编辑导读:社会不断进步,人们审美不断变化,界面视觉风格也不断变化。近年来出现的新拟物风格让不少设计师思考,拟物设计又回来了吗?本文作者将从三个方面,对新拟物设计展开分析,希望对你有帮助。

前言:
80年代以来,界面视觉风格从扁平到拟物,然后又回归扁平,设计风格交替登场。
近两年,新的风格涌现,其中不得不提的就是Neumorphism(新拟物),它的出现让不少设计师思考:拟物设计又回来了么?
对此我们梳理了风格演变的过程,然后通过设计案例与问卷调研的方式对新拟物进行了分析,希望可以启发你的思考。
一、技术发展与界面风格演变
互联网设计这份职业由于技术变革而出现,设计手段、设计风格也注定受到技术最为直接的影响。通过下图可以看到,界面设计风格在技术驱动下经历的多次更迭。

△ 界面设计风格演变
1.1 从初期的扁平化到拟物化
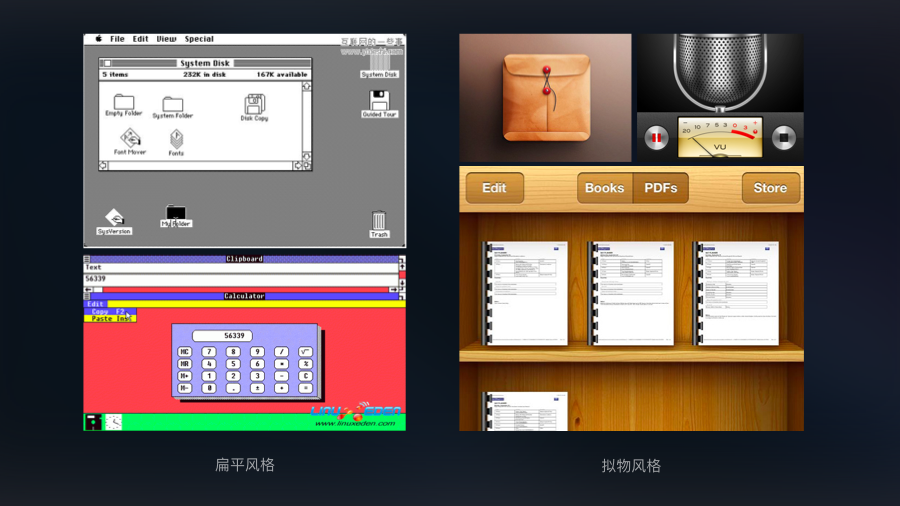
1983年,苹果推出全球首款搭载图形用户界面的个人电脑,从此GUI进入大家的生活。但早期受限于设备分辨率,主流操作界面均为扁平化设计。
随着显示技术升级,开始出现追求真实质感的拟物风格,即通过阴影、高光、纹理等技法使设计对象更加接近现实世界。
当然,此演变也适用于移动互联网时代,其本质都是借用拟物化降低用户的认知成本、学习成本,消除用户的“陌生感”,这一点对新手用户来说非常重要。

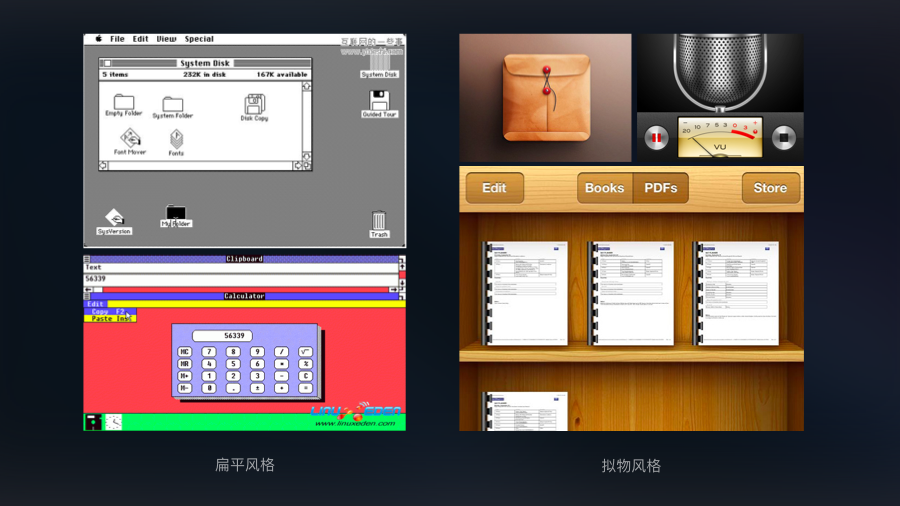
△ 扁平风格与拟物风格对比(来源:网络)
2012年,研报显示全球互联网用户已达24亿,智能终端全面普及,用户对于界面的操作心智已经成熟。
另一方面,内容丰富度的爆发,使拟物化设计风格的缺点日益凸显,如:设计成本高、焦点分散、视觉疲劳等,设计师们逐渐意识到信息与效率优先的重要性。
1.2 扁平化的流行
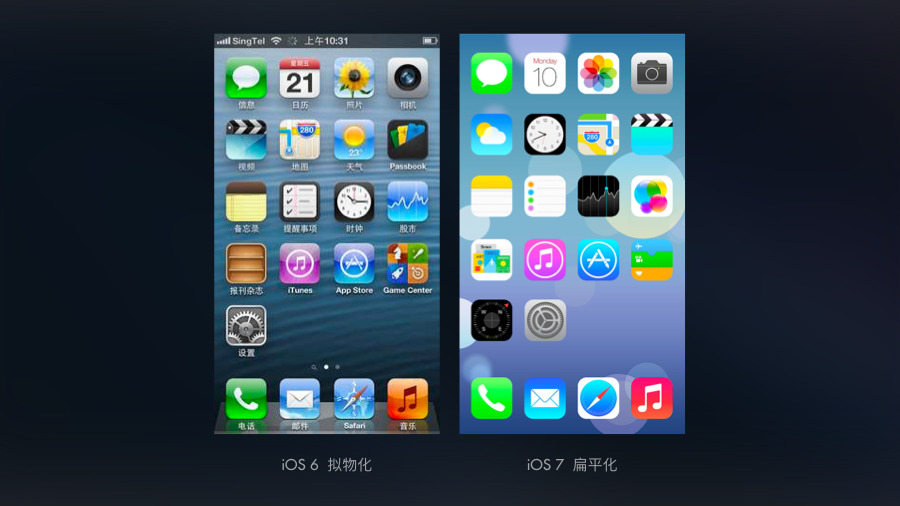
2013年9月,苹果正式推出iOS7,界面设计语言彻底重构,视觉上摆脱了拟物映射,不再追求纹理、透视等效果,通过扁平化风格构建了一套信息优先、简单实用、统一的设计语言,成为扁平化进程的重要推手。
扁平化的回归不是偶然,它首先解决了拟物设计长期积累的诸多矛盾,其次满足了用户对于内容、效率的诉求。它不单是风格的扁平化,更是围绕内容做设计的思维转变。

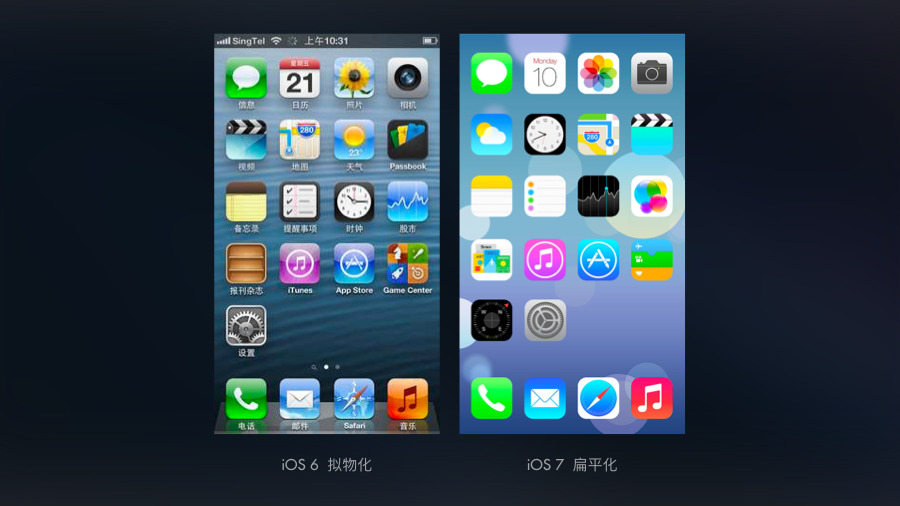
△ 拟物化与扁平化界面风格对比(来源:网络)
扁平风格作为主流至今仍被广泛应用,其在可识别性、可读性方面的优势较为突出,但多年的体验和实践,让大家开始审视扁平化的一些“软肋”:
-
个性化设计空间有限,产品容易出现雷同;
-
多层次信息呈现困难,信息也被“扁平化”;3.过度去装饰化,页面缺少情感;
面对这些问题,一方面我们在观察扁平化能否自我修正,另一方面也在不断探索新的风格。
1.3 “新”拟物的萌芽
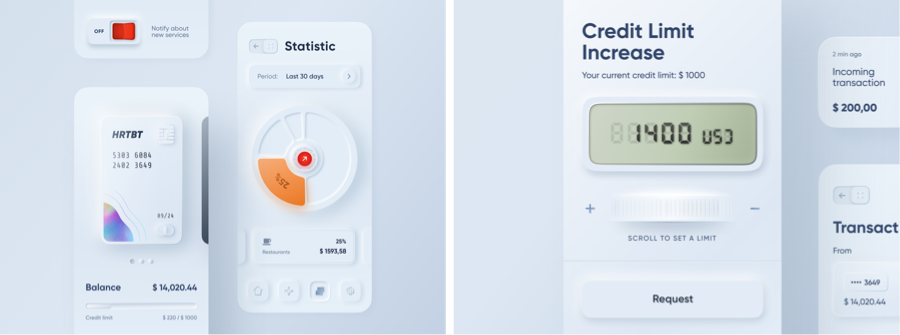
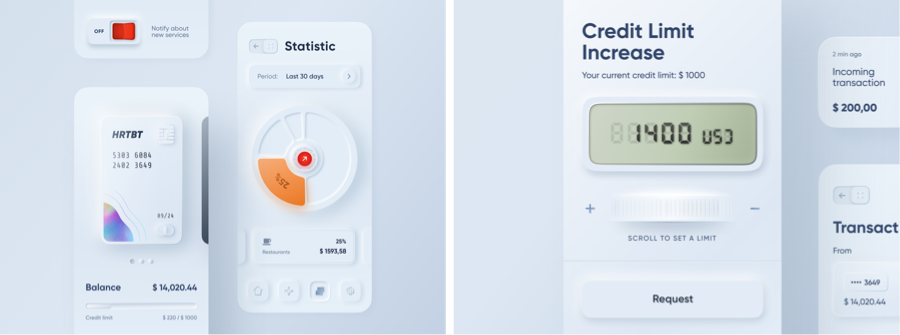
2019年11月,乌克兰设计师 Alexander Plyuto 在多个平台发布了一组名为《Skeuomorph Mobile Banking / 新拟物手机银行》的UI作品,以干净、轻盈、立体的设计风格在短时间内获得广泛好评,掀起一场新的风格热潮,一大批此类风格的设计作品涌现,人们将这种新的物种命名为“新拟物”、“新拟态”。

△ Alexander Plyuto 作品(来源:Dribbble)
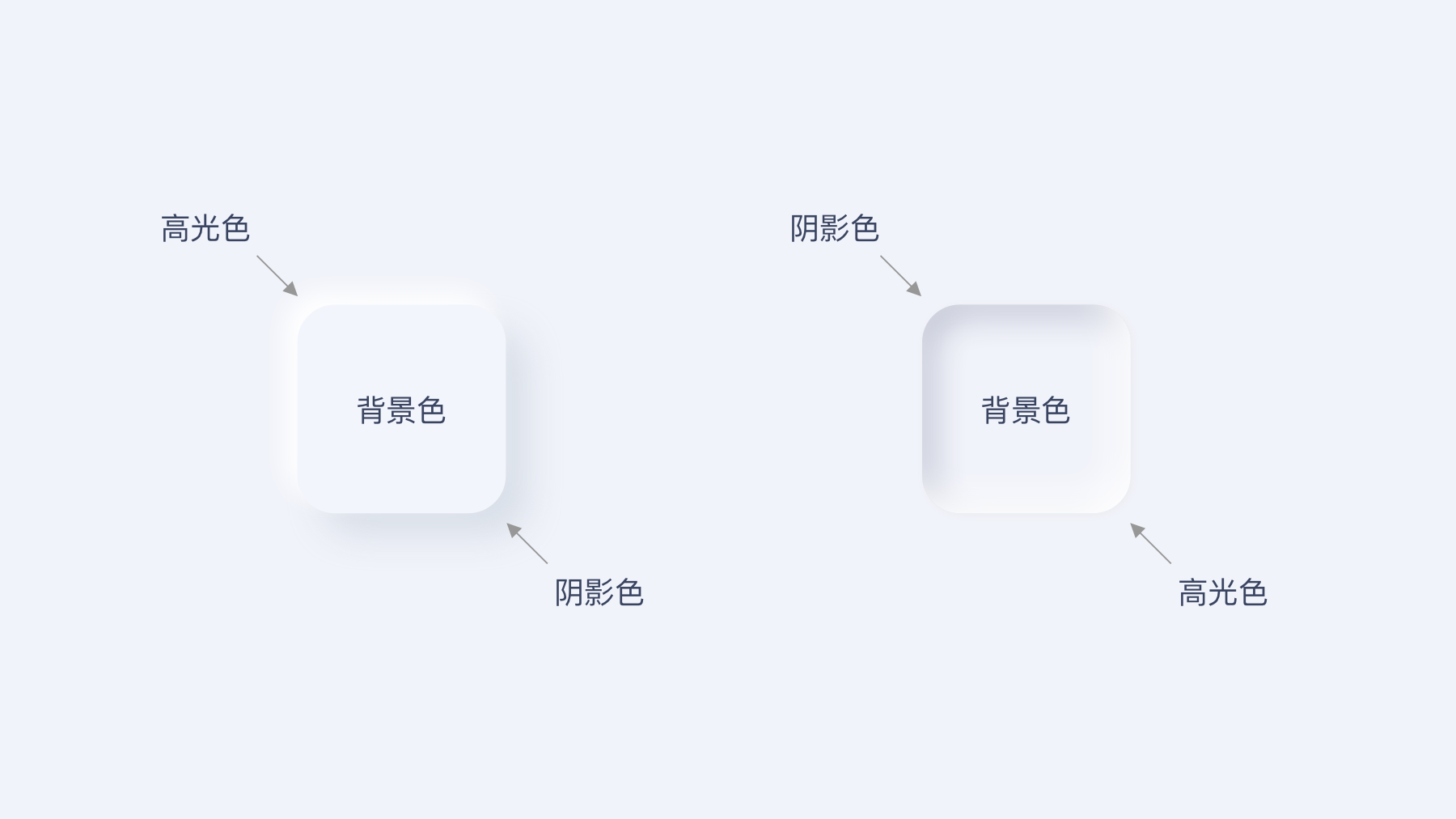
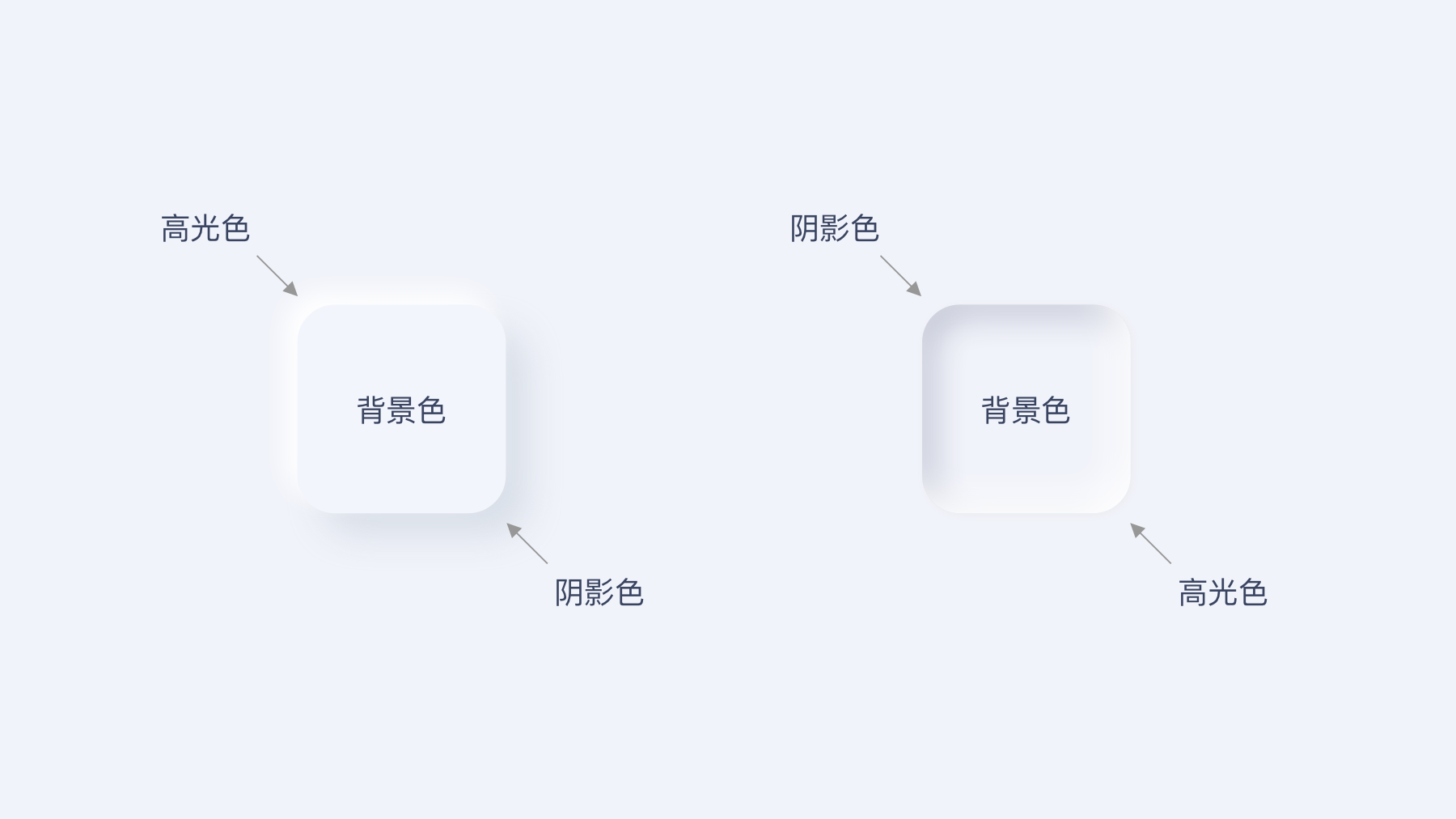
新拟物可以看做是介于扁平与“旧”拟物之间的融合方案,既保留了信息的突出,又赋予元素立体的质感,它的精髓在于对光线的绝妙运用,以及对背景色、高光色、阴影色的严谨处理。
但不同于“旧”拟物的是,新拟物没有重拾装饰化,而是用更轻盈的手法模拟现实世界,呈现出一种真实物体的微质感,给用户带来新颖、有趣的界面体验。

△ “新”拟物设计特征

△ 新拟物与“旧”拟物的差异
近些年,智能设备实现跨越式发展,性能不再是内容的制约因素,反而成为推动内容创新的力量;同时我们已经逐步迈入AI时代,机器学习、智能搜索、自然语言处理等技术对生活影响深远:
-
内容侧:AI已经成为内容重要的生产者和推手,而其群智开放的特点加速了现实与虚拟的融合,就像物联网、车联网,现实与虚拟的边界更加模糊,极大丰富了智能终端为用户所呈现的内容类型。
-
用户侧:AI打开了我们的感官,多彩的世界让每个人的兴趣更加多元化,人们对于内容、形式的个性化诉求愈加强烈;

△ 设计导向的迭代路径
新的形势下想获取用户注意力更加困难,扁平化对此显得力不从心,而新拟物的出现,让设计师看到了一个新的突破方向。新拟物微凸的质感,让以往扁平的页面与“真实世界”建立联系,多年审美疲劳后新拟物使用户感受到久违的熟悉感,“旧”拟物的情怀重新被点燃。
综上,我们可以看到40年的风格演变史,其实就是处理与技术、内容、用户关系的历史:
-
技术受限时,设计尽可能降低形式的资源占用而凸显内容;技术成熟后,设计得以施展,开始追求形式的美感;
-
内容的增多与拟物化的过度,促使我们开始关注信息可读性,在效率面前选择回归扁平;
-
智能、多元的今天,我们聚焦用户,期望通过设计获得用户更多的注意力,因此不断进行风格的融合探索。
二、新拟物风格的应用与分析
为了深入了解新拟物,我们收集了一些具有代表性的应用案例,并进行了一次问卷调研,从多种角度来分析新拟物风格的优缺点。
2.1 应用案例
QQ小世界内测版:
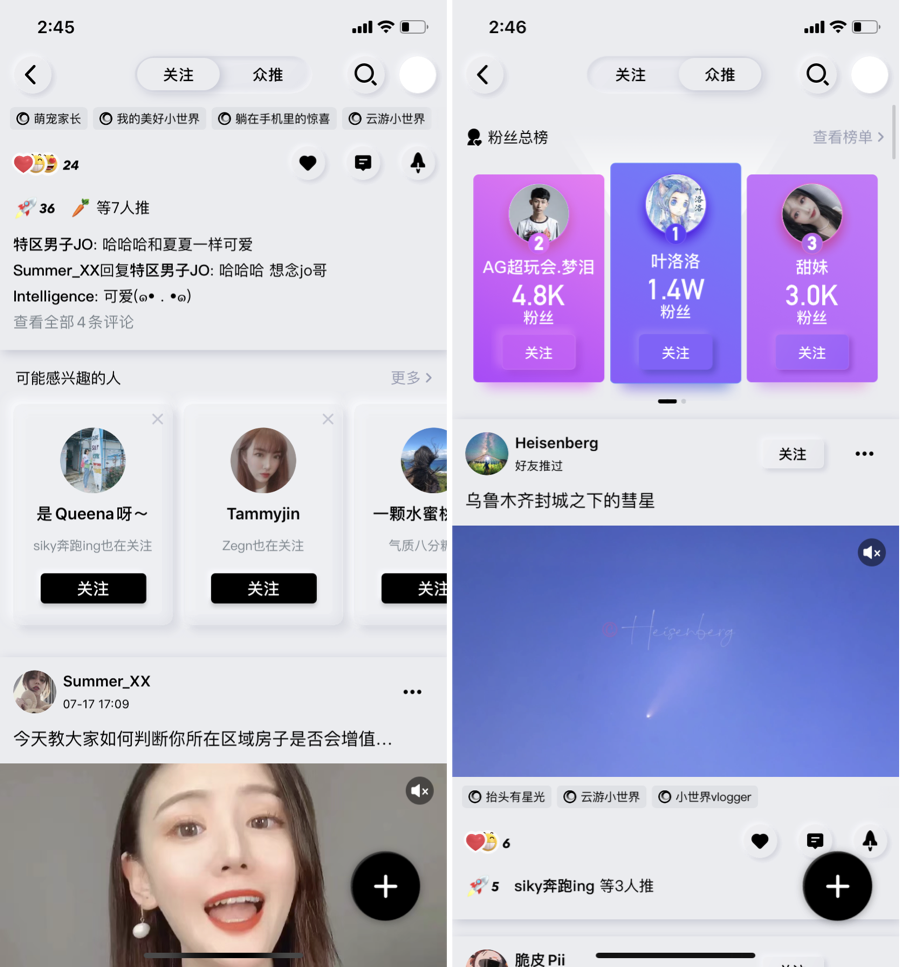
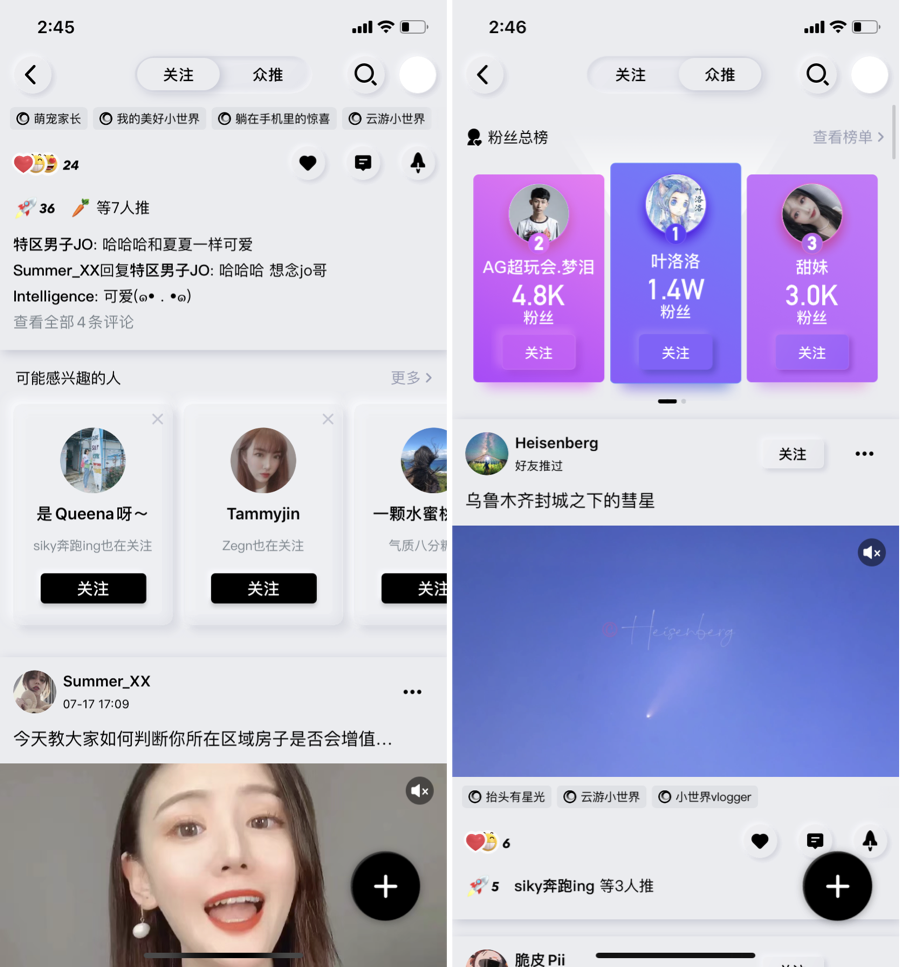
QQ在今年上半年发布了“小世界”内侧版本,它主打年轻人的兴趣分享。页面中,在关键按钮、卡片等元素上运用了新拟物风格,带给人一种新鲜感。然而在发文前不久,小世界进行了页面迭代,其中页面底色、按钮样式均进行了优化调整,部分细节已脱离新拟物特征。

△ QQ小世界内测版界面(来源:QQ)
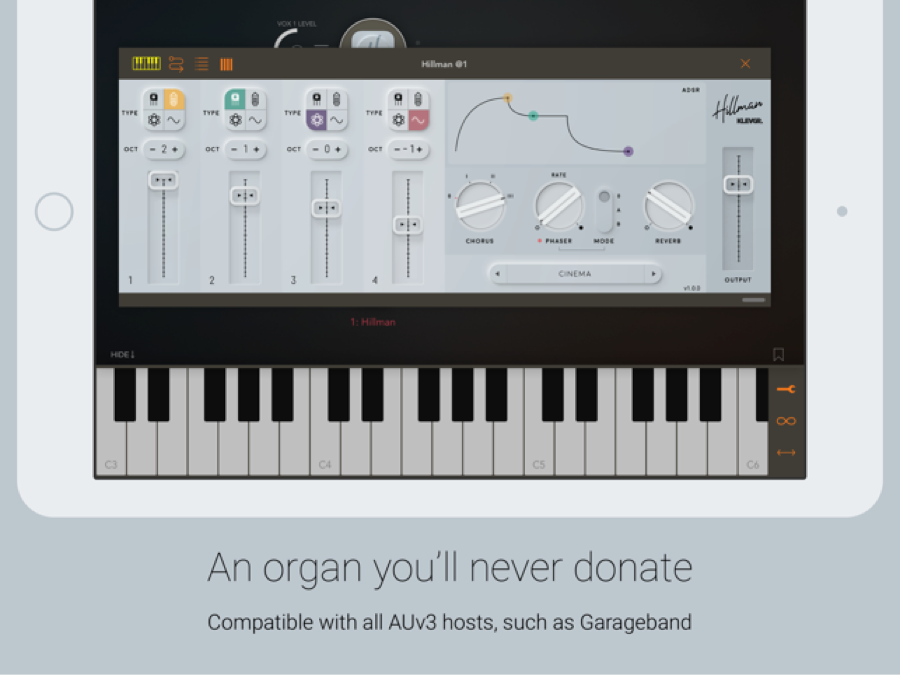
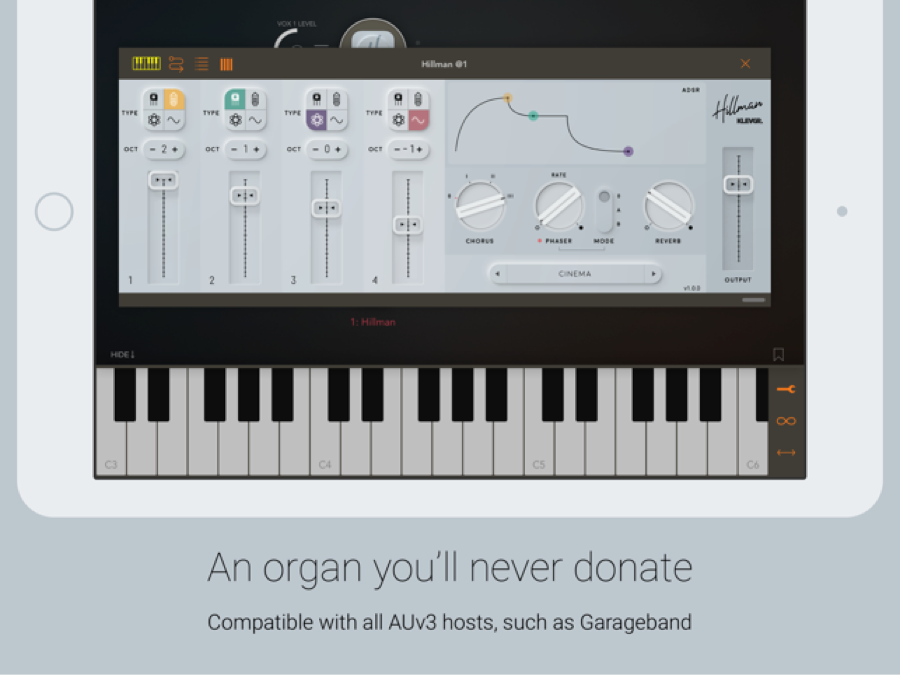
Hillman Synth:
Hillman Synth 是一款音乐合成器APP,灵感源于老式组合风琴以及弦乐器。界面采用了新拟物风格,模拟真实触感的合成器按钮,具有“隐喻”的视觉体验让用户在真实世界和虚拟界面中自由切换。

△ Hillman Synth界面(来源:App Store)
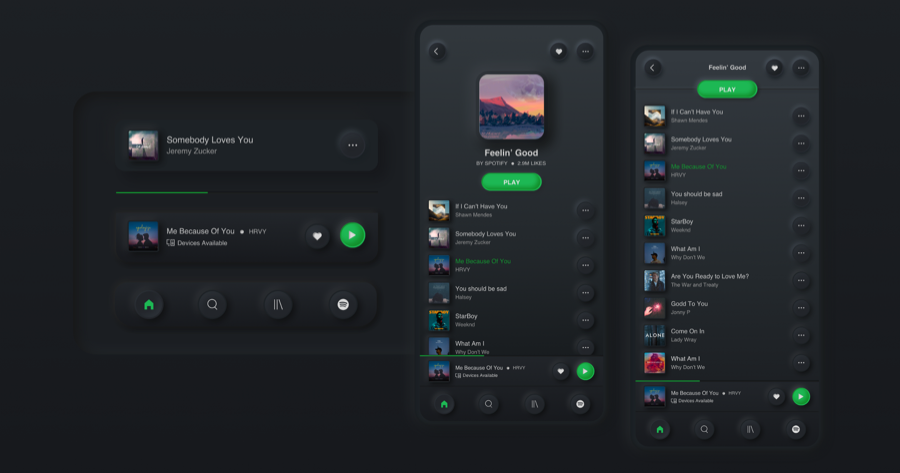
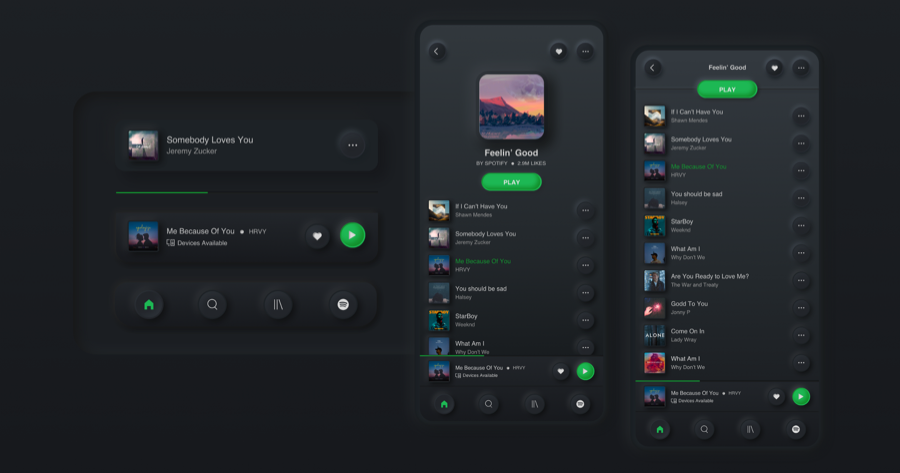
Spotify:
Spotify是一个月活用户高达2.5亿的音乐服务平台,其内容形式丰富,包含卡片、滑块、列表、文本等页面部件,层次结构表现极具挑战。设计师Sangeeta Baishya于5月份发布了其使用新拟物风格对Spotify 重新设计的方案。

△ Spotify概念方案(来源:uxdesign)
小米遥控器:
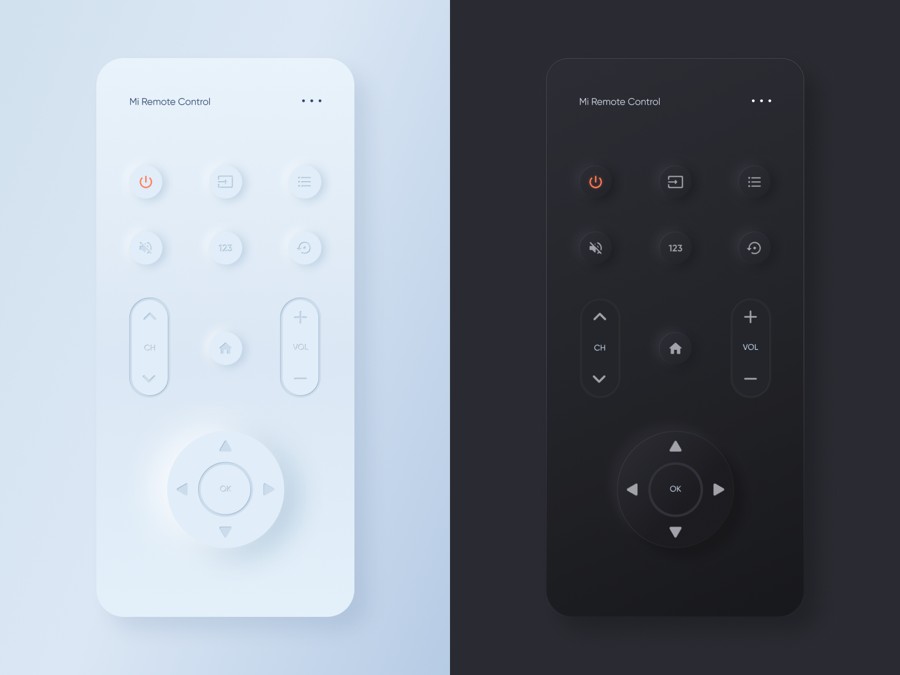
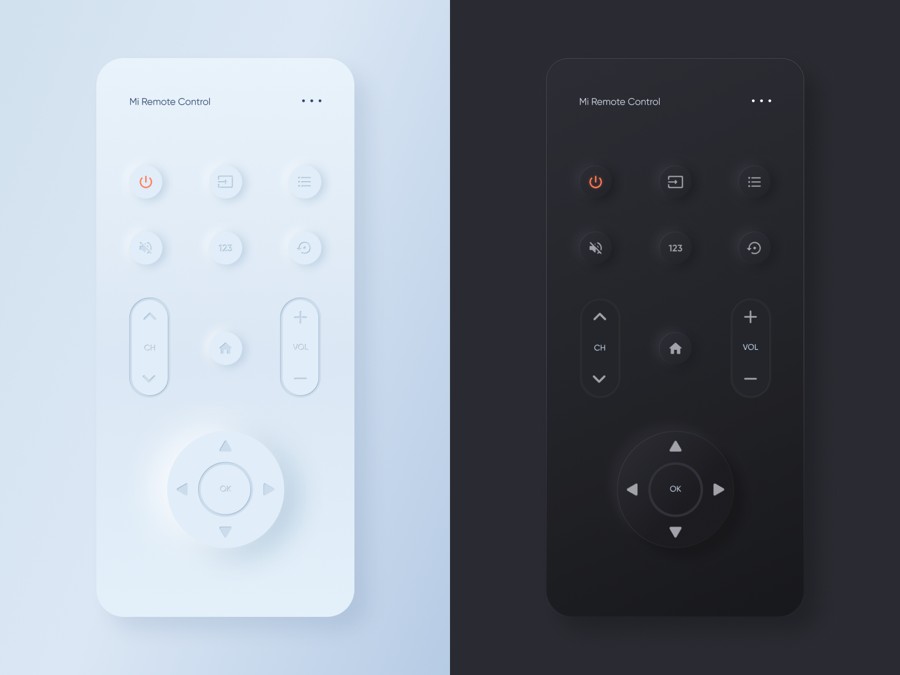
设计师 Igor Erema 在Dribbble上发布了小米智能遥控器App的概念设计方案,用新拟物风格模拟了遥控器按键,给IOT领域的界面设计带来了新的尝试和启发。

△ 小米遥控器概念设计方案(来源:Dribbble)
收集案例时我们发现,概念设计方案有很多,但实际落地产品少之又少,两者的数量对比鲜明。出现这种情况,我们认为原因可能有3个:
-
新拟物风格出现的时间较短,很多设计师还没有认知;
-
没有成熟的新拟物设计指引,设计容易,设计好却很难;
-
最重要的一点,就是还没有明确的数据或用户反馈证明新拟物能对产品形成正向助力。
因此,在没有明确的预期收益下对于新拟物的落地都比较冷静克制。
2.2 新拟物风格问卷调研
为了在案例之外获得一些真实用户的反馈和数据,透过相对理性的视角审视新拟物,我们在疫情期间,选择了相对便捷的问卷方式对用户的风格感知、用户偏好等内容进行了调研。问卷内容和形式不免存在局限性,大家可辩证看待问卷结果。
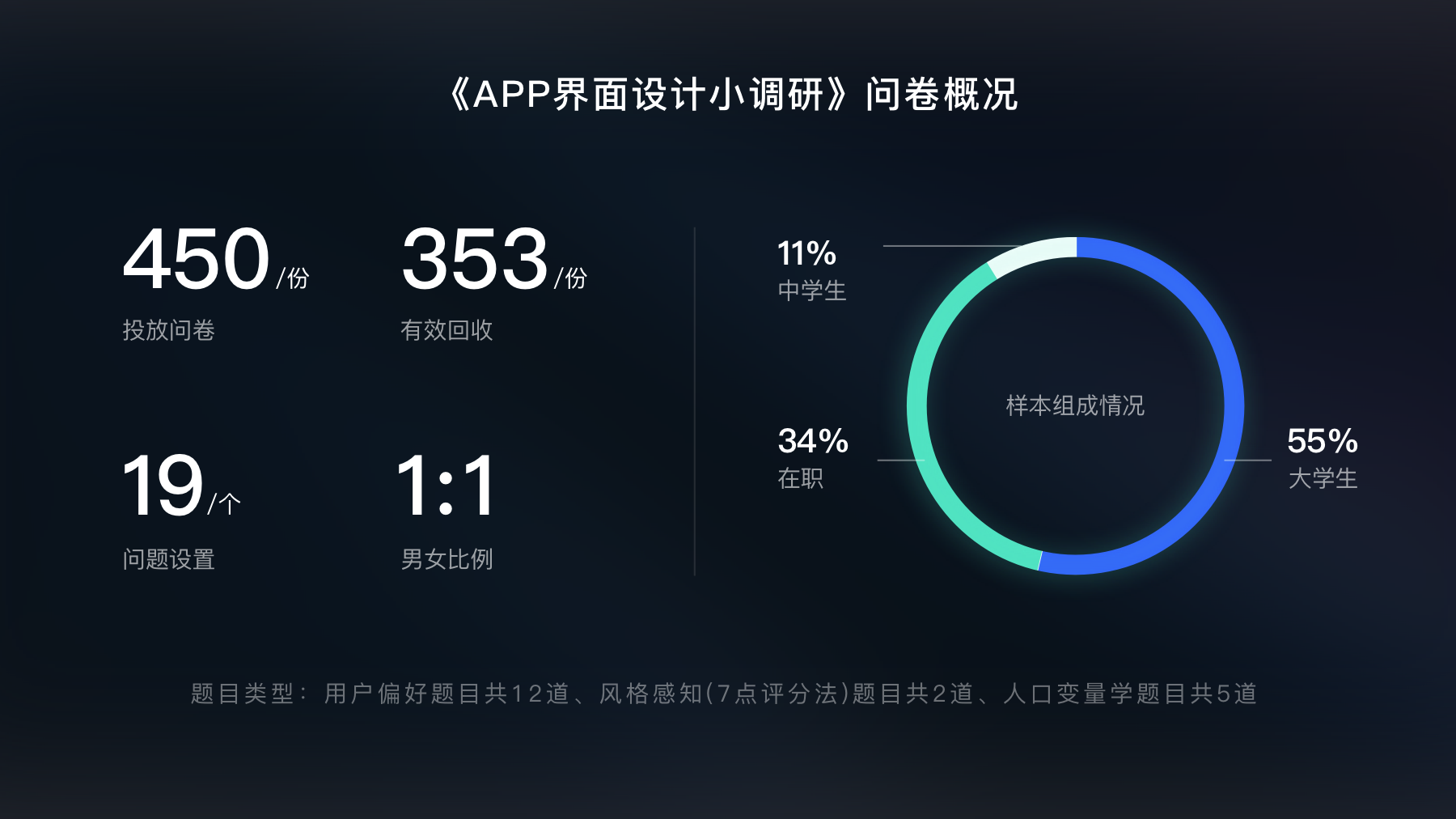
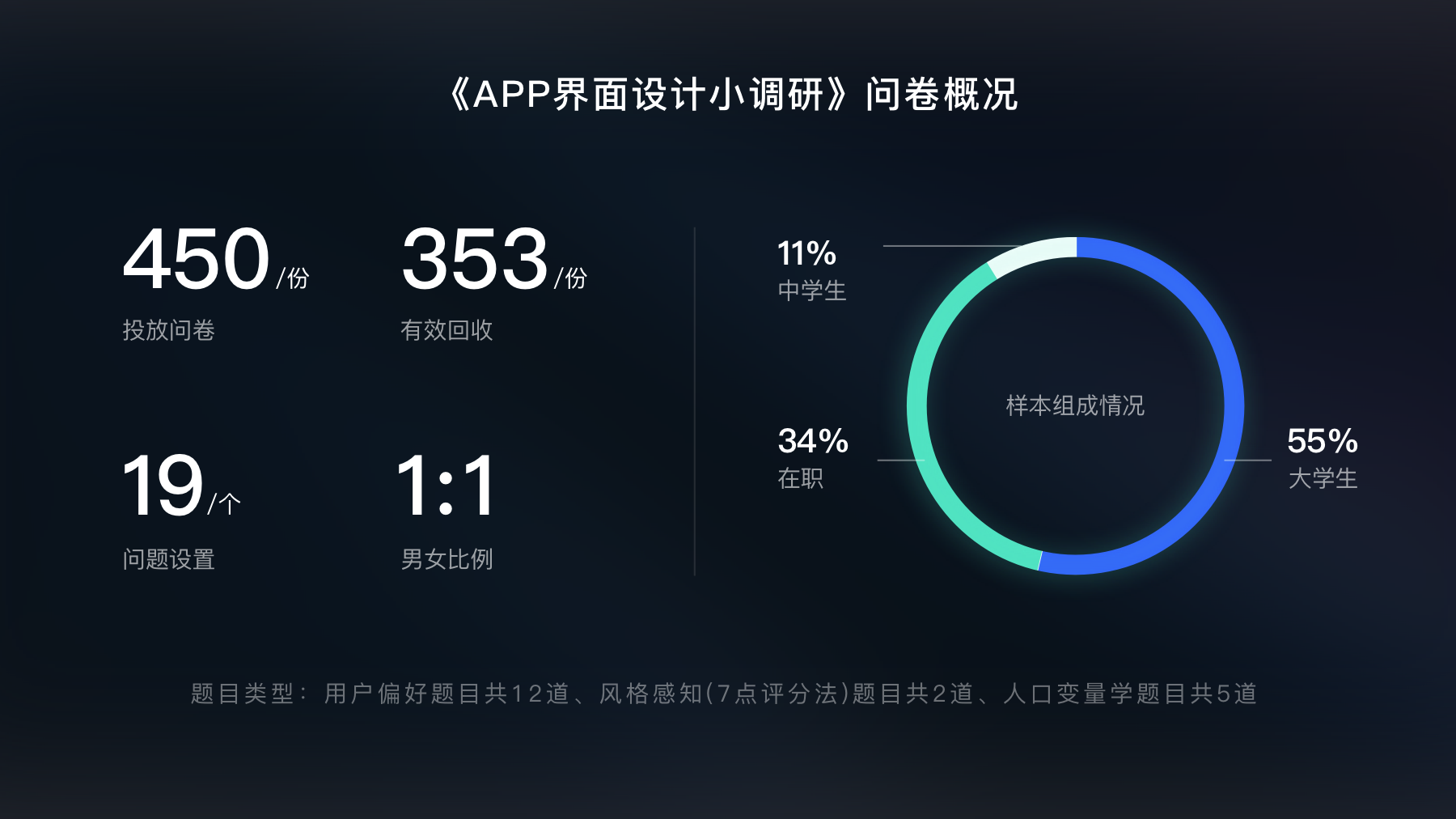
问卷以《APP界面设计小调研》为主题,通过模拟真实用户界面,成对呈现新拟物和扁平化设计,让用户进行偏好选择,包含简单的弹窗、开关、按钮、卡片,还包含多组件综合运用的复杂页面;然后通过语义差异量表,测量用户对不同风格的感知;问卷最后设置了收集偏好原因的开放题目及关键人口学信息。为保证填答有效,问卷题量控制在19道,发布概况如下:

△ 调研问卷概况
就问卷的结果来说,整体趋向一致,部分偶有差异,主要总结为以下几点:
-
功能操作型界面,以提示弹窗、深色模式切换页、闹钟开关列表页为例,用户更偏向扁平化。
-
内容展示型界面,以信息卡片、关注页为例,新拟物的信息卡片更被喜欢,但当卡片放在关注页中时,用户则又偏向了扁平。
-
综合型界面,以常见的首页为例,用户仍然更喜欢扁平化,但值得关注的是新拟物的偏爱占比逐渐变高,与扁平化的差距在缩小。
-
对于扁平化风格,用户认为其简洁、干净、轻便,也比较柔和;对于新拟物风格,用户认为有质感、干净、立体、高级;其中扁平的干净感知数值高于新拟物。

△ 问卷设置-用户偏好题举例
两个风格中用户依然最喜欢扁平,且倾向非常明确,这个结果颇有些意外,对此我们的分析是:
-
功能操作型界面,对于识别、理解、判断信息,扁平风格的显示更加清晰明确,操作效率上优于新拟物。
-
内容展示型界面,信息数量及应用场景都是偏好的影响因素;信息数量少、场景简单时,用户容易关注视觉,新拟物的视觉表现力更好;信息数量多、场景复杂时,用户更在乎信息的呈现,新拟物厚重感强,颜色偏灰偏冷,反而降低了信息的识别度,扁平风格的轻便简洁,优势凸显。
-
综合型界面,用户主要聚焦信息的浏览,注意力转移让新拟物的部分缺点被遮盖,这也是新拟物喜爱度提升的原因,但整体颜色依然会被感知,扁平仍略胜一筹。
2.3 新拟物优缺点及应用建议
通过以上对新拟物的深入认识,是时候总结一下了:
优点:
-
真实:立体表达比扁平风格更加符合真实世界,代入感强,容易拉近与用户的距离,相比“旧”拟物也更轻量化。
-
趣味:阴影高光产生的前后层次,营造出一定的空间感,结合可视化信息可增加页面的趣味性,吸引用户体验。
-
转化:新拟物的点击感强,传递了明确的行为召唤,很容易吸引用户注意力,提升页面元素的点击转化率。
缺点:
-
形式影响信息识别:元素与背景的统一融合,缺乏清晰边界,视觉对比度低,部分情况下(如屏幕亮度低、视障用户)严重影响内容识别。
-
应用场景非常有限:新拟物有明确的触发感、点击感,适于结合操作类元素,信息呈现类元素使用时容易引发歧义,造成误判。
-
不适合大面积使用:阴影、高光等元素的大量增加,导致页面信息难以聚焦,同时信息层级拉不开,重点信息无法突出。
-
高度依赖设计能力:使用新拟物风格需考虑的因素(功能、场景、信息数量等)较多,难以形成设计规范,页面质量把控困难。
-
开发工作量增加:对于开发来说,需要写框架来支持实现新拟物UI效果的 css 代码,而且无法在移动端使用,代码的工作量增加。
应用建议:
-
注意场景适配度:新拟物更加适合功能单一、层级简单的工具类页面(如物联网操作页面),有时页面元素在现实中有实体,新拟物可呈现真实物体的质感,让页面富有趣味性。
-
尊重内容优先级:严控新拟物元素数量,选择性、针对性的使用,如优先级高、吸引用户聚焦、期望提升点击转化的信息元素。
-
增加视觉对比度:通过颜色、粗细等手段进一步增强视觉对比度,解决新拟物页面偏灰的特点,信息承载大,层级关系复杂的产品,谨慎使用新拟物风格。
-
要符合既有认知:新拟物可以增强滑块、开关、按钮等组件的操作感知,但有些组件并不适合,如临时出现的模态框、下拉框等,新拟物反而会误导用户认知。
三、理性看待,大胆尝试
关于新拟物,我们看过太多悲观、否定的态度,人们更愿意相信它是“昙花一现”,很多讯息似乎也在佐证着这一观点。
但我们要看到一个事实,风格只是解决问题的方法,方法没有对错,是否能解决问题才是关注的重点。
风格演变过程告诉我们没有一个风格可以解决所有问题,而且随着时间推移,新的问题不断出现,我们需要新的风格,新的解题思路。
新生事物有它独有的魅力,也必然存在潜在的“问题”,我们要理性看待,大胆尝试,不执着于手段,聚焦解决问题,敢于突破任何风格的条框,去尝试去探索。
未来,人工智能发展、5G普及、新的智能终端诞生等每一步都在推动整个时代往前迈步,界面风格也会不断迭代演变,面对未知与挑战,让我们保持激情与敬畏~
本文由 @Du Design 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供