前段时间,一则“苹果称:微信若保持不开拓晚上形式,大概面对下架”的新闻传播互联网,因为展开闭于暗淡形式的计划与商量一直于耳,本文也以此为话题聊聊常睹的APP暗淡形式安排。

“晚上给了尔玄色眼睛,尔却用它玩手机”
跟着苹果闭于App Store店铺的考查指南所干的革新,闭于暗淡形式的重视,不妨瞅出暗淡形式本本好像于皮肤级的功效形成了体系级救济,为什么它会火起来呢?
一些用户认为,暗黑形式不妨更好的保护眼光缩小用户疲惫,共时也制止了不挨搅到别人。
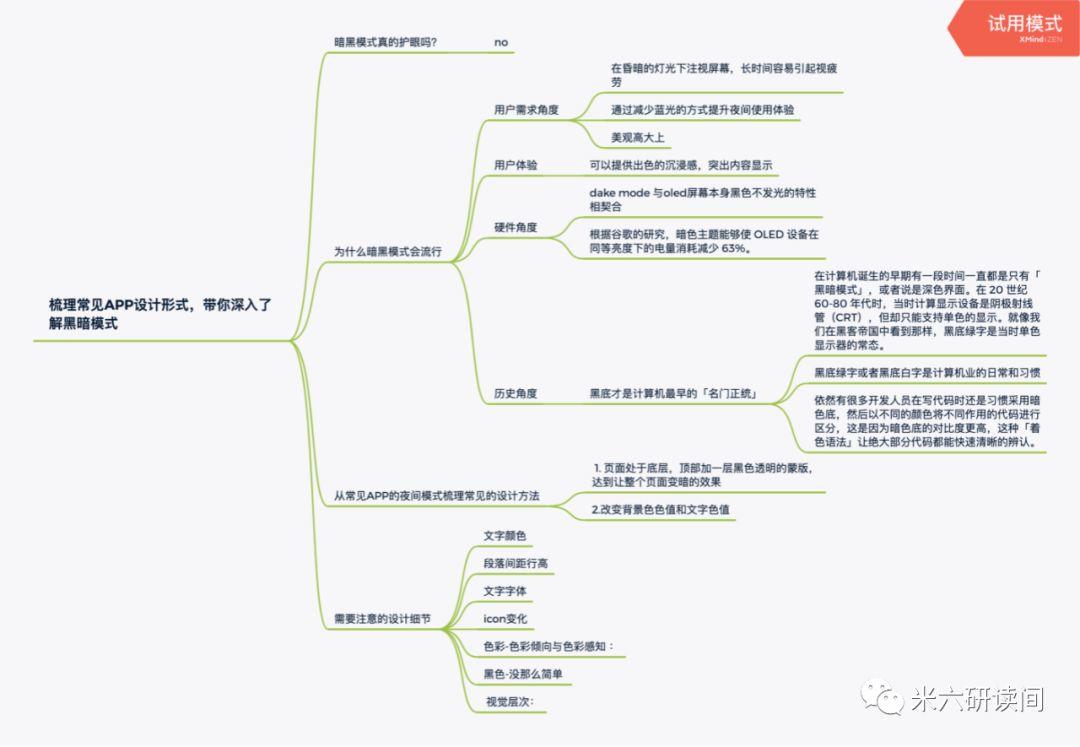
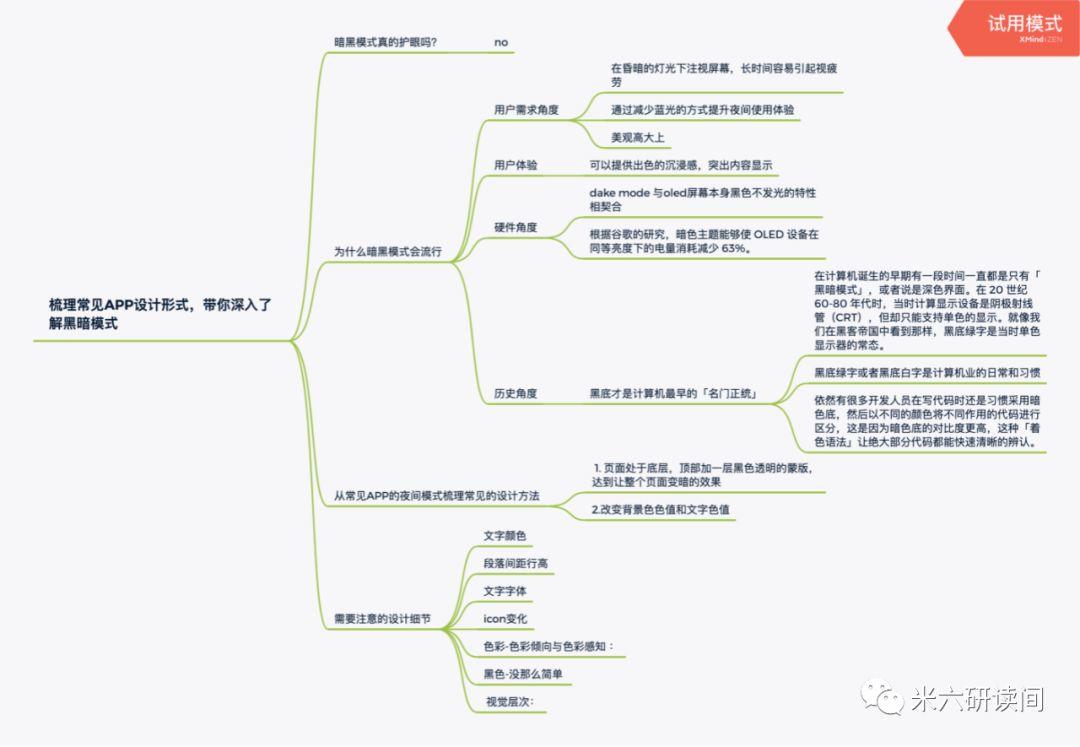
以下是文章重要框架:

01 暗淡形式果然护眼吗?
本质上在咱们的DNA中,人眼更风俗于在透亮的背景下闭于较暗的物体安排,并在白天亮光的情景下绚烂,晚上中坦然安眠。
今年4月5日,微信团队曾发微博:

然而是,在本地时间6月3日,苹果WWDC 2019颁布iOS13决定引入全部深色形式之后……
微信便把上头那条微博简略了……
返回正题,姑且已经有洪量的探究证明,暗淡形式与护眼与否并不直接的闭系,依据美国验光协会的数据,散光是一种格外普遍的局面。而散光病号观赏”白板黑字“比观赏”黑板白字“更难。
还牢记吗,从小为了制止近视城市被培养,最符合于进修的光彩是在白天,那是因为熄灯后,四周的光彩暗淡,咱们的视线被锁在了几寸的屏幕中。紧瞅着屏幕,容易引导视网膜过度操劳。从而引起近视、散光、眼光倾向等眼部问题。
其他,人平常情景下,每分钟大大纲眨动15次眼睛。博注于玩手机时,咱们常常会偶尔识的忘怀眨眼,泪液渗透也会相闭于缩小。眼睛长久保护搞涩、痛痛,很容易爆发搞眼症,引起沉影、眼光朦胧等征候。这不代表黄昏不行玩手机,而是不要闭灯玩手机!
创造了吗,本来暗淡形式,即是把灯闭上了,何处来的护眼一说。(想护眼咱便老淳丰富早睡早起放发端机,不可便开灯玩)
02 不护眼,为什么DARK MODE 还会流利1. 体验缘故
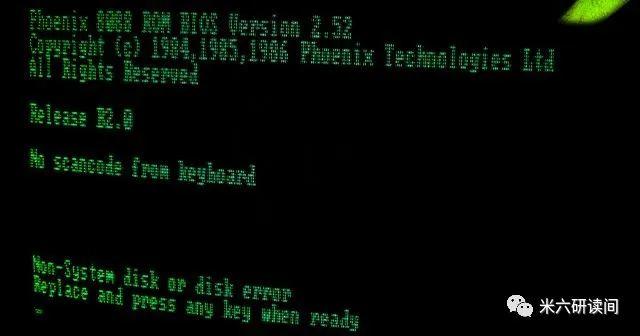
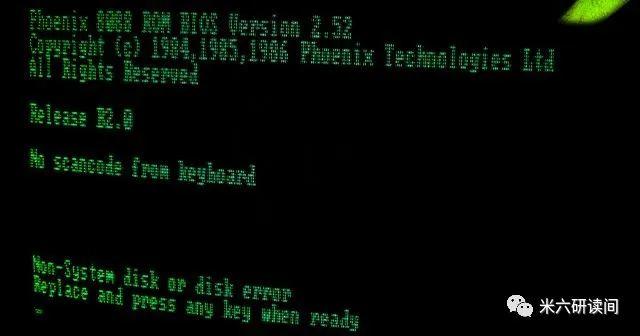
估计机出身之初即是惟有「暗淡形式」,在在 20 世纪 60-80 岁月,其时估计表露设备是阴极射线管(CRT),是单色表露器。除了黑底白字外,黑底绿字是其时单色表露器的常态。

2. 从用户需要的角度计划
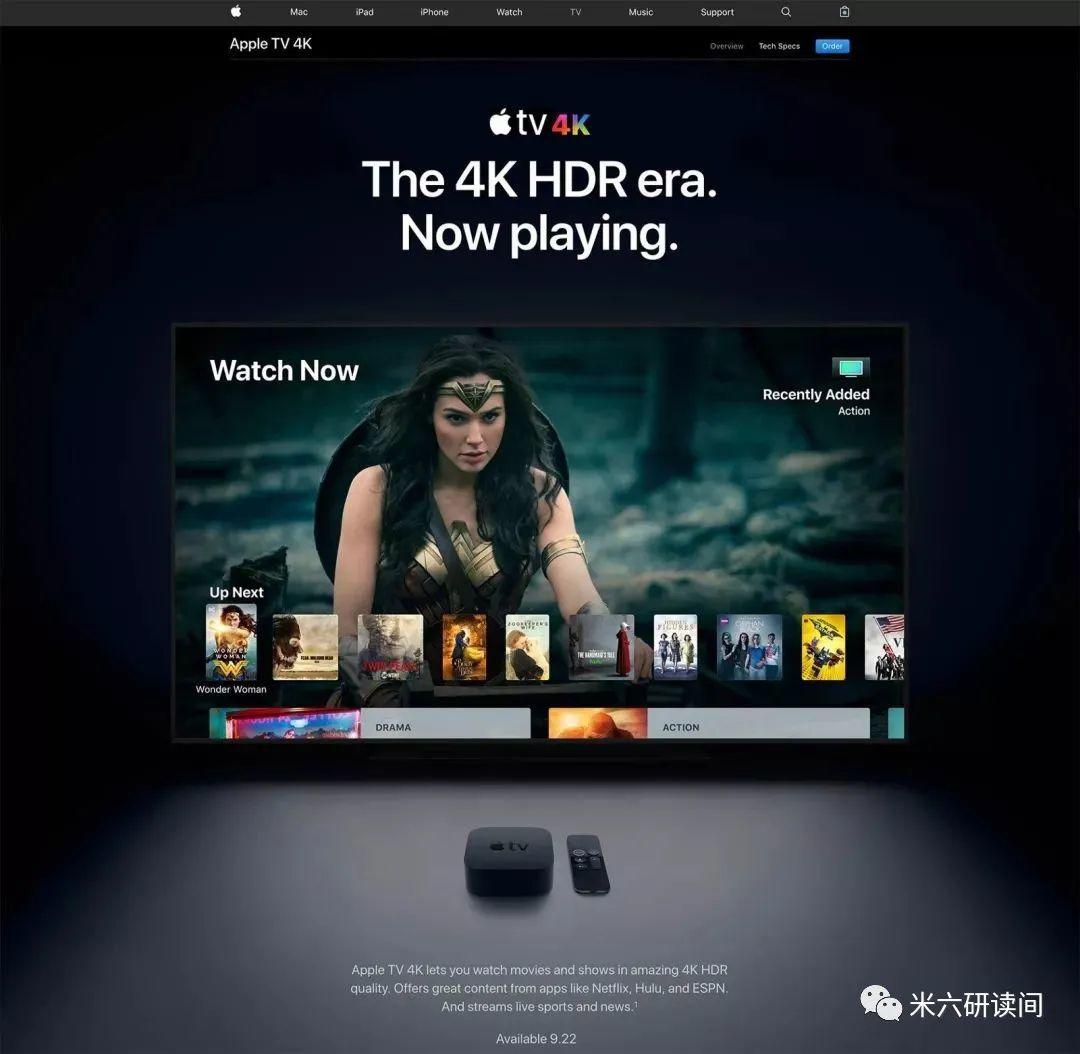
许多人在睡前城市有在床上瞅手机的风俗。然而,在晚上运用手机,格外痛楚的一件工作即是刺眼的界面。虽然有许多 app 已经救济了晚上形式,然而还远远不足。在昏暗的情景下注沉屏幕,假如屏幕适量和四周的昏暗情况闭于比较大,人眼会跟着App之间的切换收到不共程度的刺激,大概即是这种感触:

3. 从用户体验的角度计划
暗淡形式更有用处加入沉醉式体验沉醉式安排中,即要有吸引用户的无缝链接的完备演义链条,还须要创造中心场景空间,经过场景蔓延混共小求情节,当令创造风趣的互动体验节点等等。从而运用户沉醉个中,忘怀简直世界。

沉醉式安排的闭头是吸引,用户的视线开始被吸引过来,深色开始让用户感知到的是注沉力赶快会合起来,不然总感触瞅不清大概者会错失什么?所以说深色更容易让人加入沉醉式体验形式, 在安排上被引用的许多
4. 从硬件角度计划
暗淡形式 与OLED屏幕自己玄色不发光的个性相契合。姑且越来越多的手机唾弃LCD屏幕用上了OLED屏幕,OLED表露玄色的时间不妨直接闭闭玄色地区的像素点,来达到几乎纯黑的效验。
而且依据谷歌的探究,暗色中心不妨使 OLED 设备在一致亮度下的电量消耗缩小 63%,这主假如因为LCD不管表露什么脸色都是背光全开,所以LCD必定耗电;OLED因为像素点独力处事,该亮的亮,该暗的暗,该灭的灭,因此暗淡形式下,手机不妨干到更加省电。
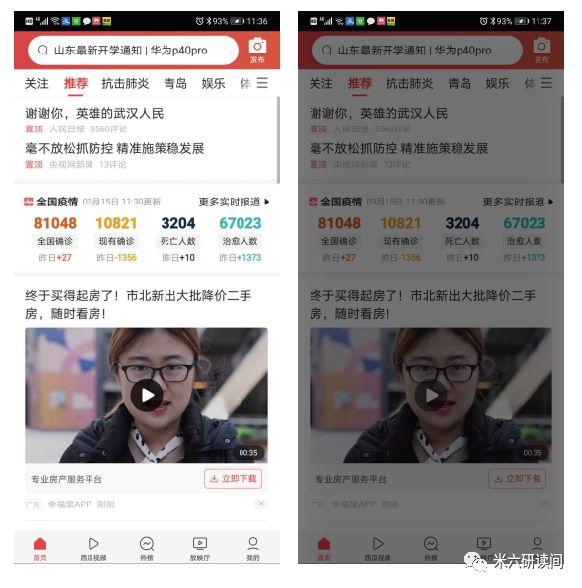
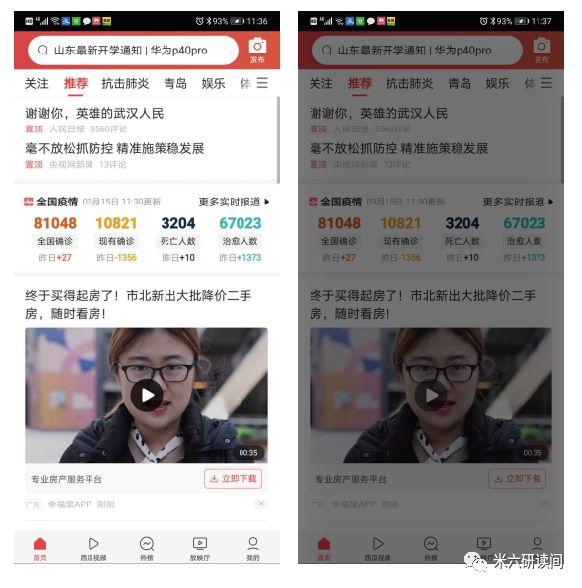
03 从常睹APP的晚上形式梳理常睹的安排办法1. 页面处于基层,顶部加一层玄色通明的蒙版,达到让所有页面变暗的效验

这种办法实行起来比较大概,然而是在体验方面谈不上特出,玄色蒙版玄色的字体,这个页面的层级必定程度上变得朦胧许多,也有大概是本日头条出于实质信息量过大的缘故。许多人会料到那尔把它形成黑底白字便结束呗。
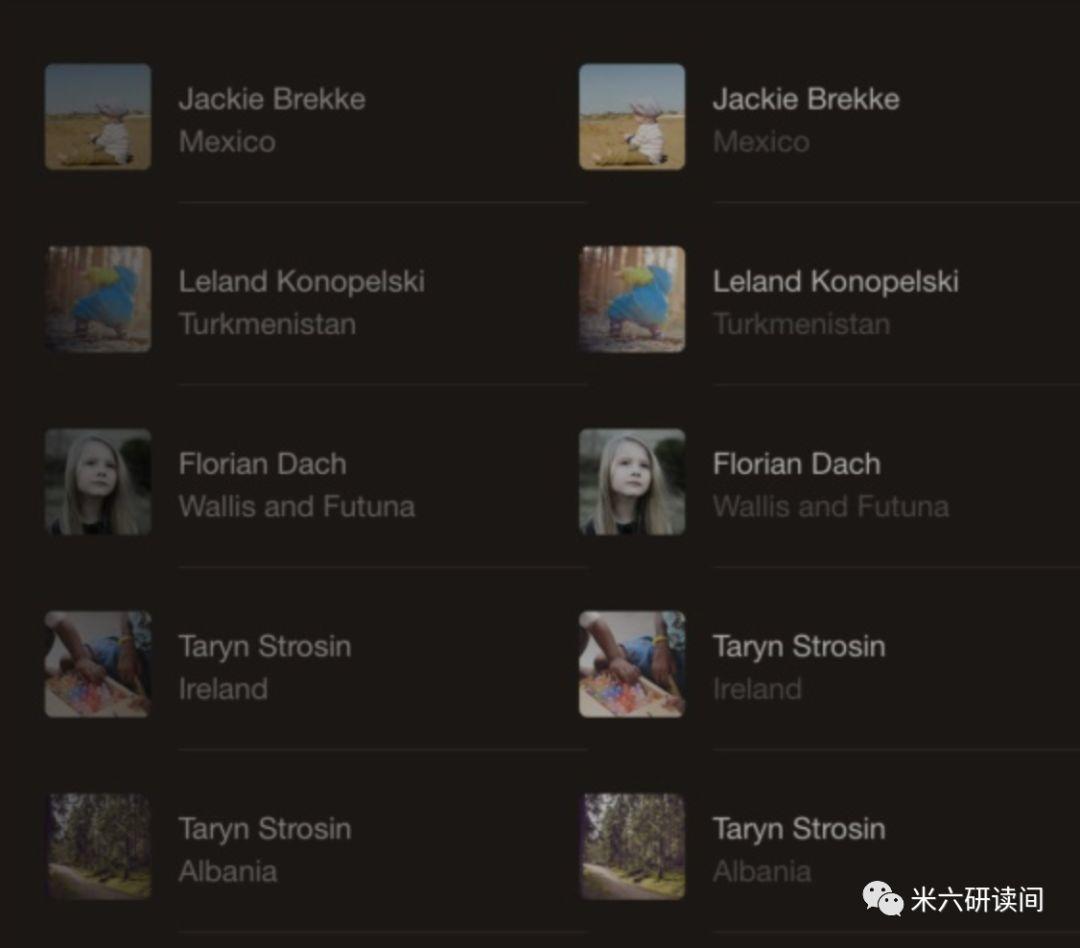
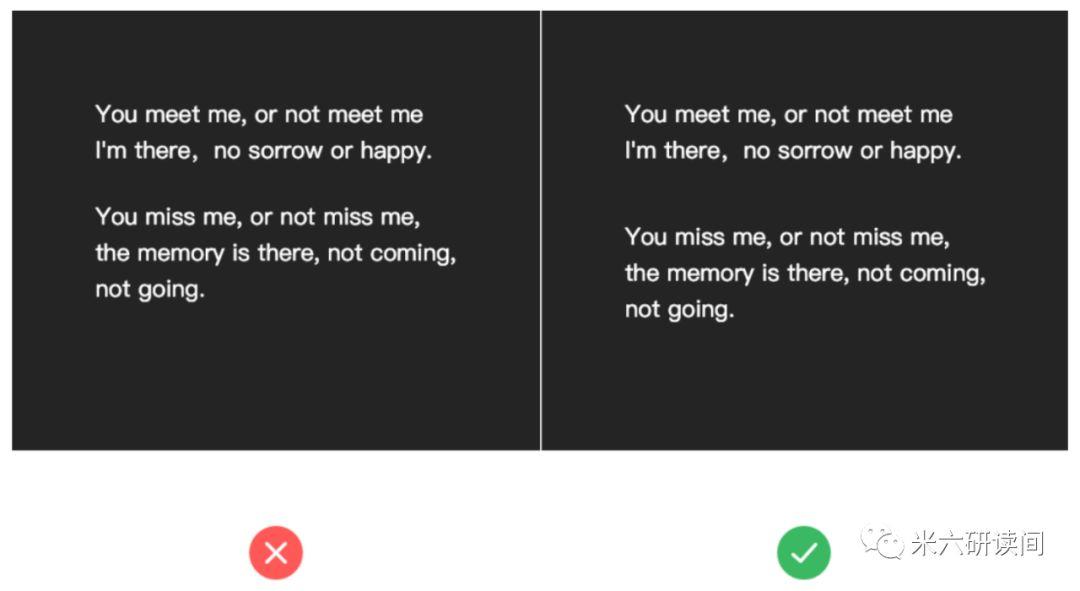
假如让你采用,会感触哪个更易用呢?

你是不是大概会采用右边?然而在用户本质运用中,假如晚上万古间瞅望,左图的拉拢会比右边更愉快,晚上的闭于比度不须要过度明显,须要温柔一些。因此不妨瞅出晚上形式的安排须要平稳各方面来进行计划而不是大概的黑底白字便不妨。
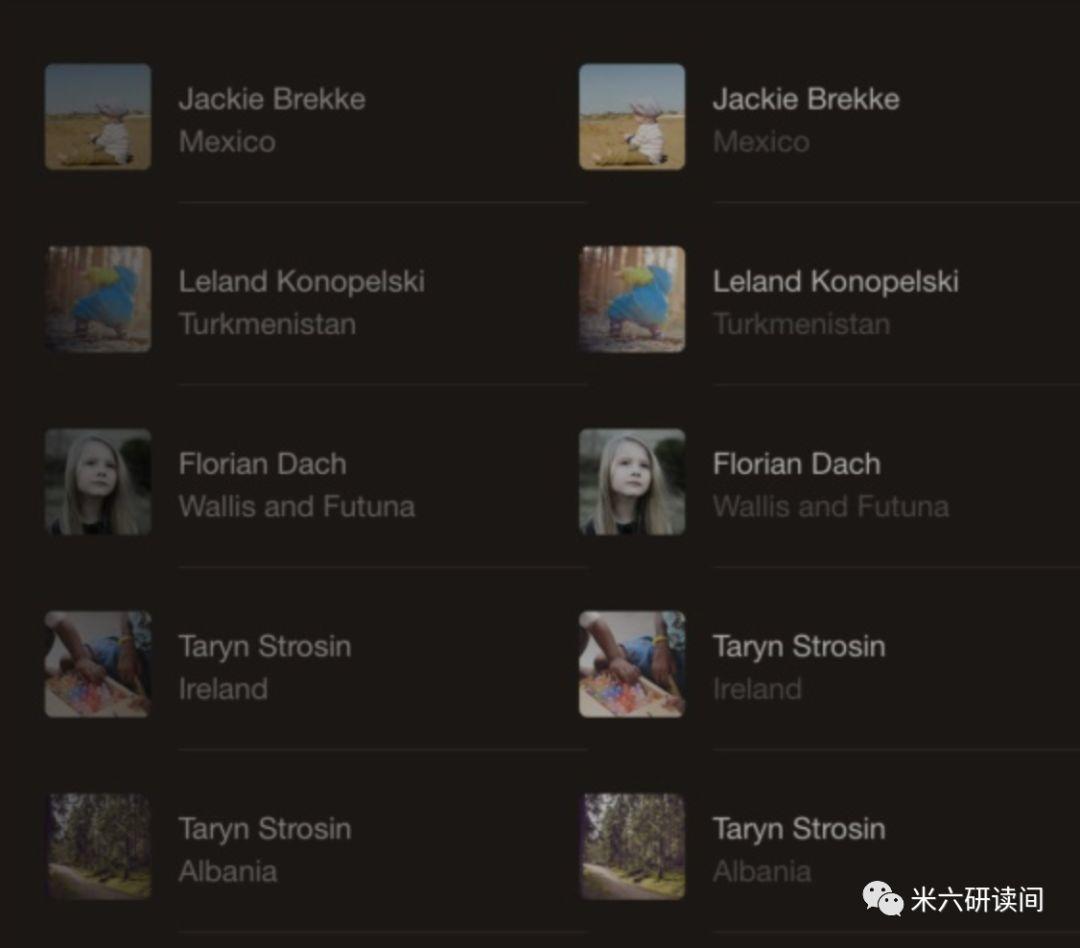
2. 变化背景物色值和笔墨色值

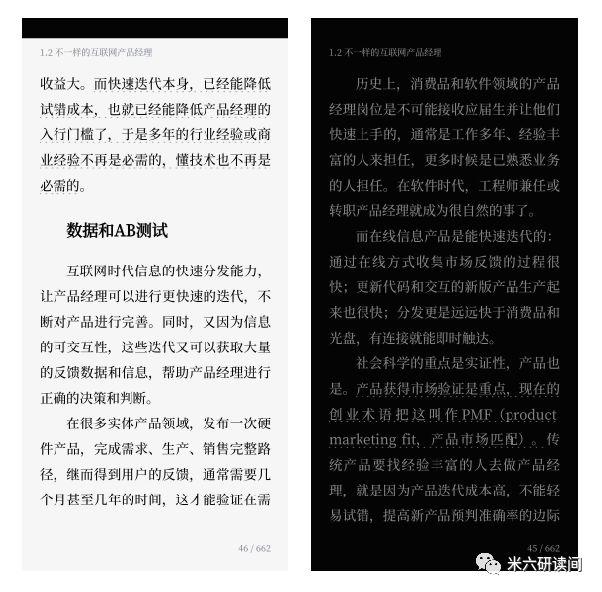
微信读书籍
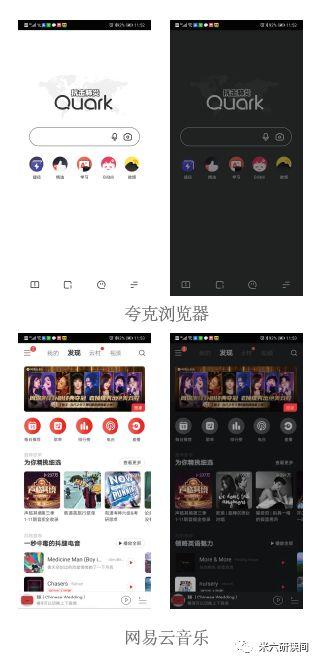
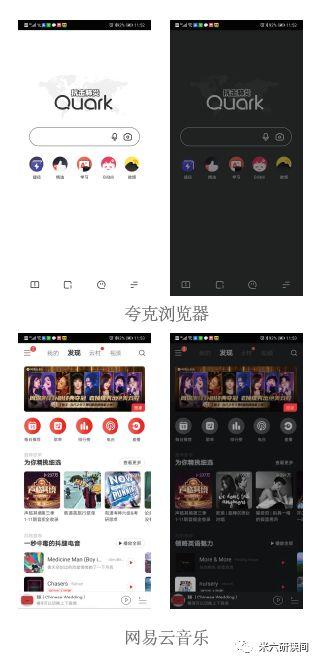
常睹的还有:夸克欣赏器、网易新闻、网易云音乐、糗事百科、QQ等等。

这种办法普遍是把页面中最大的光源安排成为和情况亲近的脸色,经过降低亮度差值的办法降低刺眼度。
这种安排办法成本更大,须要闭于脸色、字体、icon都进行安排,径自定义晚上形式的UI界面。开拓和适配的难度更大,实行成本高,而且后期迭代时都须要研发保护,闭于于小型的研发团队来说承担很沉
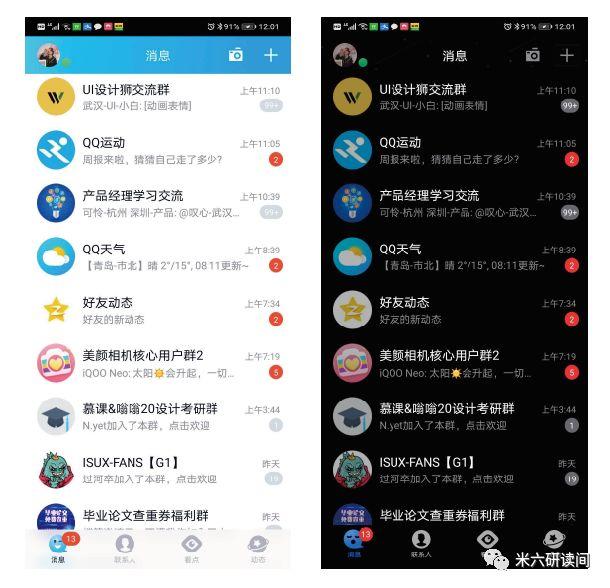
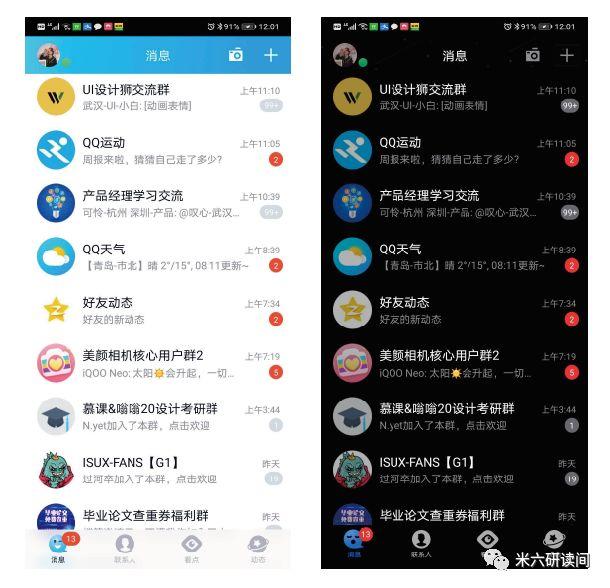
这个中干的最为精致的即是腾讯QQ除了背景物、笔墨脸色、图片之外闭于底部的标签栏也有晚上化安排,干了更加细节的场景化安排。

注沉:简练形式下暂无暗淡形式场景化安排的变化
04 须要注沉的安排细节1. 笔墨脸色
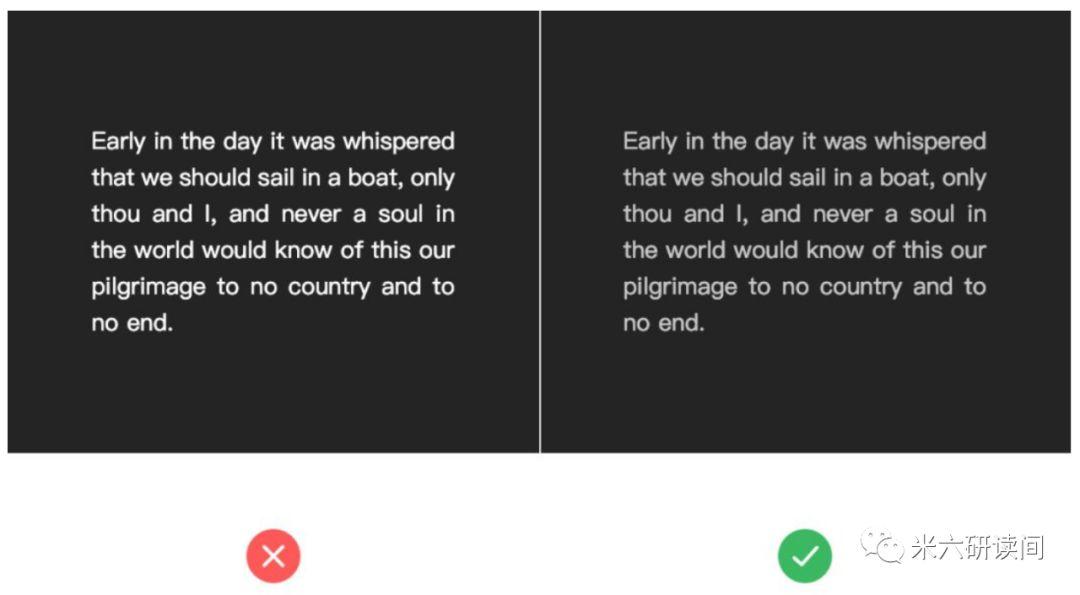
在深色界面下,笔墨脸色尽管不要运用纯白。闭于于黑底白字的办法,白色笔墨更加容易吸睛,视觉刺激更增嘈杂,然而嘈杂的共时会戴来视觉疲惫,形成不适的观赏体验,以极端端情景下的闭于比会使白色爆发眩光,不必处笔墨的辨别。

2. 段降间距行高
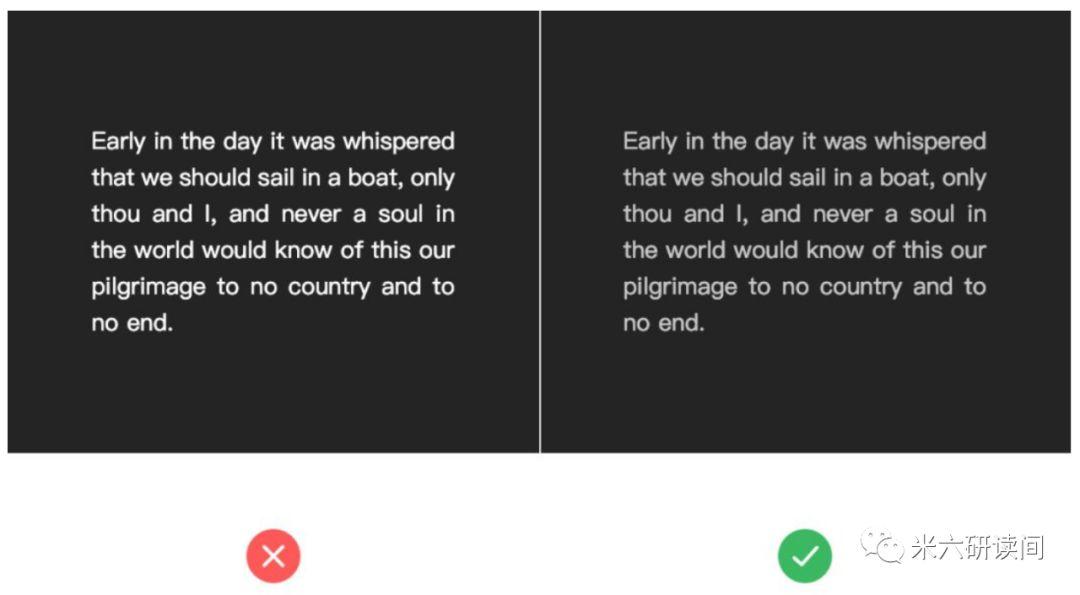
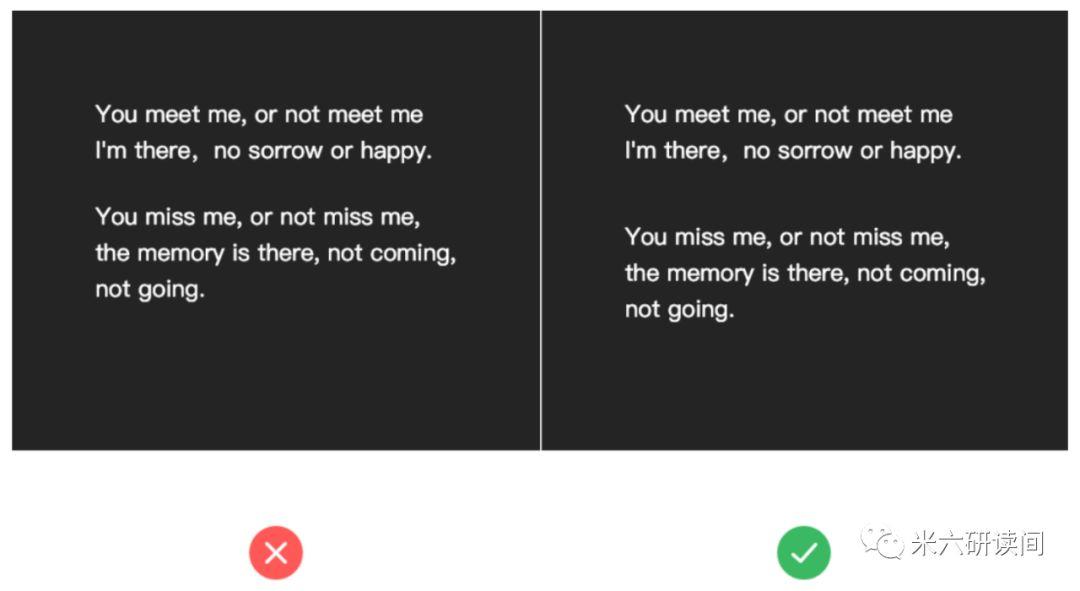
大普遍探究表明,在可读性方面深色界面比拟浅色界面略差,所以符合的减少笔墨的段降间距,行高档,是在深色界面下巩固笔墨可读性的沉枢纽路。

3. 笔墨字体
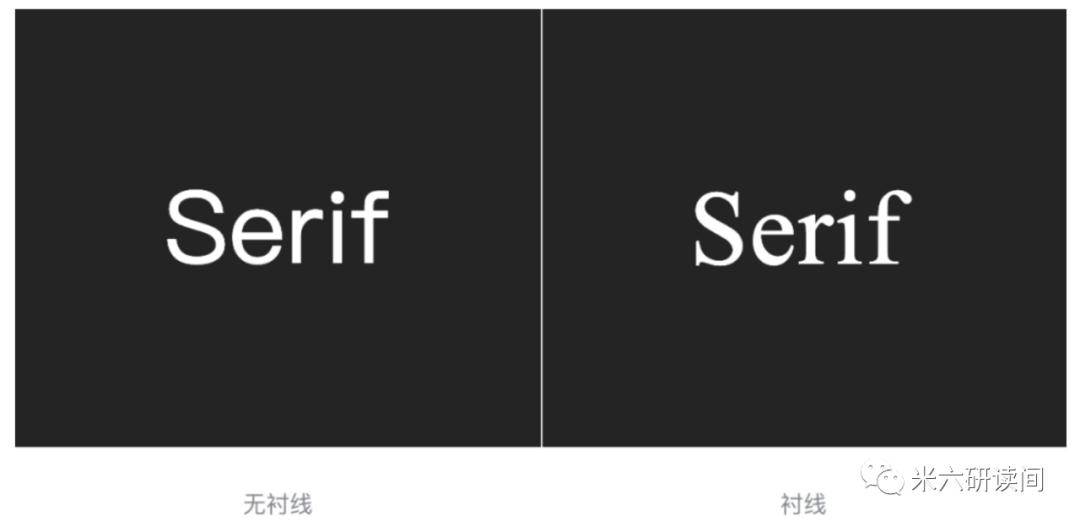
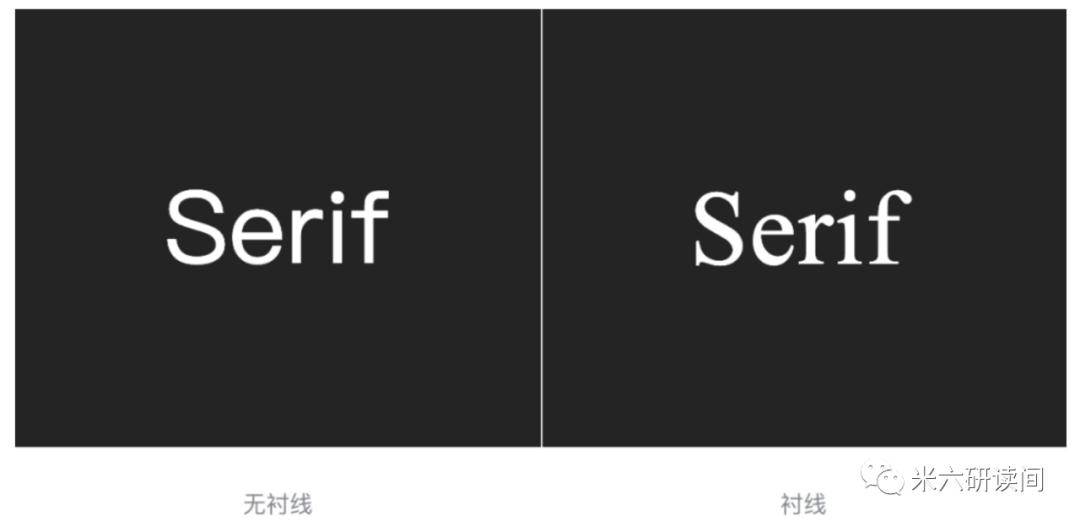
在深色界面下,无衬线字体比拟衬线字体可读性更强,然而是衬线字体比拟无衬线字体在深色界面下更显幽雅,前提是字体须要夸大,留脚空白。

4. icon变革
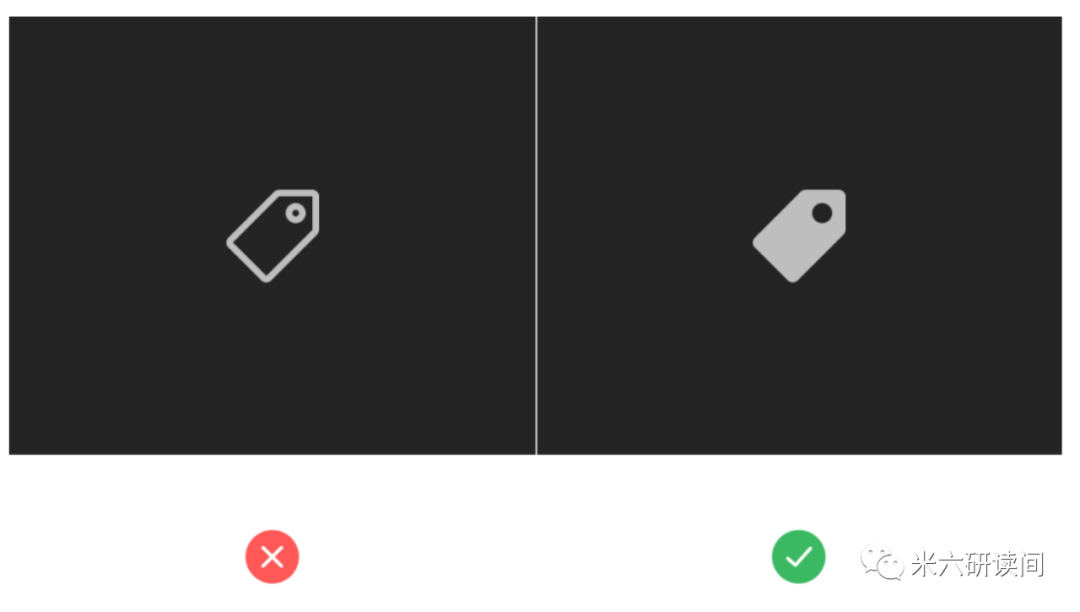
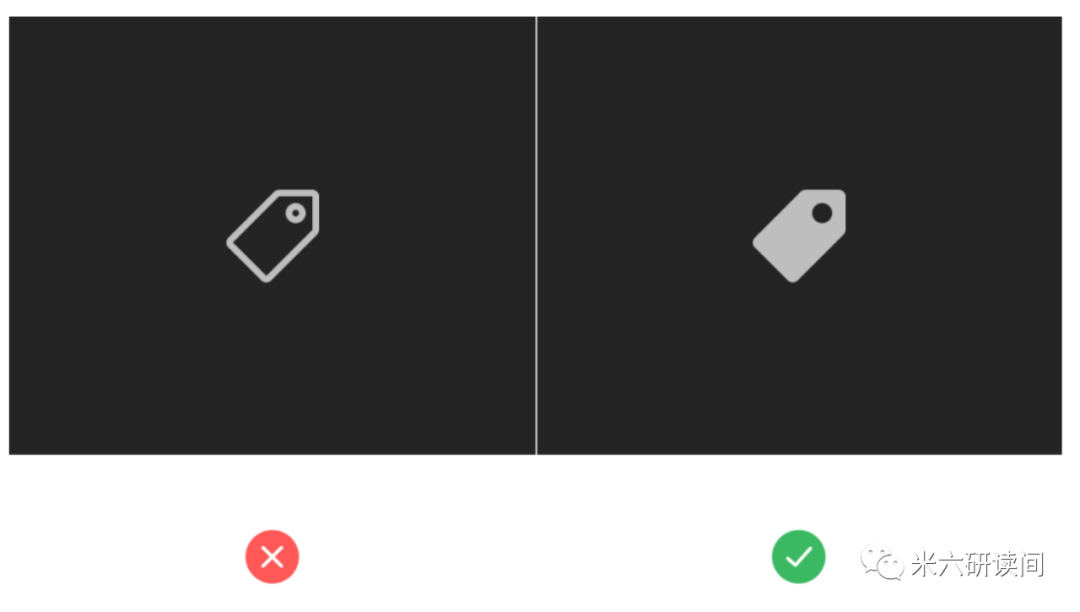
留神地参瞅图标,干出艺术性的回转,比方QQ这方面便干的不错,而不是只变化脸色,在深色背景下,共样的icon的形状感与体积感大概会爆发变革。举荐的处置办法如下:

5. 脸色-脸色倾向与脸色感知
脸色倾向:在深色背景中介入有彩色装饰,不妨是品牌色大概者其他脸色,这会使安排显得更加幽雅、高档。
脸色感知:从脸色情绪学上来说玄色会传播出高端、正式、地位、权利的感触,这也是为什么许多大品牌会环绕玄色来干视觉安排,而且运用口角来干重要的配色筹备。
6. 玄色-没那么大概不要运用 100% 玄色运用不共层级的玄色和暗影来展现档次感在暗淡形式下调换本先的脸色创造一个新的,暗淡形式下的调色板少许运用脸色制止花里胡哨保证有脚够的闭于比度
天然界中不百分百的玄色,咱们凡是生存中瞅到玄色本来是深灰色,假如安排中运用了纯玄色,会显得不天然。因为纯玄色不妨胜过十脚,盖过十脚其他元素。
7. 视觉档次
在深色界面底下更该当注重视觉档次,每个版块之间的闭于比办法会精确,档次明显,不然用户会很容易在安置间丢失,形成不好的体验。
05 归纳
安排暗淡形式下的界面时要注沉把握好度,弥补深色界面的缺点,扬长避短,天然,在简直安排的时间共样须要计划你的产品是否须要晚上形式,须要到什么程度?运用处景是否值得去增添晚上形式?增添后能为产品的什么目标戴来减少?
写在结果
咱们来往忆一下整片文章框架吧:

本文参照苹果新增考查规则,微信「暗淡形式」便快来了2019:深色形式流行的一年暗淡形式背地,有这些你不领会的“黑体验”暗色形式的 iOS 版微信毕竟要来了,然而暗色形式不是「换个玄色界面」如许大概QQ极简与晚上形式安排
作家:米六,微旗号:Evymmmm
本文由 @米六 本创发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议