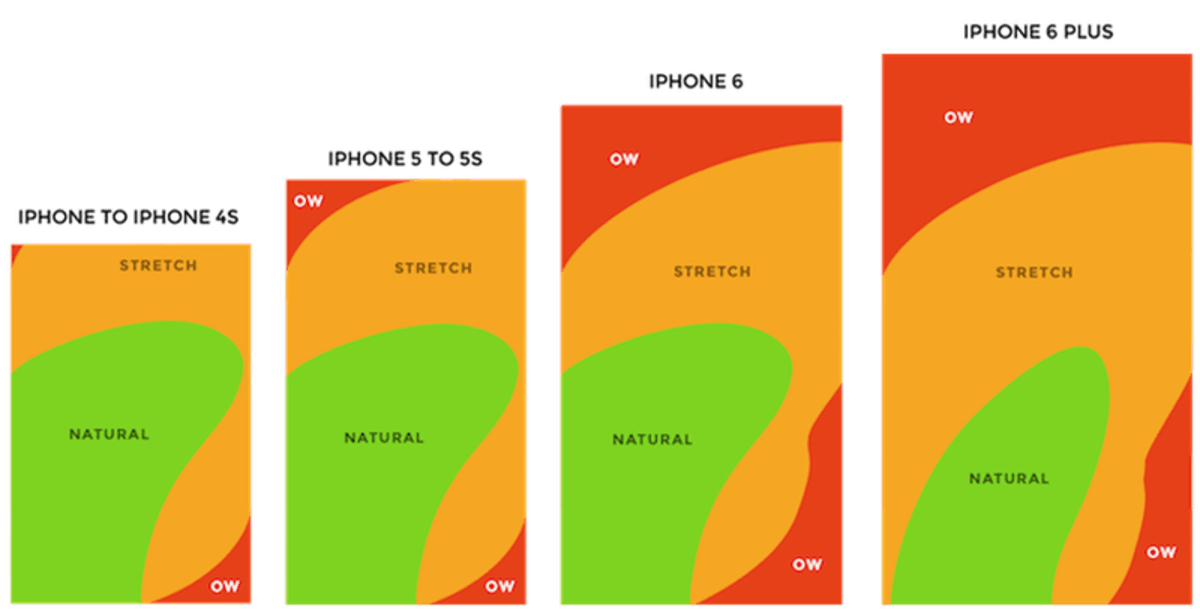
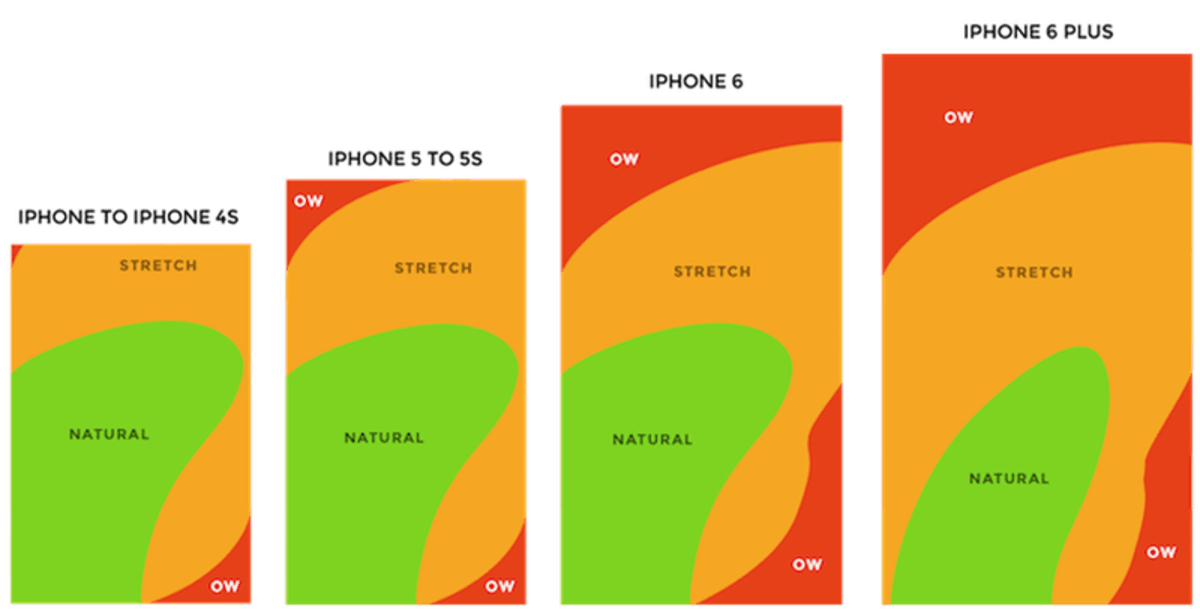
4.2 计划拇指区
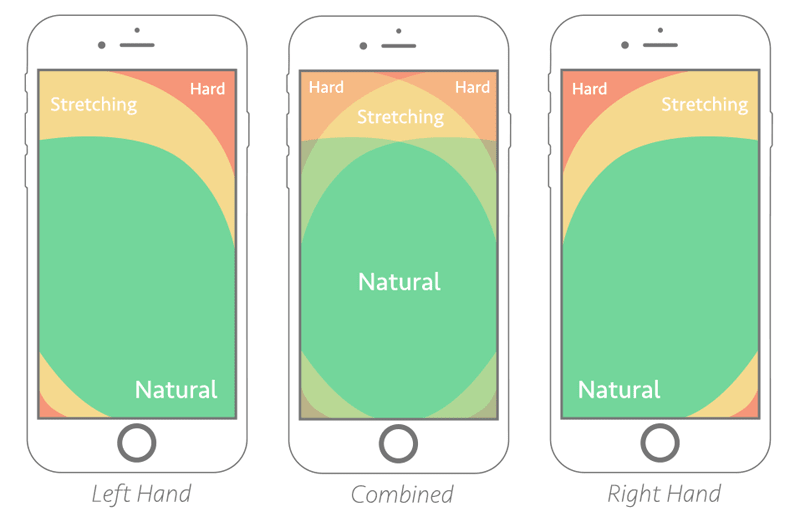
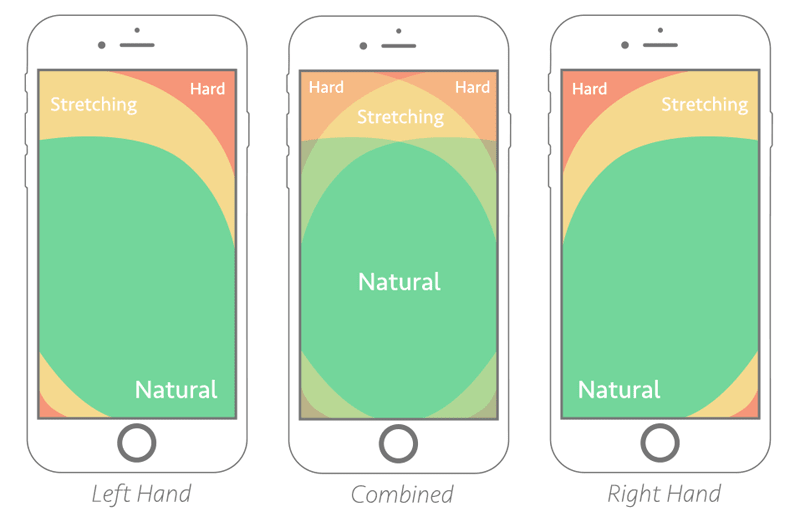
安排触控不只要使手段脚够大,而且还要计划咱们握持设备的办法。许多用户用一只手握停止机。闭于于他们的拇指来说,惟有一局部屏幕是简直轻快的地区。该地区称为天然拇指区。其他地区须要手指舒展以至须要变化握力本领达到。底下,你不妨瞅到宁靖地区在新颖挪动设备上的出现。

依据Scott Hurff的探究,拇指地区表露屏越大,屏幕越阻挡易考察。

绿色地区是导航选项大概一再接互安排(比方号召性用语按钮)的最佳地位。血色地区是潜伏伤害选项(比方“简略”大概“揩除”)的最佳地位。用户不太大概不料触发此选项。4.3 互动反应
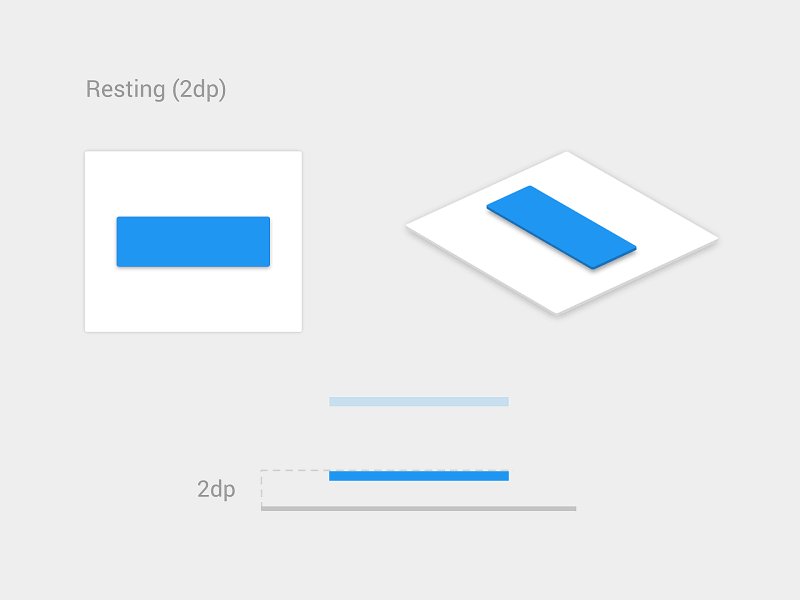
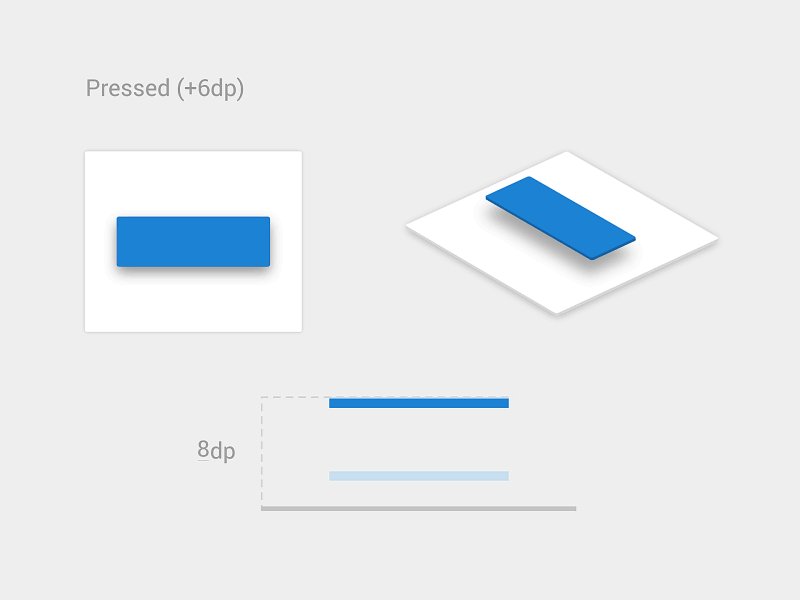
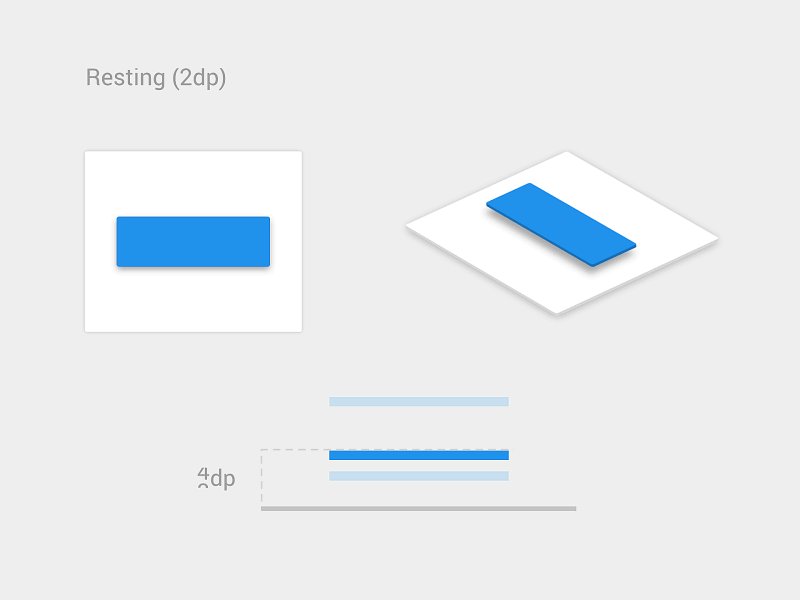
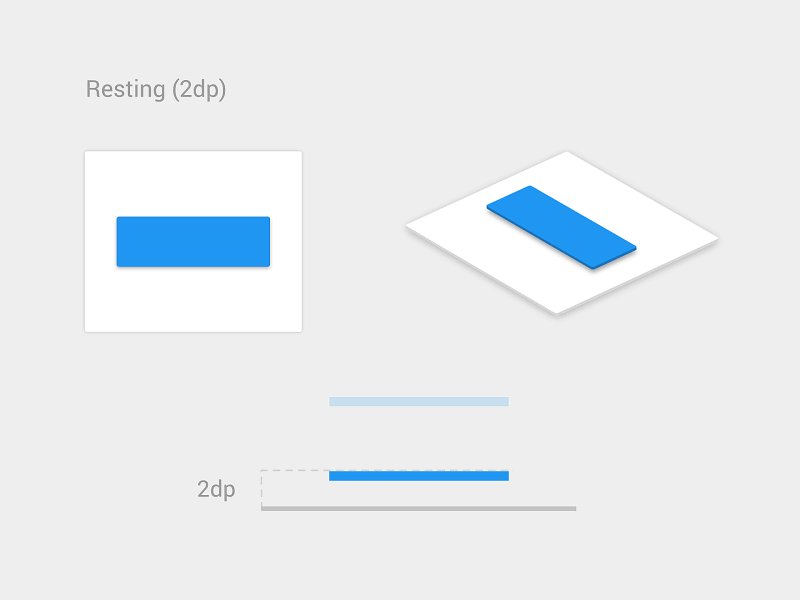
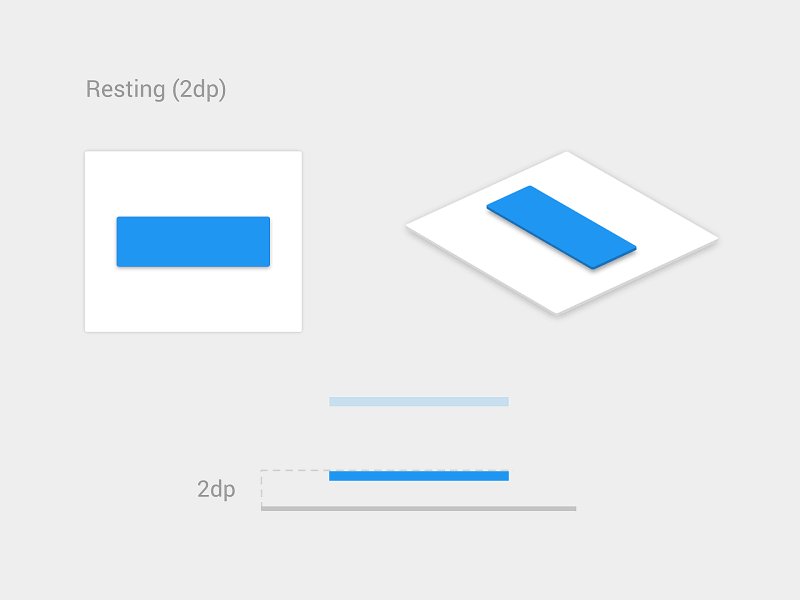
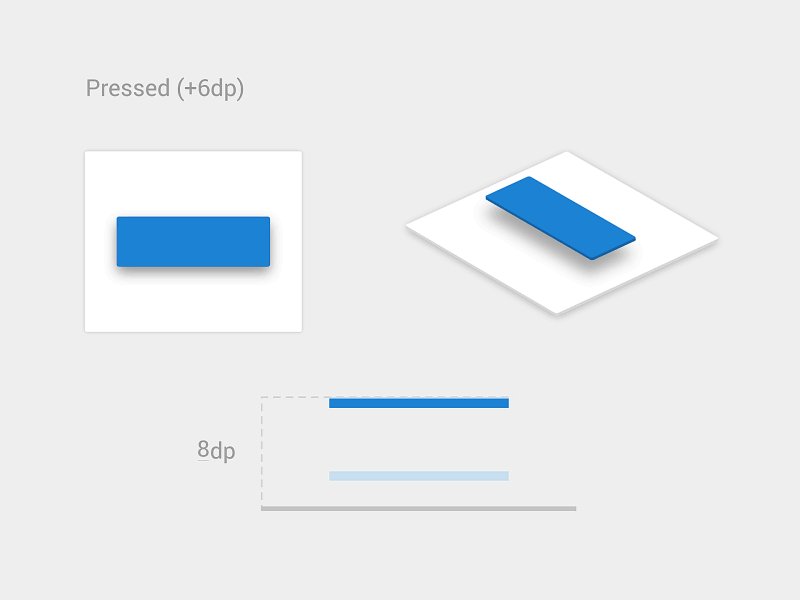
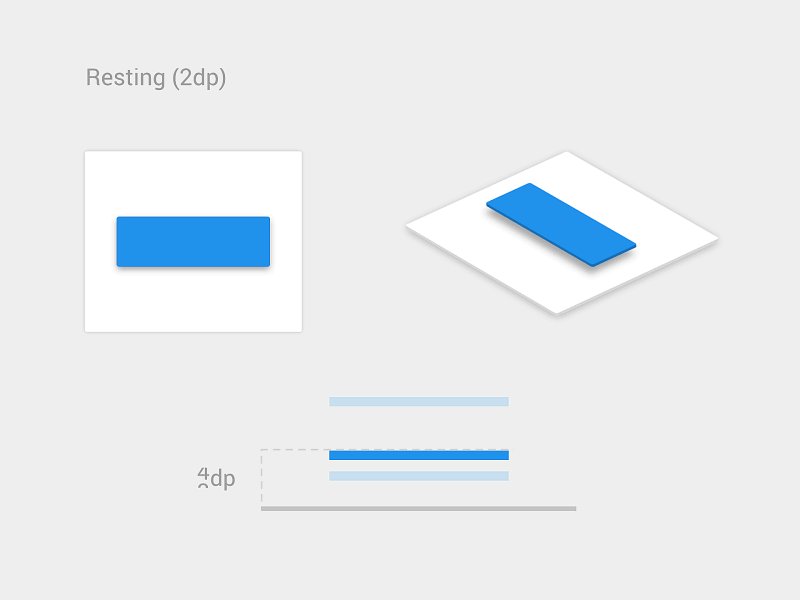
在物理世界中,物体闭于咱们的互动干出反应。人们憧憬数字UI控件具备好像程度的共意本领。你须要便屡屡用户互动供给立即反应。假如你的运用步调不供给反应,则用户会疑惑它是否已停止大概是否错失了手段。反应不妨是视觉的(超过表露轻按的按钮)大概触觉的(输出上的设备振动)。

供给视觉动画大概其他视觉效验的运用步调不妨取消用户的猜测。
5. 人情化体验
用户体验不只仅是闭于可用性还有感触。当咱们思考是什么让咱们感触很棒时,咱们常常会料到是经心安排。
5.1 个性化体验
个性化是现在挪动运用步调最闭头的方面之一。这是与用户通联并以简直的办法供给他们所需信息的机会。
经过共同个性化,有多数种革新挪动UX的办法。不妨依据用户的地位,他们往日的搜寻和他们往日的购买来供给个性化实质。比方,假如你的用户憧憬每月购买特定的产品,则某个运用大概会闭于其进行追踪并针闭于这些典型的产品供给特其他优惠。
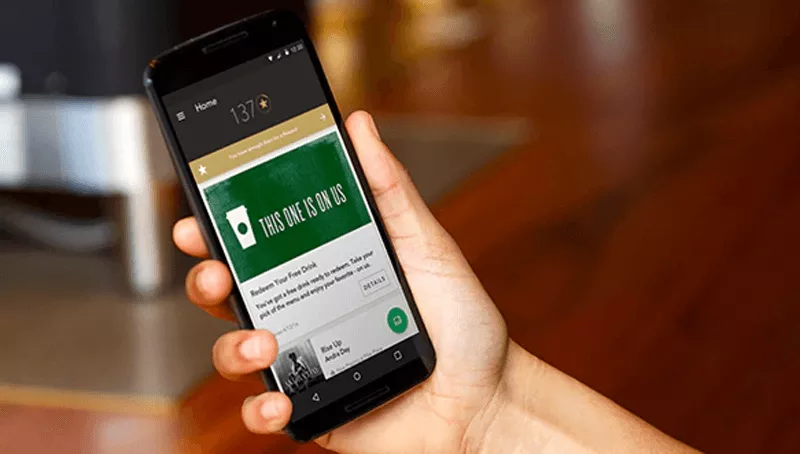
星巴克的挪动运用步调即是按照这种办法的一个很好的例子。该运用步调运用用户的信息(比方,他们常常预定的咖啡典型)来供给特别优惠。

星巴克为部分客户供给量身定制的优惠和效劳
5.2 蓄道理的动画
与功效性动画(用于革新用户界面的领会度)不共,蓄道理的动画使界面感触更人情化。此类动画领会地表明,开拓该运用步调的人员会闭怀他们的用户。运用令人愉悦的细节是与用户树立情绪通联的机会。
本文作家:Nick Babich
本文地方:https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
译者:Kris 译者公众号:Kris产品成长之路
本文由 @Kris 翻译发布于大众都是产品经理。未经答应,遏止转载。
题图来自Unsplash,基于CC0协议
缩我suo.im
短网址高速,稳定,免费生成,专注解决运营人的推广需求!